
演出は印象的かつ控えめに…… UI & UX を追求するドイツ人デザイナー Kadir Inan さんのポートフォリオサイト
とても印象的なノイズエフェクト
今回ご紹介するのは、ドイツ人のデザイナーでありコーダーでもある Kadir Inan さんのポートフォリオサイトです。
某アワードの審査員も努めてらっしゃるようなので、もしかしたら知っているという人もいるかもしれません。彼自身も、何度か受賞歴もあるようで、今回のポートフォリオサイトで見ることのできる事例紹介なども、なかなか内容の濃いものに仕上がっています。
WebGL の使い方としては、比較的控えめな、シンプルな実装です。
Pixi.js を利用したノイズエフェクトが、画面を美しく彩ります。
シーン遷移を加算合成+ノイズで処理する
今回のサイトは、ポートフォリオサイトというだけあって事例がいくつか紹介されているのですが、各事例の詳細な内容の書かれたコンテンツページの部分では、WebGL の実装は使われていません。
あくまでもコンテンツの「内容」を伝えるフェーズと、印象的な「WebGL を使ったイントロ演出」とをしっかりと切り分けた実装がなされており、これはこれで非常に素晴らしい住み分けだと思います。
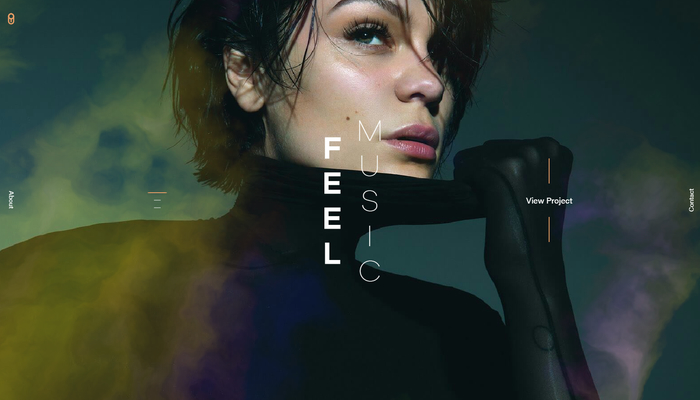
この記事のトップ画像には大きく女性の姿が映っていますが、これはあくまでも彼の手掛けた事例を紹介する一枚の写真です。トップページ部分がそのまま事例紹介の入り口にもなっているので、ロードが終わるとこんなシーンが画面全体にバーンと出てくる感じですね。
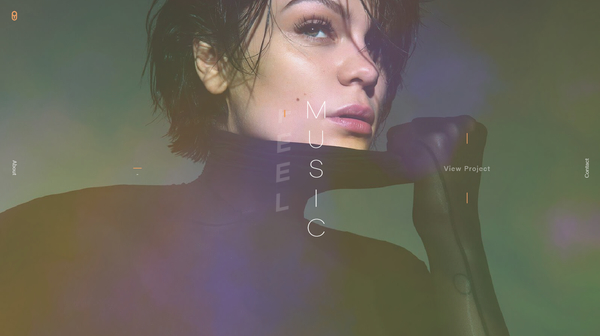
シーン遷移の演出には、ノイズの加算合成エフェクトが使われているようで、徐々にシーンがホワイトアウト……というのともちょっと違うかな……
徐々に光が溢れるような感じで別のシーンへと遷移していきます。


WebGL の事例ではおなじみになりつつあるノイズを使った演出ですが、シーン全体を揺らすような動きに訴えるものが比較的多く見られる中で、今回のような光の飽和するような演出は結構珍しいかもしれません。
とは言え、この WebGL 演出はあくまでもイントロページに華を添えるエフェクトとして使われている感じで、冒頭でも書いたように事例紹介のページなどではむしろコンテンツに寄せたデザインになっています。
Pixi.js では、ものすごく言い方は悪くなってしまうので申し訳ないですが、シェーダのコードをどこかから拝借してくれば、結構簡単にこういった演出は実装できてしまいます。
しかし、それをどのようにサイトのデザインに取り入れていくのかということについては、ただコードを真似ただけではうまくいくとは限りません。
その点、今回のサイトではノイズを使ったエフェクトが非常に上手にサイトの演出のひとつの手段として取り入れられていて、なかなか見事だなあと思いました。

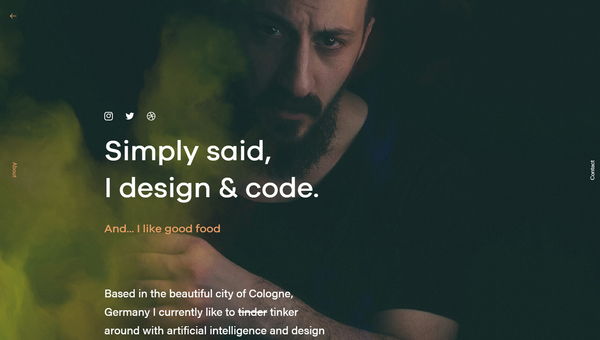
めっちゃダンディな Kadir Inan さん……
煙のような、あるいは流体のような……
今回のサイトに見られるモヤっとした演出は、WebGL のエフェクトのなかでは比較的利用しやすいもののひとつだと思います。
割と簡単に使えるうえに、結構見た目が簡単に印象的な感じに仕上がるので、初学者がまず取り組んでみるには良いテーマだと思います。
今回のサイトでは、そんなノイズを使った演出のひとつの事例として、シンプルながらインパクトのある使われ方がなされていると思います。
ぜひチェックしてみてください。



