
フランスで行われるアートとイノベーションをテーマにしたイベント Mirage Festival のウェブサイト
第六回を迎える大型フェスティバル
今回ご紹介するのは、フランスで開催されるアートとイノベーションをテーマにした大型のフェスティバルイベント、Mirage Festival のウェブサイトです。
今回で第六回目となるようですが、Twitter アカウントはフォロワーも 2,000 人以上いますし、なかなか規模の大きなイベントのようです。
サイトを見ると VR などの最新テクノロジーをテーマにしたものが多く見られる一方で、いわゆる絵画やオブジェのような一般的なアート作品も多く出展されるようです。
当たり前ですがサイト全体がフランス語なので、Google 翻訳等を使わないと内容を見るのもちょっと大変なのですが、なかなか個性的なウェブサイトとなっています。
一見シンプルだが多彩な質感表現
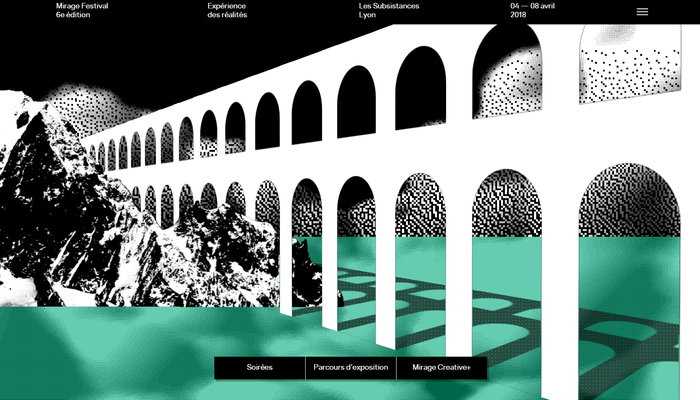
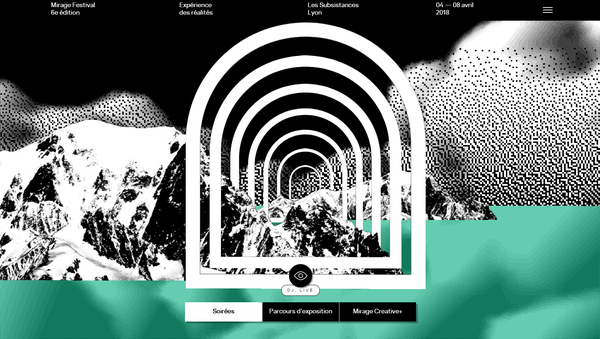
今回のサイトは、WebGL によって実装されているビジュアルが、そのままサイト全体の雰囲気の下地になっているような感じになっており、どこかノスタルジックな印象のデザイン。
キャプチャ画像こそ撮っていませんが、ローディング画面もちょっと特徴的な感じで、抽象的な形をうまく利用しながらサイト全体にしっかりとした統一感のある演出がなされています。
あえてこんな雰囲気を意図的に「作って」いるのだと思いますが、なかなか簡単には表現できないような、独特な世界観を感じます。

WebGL の技術的には、なんか全体の見た目のシンプルさからとても簡単に実装できそうな感じに見えなくも無い……
と感じるかもしれませんが、結構シェーダをしっかりと利用しながら、いろいろな表現を混ぜて利用していますね。
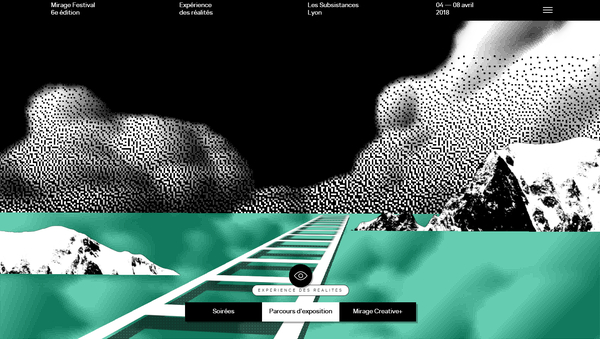
一番わかりやすいのは、湖のような緑の色が着いている部分。
これはキャプチャだとわかりにくいと思うのですが、あえてハーフトーンのようなドットの密度によって濃淡を表現する方法が用いられていて、実際に動いている様子を見てみるとなんとも興味深い陰影表現になっているのがわかると思います。
また背景の雲のところも、スムーズなアニメーションと、あえて更新頻度を落としたアニメーションが組み合わされて表現されています。
これはどうしても静止画ではわからない部分かなと思いますので、実際に動いている様子を見てみてもらいたいところです。


WebGL で 3D 表現を行うとき、当たり前ですが三次元的になにかしらのデータやオブジェクトを配置します。
しかし現実世界にも飛び出す絵本のような手法があるのと同様に、三次元であるからと言って平面的な表現を用いることがデメリットになるわけではありません。
あえて、三次元で表現できる世界の中に二次元の抽象的な形状を配置することで、どこか考え方の視点が意図的にずらされているかのような不思議な世界が構築されているように思います。
なんというか……
フランスらしいと言ってはどこか浅はかな感じがしつつも、その特殊な感覚は、やっぱりうまく言葉にするにはあまりにも不思議な感覚だよなと個人的には思いました。
一見シンプルなようでいて、実はじっくり観察してみると面白いポイントが多く仕込まれている、そんなサイトだと思います。
ぜひチェックしてみてください。



