
モーション・エフェクト・サウンドが一体となったビジュアルが面白い MASAYUKI DAIJIMA さんのウェブサイト
知っている人は知っている
今回ご紹介するのは、日本人のプログラマー、代島昌幸さんのウェブサイトです。
代島さんは、恐らくウェブのクリエイティブに長く携わっている人ほどその名前に聞き覚えがあると思います。数々の受賞歴を持ち、日本国内だけでなく、現在では海外で活動されているプログラマーでもあり、クリエイティブディレクターでもあります。
私は面識はないのですけれども、WebGL に私が取り組み始めたばかりのころ、代島さんが作った WebGL のサイトを見てすごく興奮したのを覚えています。
組み合わせの妙を楽しむウェブサイト
今回のウェブサイトは、事例をたくさん掲載しているポートフォリオと言うよりは、かなりシンプルな構成のサイトです。
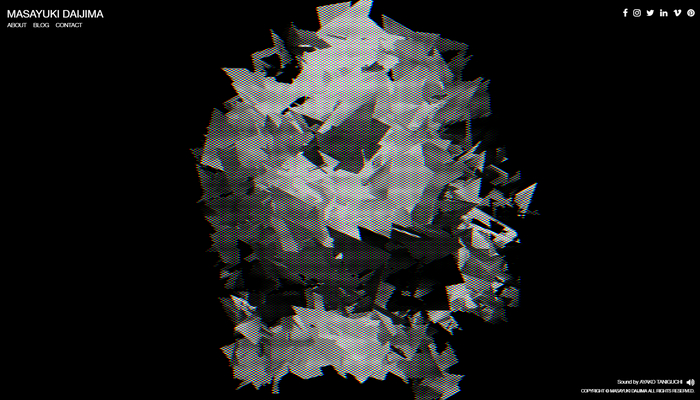
基本的にはトップページに置かれている一点物の WebGL デモを中心としたコンテンツで、文章などはほとんど置かれていません。
しかしその WebGL デモがよくできていて、モーションやエフェクトの面白さや、マウスカーソルの位置に応じたインタラクティブなビジュアルもすごくいいですね。
BGM が流れるようになっているのですが、ページがアクティブでないときは音量が自動的に変化するなど、結構細かく作り込まれています。

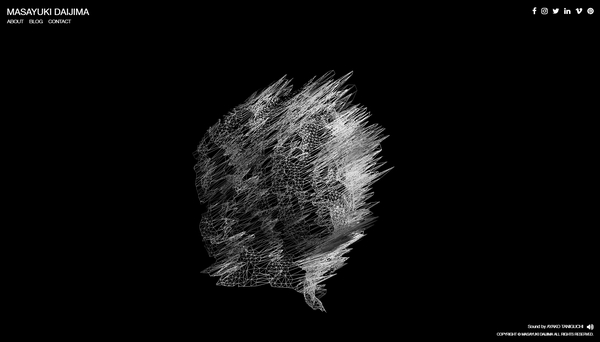
シーンとしてはひとつのシーンを撮影しているだけの形なのですが、時にはワイヤーフレームで、時にはポリゴンで、また色合いやエフェクトもリアルタイムに目まぐるしく変化するので見ているひとを飽きさせません。
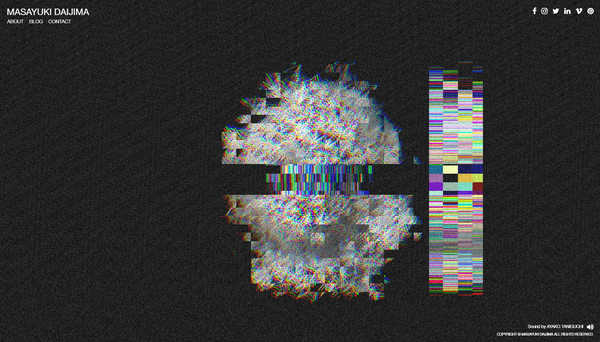
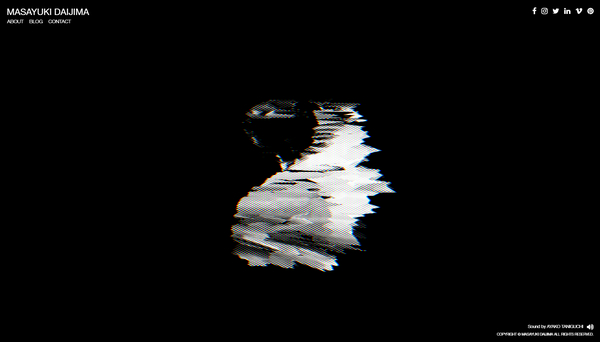
サウンドビジュアライザのように BGM に合わせて変形するような動きをしたかと思うと、突然グリッチエフェクトが画面全体を覆ったり、ほんとに多種多様な演出が使われています。
WebGL に限らないと思いますが、ちょっとした簡単なエフェクトや技術でも、それらが組み合わさったときに生まれる想像効果ってあるように思うのですが、それらが存分に生かされた作りになっていると思います。

野暮とは思いつつも、グリッチエフェクトの瞬間をキャプチャしたもの。
どうしても、静止画で見てしまうとその魅力がうまく伝わらないと思いますので、実際にサイトに言って動いている様子をリアルタイムに見てもらうのがいいと思います。
また静止画ではやはり伝えられないのですが、カーソルに応じてインタラクティブに動くパターンにも、結構いろいろなバリエーションが用意されています。
捻れたり、あるいは回転したりといった複雑な効果の組み合わせがいくつもの複雑なパターンとなって目に飛び込んでくるので、静止画で見るのとはまた違った印象を感じられると思います。

WebGL を使ってなにかを表現するとき、初学者のうちは特にそうだと思うのですが、どうしても少ない要素だけでシーン全体を構成してしまいがちです。
モーションの仕方ひとつ、あるいはエフェクトの乗せ方ひとつだけで、なにか特出した表現を生むことは熟練したクリエイターでも難しいことだと思います。
かといってなんでもかんでも詰め込めばそれでいいというふうには一概には言えないものの、バランスやタイミングを考慮して複数の効果をできるだけ多く組み合わせることによって、初めて生まれる相乗効果というのは実際あると思います。
そういった意味で、今回のサイトは非常に参考になるところが多くあるのではないでしょうか。
非常にかっこいいサイトに仕上がっていますので、ぜひチェックしてみてください。



