
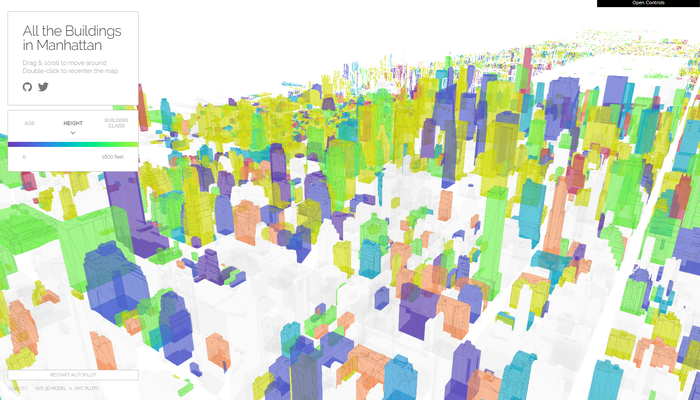
マンハッタンの街並みを独自の WebGL 実装で可視化したビジュアライズ作品 All the Buildings in Manhattan
白背景で街を描くのも意外とかっこいいな……
今回ご紹介するのは、マンハッタンの建物の構造データを用いたビジュアライズ作品です。
制作したのはジェネラティブアートなどの作品も手がける NY 在住のエンジニア Taylor Baldwin さんです。
今回の作品は、あまりエフェクトなどの効果を用いた作品という感じではなく、あくまでもデータの可視化をベースにした作品なのですが、白い背景に浮かび上がるたくさんのビル群がなんとも言えない迫力のあるビジュアルを実現しています。
シンプルな可視化なのに不思議な説得力がある
今回のサイトは大量のビルや建物の構造データを利用しているので、若干ロード時間が長めになっています。
もしモバイル端末などで閲覧している場合は、通信量も結構多いと思われますので注意してください。一度ロードが終わってさえしまえば、それほどグラフィックス的に負荷の高いエフェクトなどは使われていないので、そこまで重くないと思います。
ロードが完了すると、そのページに付けられたタイトル「All the Buildings in Manhattan」がけして大げさではないことがわかります。
見渡す限りのたくさんのビル群は、とても迫力がありますね。
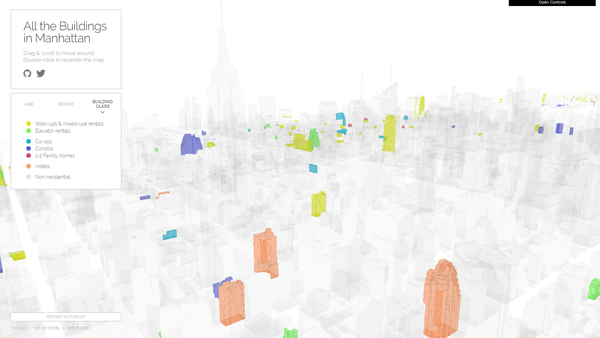
画面の左側にはちょっとしたメニューというかナビゲーションのようなものが置かれており、そこから建造物の種類ごとにフィルタするなどの、なにかしらの操作を行うことができます。

そこまで厳密で詳細なカテゴライズでは無いみたいですが、ホテルなどの特定の属性の建物にだけ色を付けるようにすると、その分布などがひと目で把握できます。
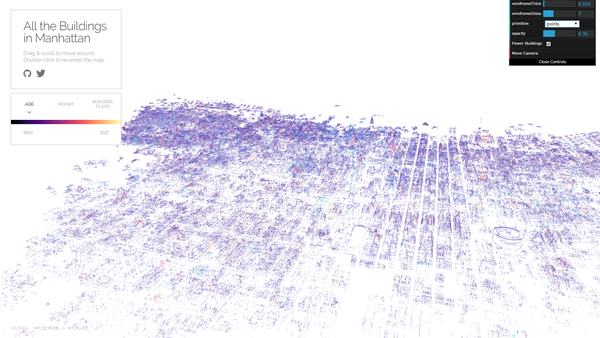
また、ちょっと面白いなと思ったのが「AGE」という項目を選択した場合。
AGE の語感からもわかるとおり、このモードを選択すると建造されてからどれくらいの期間が経っているのかによってビルの色が変化します。
結構古い建物が多いんだなっていうのがわかりますね。
これは面白い。

また、画面の右上のほうには、こちらはレンダリングに関するいくつかのパラメータへの干渉が行えるメニューが置かれています。
スライダーでパラメータを変化させたり、ポリゴンではなく頂点を点として描いてみたり、様々な変更が行なえます。
カメラを自動で動かすモードなども搭載されているので、オートパイロットモードにして壮大な都市データを眺めてぼんやりするのも、いいかもしれません。

Google Map や Google Earth で地図を見るのって、実は結構好きなひと多いのではないでしょうか。
個人的な感覚でいうと、中学生くらいのころに地図帳(今も学校でもらうのかな?)を見て、珍しい地名とかを見つけたりするの好きだったんですけど、こうやって建物の立体的な構造までを可視化すると、また違った楽しさが見つかります。
人間の作った社会という名の立体構造も、他のデータと紐付けて色を付けたりすることで、一種のアートのようにも思えてくるから不思議です。
あまり凝った演出などは無いのですが、純粋に可視化事例として眺めてみても面白いと思います。
気になる方はチェックしてみてください。



