
フリーランスのグラフィックスプログラマー David Lenaerts さん作の立体的なボリューム流体デモがすごい!
平面ではなく立体で表現される流体
今回ご紹介するのは、David Lenaerts さんが作ったデモ作品。
WebGL を利用して流体のような表現を行うデモは結構たくさん見受けられますが、それをボリュームデータとして三次元的に表現したものとなるとかなり数が限られます。
今回の作品は恐らく試作品というか、デモ作品という位置づけなのだと思うのですが、立体的に、ボリュームデータとして流体を表現することに成功していて、非常に興味深い出来栄えとなっています。
three.js ベースで流体ボリューム
今回の作品はいかにもデモという感じで、あまり余分な演出などは入っていません。
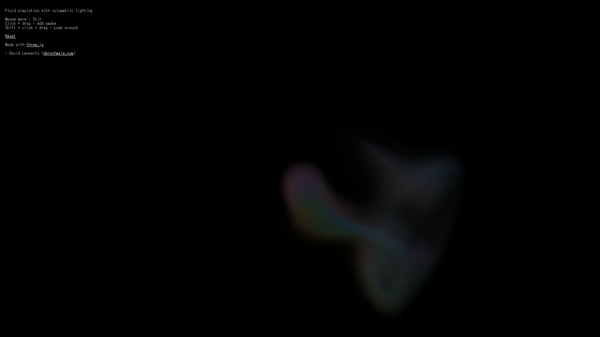
一見するとなにも映っていないかのように見えるシーンがおもむろに現れるのですが、画面の中心あたりに見えないボックス状の空間があり、そのなかに煙のようなオブジェクトを生成できるようになっています。
まずロードが終わると、クオリティを low か high、もしくは Disco モードのいずれかから選択できます。
もし軽量なラップトップなどを使っている場合は、low を選択したほうがいいかもしれません。
モードの選択が終わると背景だけのように見えるシーンが出てきますが、デモはちゃんとスタートしていますので、画面の中央あたりをクリックしてホールドするようにしてみましょう。
するとまるで流れ出るかのように煙が画面に現れます。

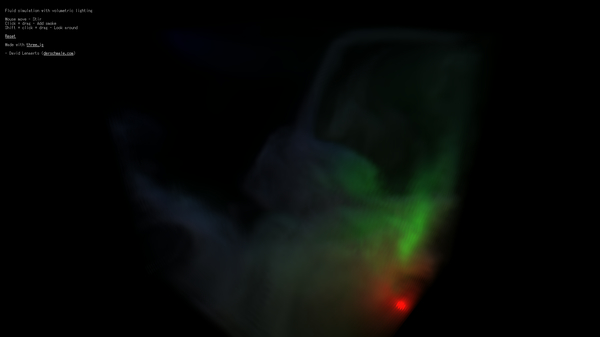
上の画像は、Disco モードでスタートし、画面をクリックしたまま数秒経過したあとの様子。
暗い背景に、うっすらと煙のようなものが見えているのがわかるでしょうか。
それほどクッキリハッキリと煙が見えるというわけではないので、比較的長めにホールドしたまま待ってみるのがわかりやすいと思います。
Disco モードでは、赤青緑の3つの光源がランダムに動き回っているので、その光源の位置に応じて煙の見え方が変わるような感じですね。

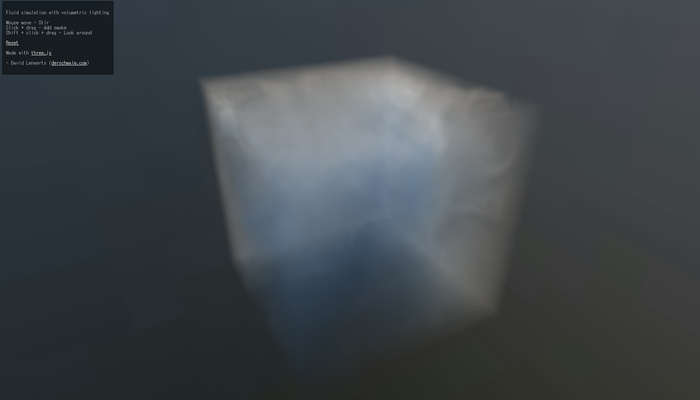
通常のモードでは、やや青み掛かった背景の上に、白っぽい色の煙が出るような感じになります。
こちらも、やはりそこまで色が濃い煙というわけではないので、少し長めにホールドして、十分に煙が流れ出るようにしたほうが、わかりやすいかと思います。
カーソルをぐいぐい動かしてみると、そのカーソルの動きに合わせて煙が流れていく様子も確認できるでしょう。
流体系のデモは WebGL 界隈では非常にオシャレな演出として使われていることも多いですが、そのほとんどは二次元的な表現にとどまっています。
今回の作品はデモという側面が強いですが、やはりこうして立体的に流れる流体を見ると不思議なすごみがありますね……

3DCG の世界をしっかりと勉強したことがあるひとなら恐らく想像できるかと思いますが、3D 表現の世界って、本当にたくさんの計算を行ってやることで初めて成立します。
流体系のデモを作る場合は、その手法にもよるとは思いますが、一般的な 3DCG などと比較してもさらに計算量が多くなる傾向があると思います。二次元ですら結構な負荷になることも多く、それを立体的にやろうと思えば当然計算量が膨大になります。
今回のデモは、箱のような空間に限定して計算を行っていることもあってか、結構軽く動いているように見えます。
それでも、やはりハードウェア性能が高くないとなかなかスムーズな閲覧が難しい場合も考えられますので、できるだけハイエンドな環境での閲覧をおすすめします。
見よう見真似で簡単に模倣できるようなタイプのものではありませんが、その流れるような流体の動きを純粋に楽しみながら見てみるのもいいかもしれません。
ぜひチェックしてみてください。
リンク:
Fluid Simulation with Volumetric Lighting
Der Schmale - Real-time 3D programming | David Lenaerts – Freelance graphics programmer



