
オリンピック委員会関連組織による公式のオリンピックチャンネルに聖火の 3D ビューアが掲載中
ディティールも美しい聖火の 3D モデル
今回ご紹介するのは、Olympic Channel Services というオリンピック委員会の関連団体のウェブサイト。恐らく、公式と呼んで差し支えないと思いますが、そのウェブサイトに掲載されている聖火の 3D モデルビューアです。
three.js ベースで実装された WebGL のビューアで、それほど多彩な操作が行えるわけではないのですが、聖火に関するちょっとした詳細情報も掲載されており、なかなか楽しめます。
WebGL 実装部分の動作もスムーズです。
ちょうど冬季オリンピックが終わったタイミングになってしまったのですが、ご紹介しようと思います。※この記事を書いているのは週末なんですけど、週明けにもし公開終わってたら……すいません……
今回のオリンピックのためだけに作られた聖火トーチ
今回のデモでは、聖火トーチに込められている様々な技術や、開催国である韓国にちなんだテーマなどが解説されています。
私はテレビをもう随分前からまったく見なくなってしまったのですけれども、テレビとかでもこういうの解説してたりしたんでしょうか……わからんけど……
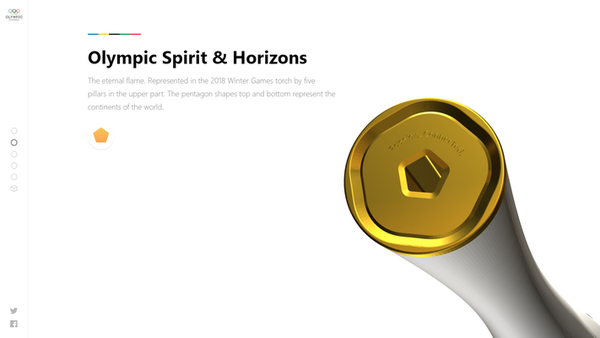
サイトのほうには、そのトーチの形や意匠がどのような理由からのものであるのかなど、結構詳細に紹介されていますね。

聖火の底面には五つの大陸をモチーフにした五角形の模様が……
といったように、どうしてそのような造形になっているのかなどが解説されていて、ちょっと勉強になりました……
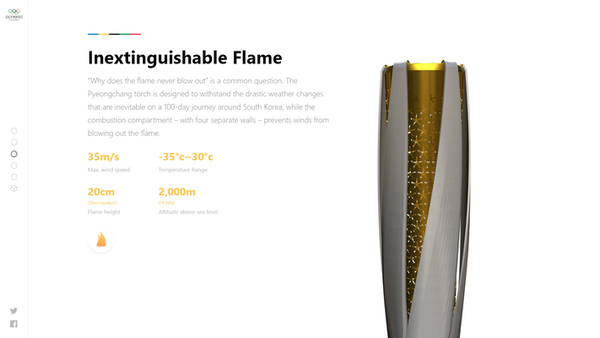
また、天候の変化にも適用できるように、様々な工夫が凝らされているといった、科学や技術の面から見た解説などもあります。
こういうふうに実際に数値を表示してもらえると、すごくわかりやすいですよね。

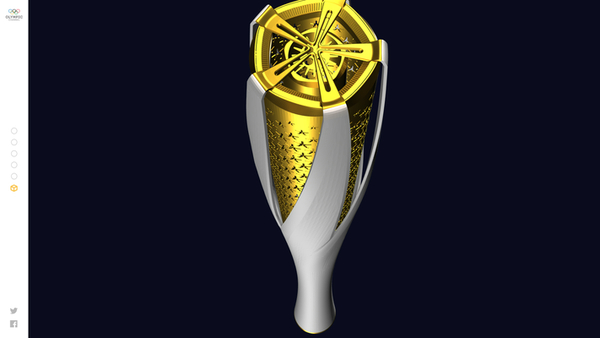
ビューアモードでは、Y 軸に対しての回転操作と、X 軸に対しての回転操作が行えるようになっている他、ある程度は、ホイール操作でのズームインなども行えます。
これを見た感じだと、たぶんバンプマッピングとかノーマルマッピングではなく、普通に頂点ベースでモデルに凹凸を付けている感じだと思いますね。
特に、天面の火が灯る吹き出し口のところなんかは、結構細かく作ってあってかっこいいです。
メタリックな質感も、とてもいいですね。

なんというか……
ほんとにオリンピック終わったタイミングで紹介するもんじゃねえだろこれ感はあるのですが、たまたま見つけたのが週末だったのでどうしようもなく……
それでも、見た目が結構美しく仕上がっていたこともあり、ぜひにと思って紹介してみました。
WebGL の技術的な部分で言えばあまり特殊なことはなくて、このベースになっているモデルデータ(obj)があれば、three.js なら簡単にこういったものは作れそうですね。
しかし、数年前のオリンピック開催時にはこういうのは無かったように記憶していますので、WebGL も本当にいろいろなところで使われるようになってきたなあと感じた、そんな作品でした。
気になる方は、ぜひチェックしてみてください。




