
強烈な個性を感じさせる配色とさりげないエフェクトが面白い Fazeta のウェブサイト
ロゴをうまく WebGL で表現
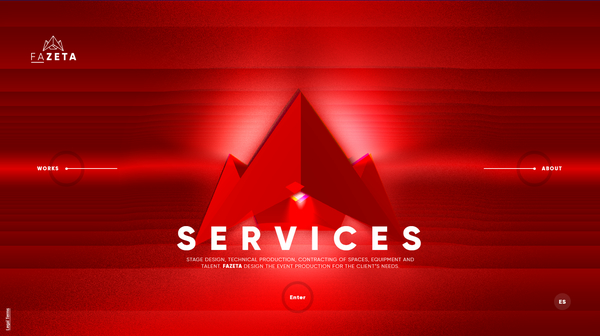
今回ご紹介するのは、スペインにあるデジタルプロダクション Fazeta のウェブサイトです。
他のサイトではあまり見かけないような強烈な配色もさることながら、使われている WebGL のエフェクトもちょっと変わっていて面白いですね。
マウスカーソルを動かすことで RGB をずらしたようなエフェクトが掛かるのですが、それ以外にも、背景に工夫が凝らされていたり意外にも手の込んだ実装になっています。
背景に加えられた様々な趣向が面白い
今回のサイトは、まずのっけからストレートに目に飛び込んでくる原色っぽいカラーリングに圧倒されます。
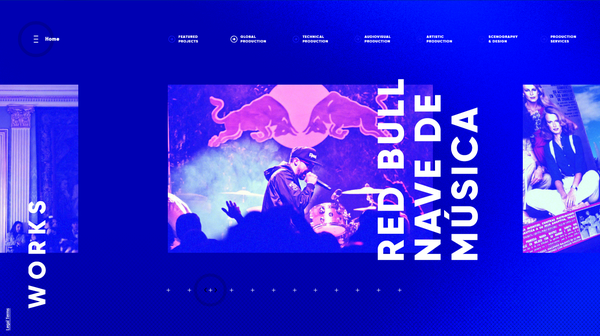
デフォルトでは WORKS のページが出てくると思うのですが、思いっきり青いです。
ただ、そんな全体のイメージとしては原色っぽい雰囲気でも、背景に凝らされている WebGL で表現されたエフェクトの効果なのか安っぽい感じはしないですね。

カーソルを動かすことでインタラクティブにエフェクトが変化するのですが、画面全体ではなく、カーソルの動いた軌道の周辺だけで RGB ずらしのようなエフェクトが掛かるようになっていて、個人的には結構すきです。
ゴッドレイやブルームの効果もあって、シンプルながらとても高品質なビジュアルを実現していると思います。
画面の左右にあるナビゲーションか、もしくはスクロール操作を行うことで別のページへと移動できます。
WORKS の他に、ABOUT や SERVICES のページがあるのですが、それぞれにテーマカラーと背景のエフェクトが異なります。どれもほんとにかっこいい!


これらの各ページのイントロ部分以外にも、コンテンツの背景として基本的にはずっとシェーダによる描画が行われ続けるようになっています。
Works のページなどでは、普通に画像をそのまま載せるのではなく、加算合成というか、スクリーン合成というか……背景の色の上に画像の色が乗ったような感じで表示されるようになっています。
またキャプチャ画像ではわかりにくいと思うのですが、画面の上下のあたりには、細かく模様が入っていて、単なるグラデーションだけでは表現できない、不思議な深みのあるシーンになっています。
こういうのって感覚でやってるのですかね……それともロジカルに、理由があってこういう実装になってるのかな。
私はデザインはわからないので、単純に感心してしまいます。ほんとすごいです。

今回のサイトのような、思いっきり表現を尖らせたウェブサイトは個人的には結構好きです。
ビビットな色使いから、一見すると大胆さ一辺倒で組み上げられているかのように思ってしまうかもしれませんが、その実、非常に細かいところまで丁寧に作られておりページを繰るたびに驚かされます。
WebGL や GLSL を使ったエフェクト表現も、最近ではある一定のパターンに分類できるケースが多い気がします。揺らがせる系とか、ノイズでシーン遷移する系とか、まあこれは私の勝手な分類なのでだからどうしたという話ではあるのですけれども、今回のサイトはそういった今まで目にしてきたような感じ、というのがあまり感じられない斬新な見せ方をするサイトだったように思います。
ちょっと色使いはドギツいですが、非常に完成度の高いサイトだと思います。
ぜひチェックしてみてください。



