
WebVR モードも備えたまるでゲームのような作りが面白い UFOMAMMOOT のウェブサイト! PlayCanvas 製の本格派フロントエンド
基盤を連想させる独自の世界観
今回ご紹介するのは、ドイツにあるデジタルエージェンシーのウェブサイトです。
今回のサイトは WebGL や WebVR に対応した HTML5 特化のゲームエンジン PlayCanvas を用いて作られており、まるでゲームをプレイしているかのような、独特の雰囲気のサイトに仕上がっています。
とは言え、もちろんゲーム用のコントローラーなどは必要なく、普通に PC でもブラウザで見ることができます。
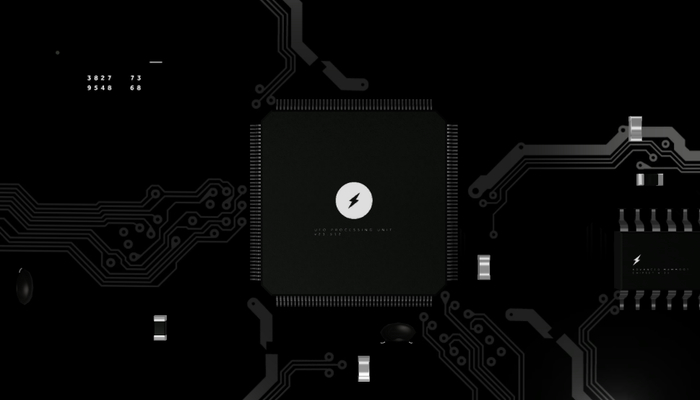
まるで黒い基盤のようなデザインが、なんともクールです。
WebVR モードも備えたハイエンドな実装
今回のサイトは PlayCanvas を用いているため、PlayCanvas 用のエンジン部分のスクリプトを読み込む必要があったり、通常のシンプルなウェブサイトと比較するとかなり多くのリソースを使っているようです。
全体に、ちょっとロード時間が長めに掛かる傾向があり、こればっかりは仕方ない部分かもしれません。
多少ロードで待たされることは覚悟の上で閲覧することをおすすめします。
一度ロードが完了してしまえば、後はサクサク動作します。黒い基盤のようなデザインのサイトなのですが、実際にはきちんと WebGL で 3D のシーンがレンダリングされており、それを真正面から見ているような形になっています。

もうこの雰囲気だけで勝ちって感じのデザインですよね。
黒い基盤風のビジュアルは単純にかっこいいですし、ドラッグするようにマウス操作してやることで、カメラがスムーズに動かせるのも非常に良い手触りです。
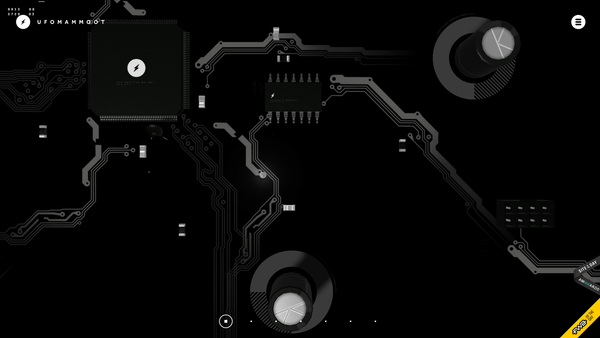
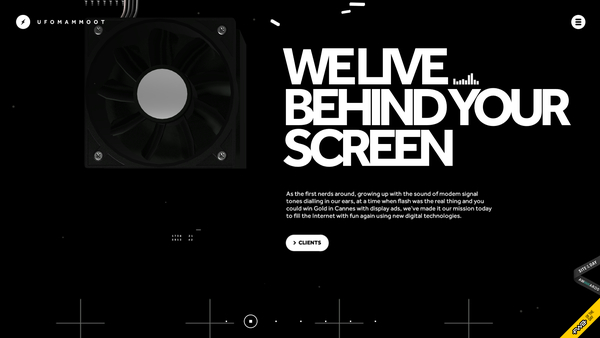
基板上のところどころに、おもむろに画像やテキストが置かれている場所があり、これが通常のウェブサイトで言うところの About ページや Works ページを表している形になっています。
画面の下のところにある、ドット模様がそれぞれの部位に対応しているので、ドットをクリックしてカメラを自動的にそこに向かせることもできます。

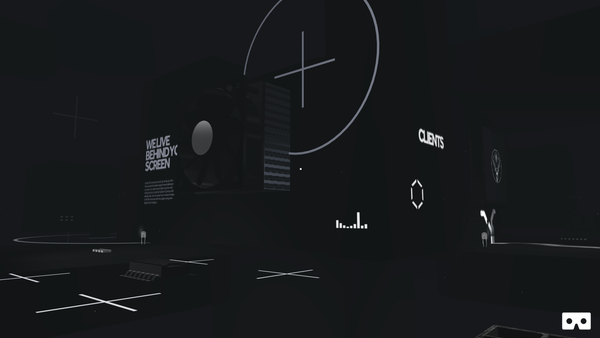
さらに驚きは WebVR を利用した VR モードが用意されていること。
まあ PlayCanvas を使っているわけですから当然こういう構成にすることもできるわけですが、それにしてもここまで作ってあるのはなかなかすごいです。
VR モードでは、画面の中心部分に注視点を表す白いドットが出てきますので、それを矢印マークのアイコンに重ねてやると、シーンを移動できるようになります。
VR 系のコンテンツではよくあるナビゲーションですね。
PC でそのまま閲覧することもできますし、対応デバイスがあれば当然ガチの VR コンテンツとして楽しむこともできます。


PlayCanvas は体裁としてはゲームエンジンですが、一般的なウェブのフロントエンド実装としても使われてきた実績が多くあります。
今回のサイトは個人的な印象で言えば、どちらかというとゲームに寄ったような構成のようにも感じますが、それはやっぱり VR モードが用意されているなど通常のウェブサイトの領域を超えたコンテンツが登場するためなのかもしれません。
黒を基調にした独特の基盤風のビジュアルと、VR モードなどの先鋭的なモードを備えた体験型ウェブコンテンツとして、とても興味深い事例だと思います。
若干ロード時間が長くかかるというところだけは、現時点ではどうしようもない部分なのですが、非常に完成度の高いサイトになっていますので、ぜひチェックしてみてください。




