
みどころは画像に対する多彩なエフェクト! イタリアにあるガラス工房 Barovier & Toso のウェブサイト
様々な小技を駆使した丁寧な実装
今回ご紹介するのは、イタリアにあるガラス製品の工房である Barovier & Toso のウェブサイトです。
こちらでは照明器具などに使われるガラス工芸品を作っているようで、ウェブサイト上でもそれらの美しいガラスで作られた製品を見ることができます。
ガラスの質感を CG で再現するというよりも、ガラスを撮影したたくさんの画像を使いつつ、そこにエフェクトを加えることで演出として見せていくというスタンスの実装になっています。
画像ありきの実装内容ではあるのですが、エフェクトが結構種類も多く、思わず目を引くような、そんな作りになっていると思います。
歪ませたり伸ばしたりと多彩な見せ方
今回のサイトでは、3D モデル等は使われていません。
あくまでも、ガラス製品の写真がベースになっています。ただ、その画像の見せ方が非常に多彩になっていますね。
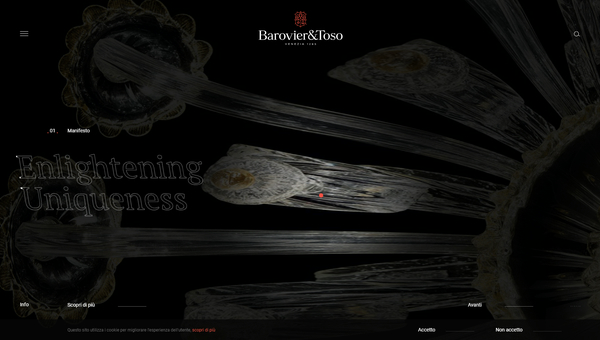
まずトップページでは、カーソル位置に光源があるかのような演出がなされていて、カーソルを動かした際の加速度に応じて揺らぎ演出が加えられるようになっています。
また、スクロール操作で次のページへと切り替わるのですが、その際に引き伸ばしのような演出が入るようになっており、シーン切り替えもなかなか迫力があります。


引き伸ばされた瞬間をキャプチャしても、あんまりおもしろくないな(笑)
これは実際に動く様子を見ないとイメージしにくいと思いますので、ぜひ実際にサイトに行ってその動きを確認してみてもらえたらと思います。
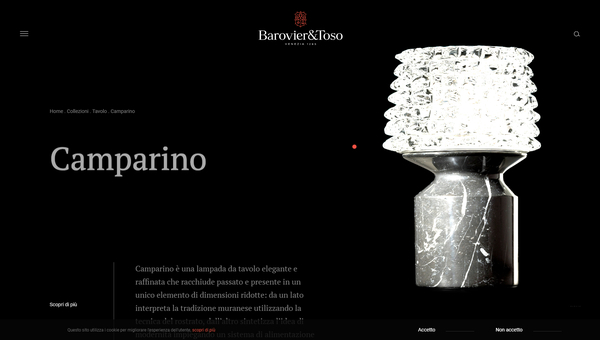
そして、このサイトではその他のページでも形を変えた様々な演出が使われています。
スクロールに連動したものや、カーソルのホバーによって瞬間的に演出が行われるものなど、複数のパターンが用意されています。
これらは、やはり静止画だけを見てもあまり伝わらないタイプですね……
一応、キャプチャしたものを置いておきますが、ぜひ実物をご覧いただくことをおすすめします。


画面の中心にあるシャンデリアが、ホバー演出の最中なんですが、わかりにくい(笑)
今回のサイトはたくさんの画像を使っているので、もしかすると通信環境によっては本来の動作を見るのにちょっと時間を要するかもしれません。
演出に特化しているという感じでもないのですが、やはりリソースが多いと、どうしてもこういうところは整合性を取るのが難しくなりますね…… まあそういうところまで含めてフロントエンドの実装ということになるのでしょうが、なかなか難しいところです。
サイト全体として、3D の要素こそありませんが、シェーダを利用した多彩な演出表現は参考になると思います。
ぜひチェックしてみてください。



