
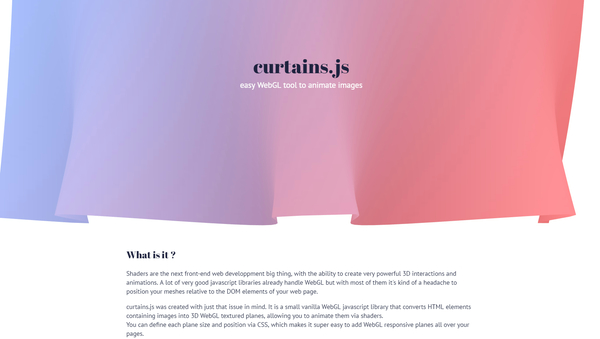
複数画像のトランジションや波打つようなアニメーションを簡単に実現する WebGL 利用のライブラリ curtains.js
開発者目線に立った設計思想
今回ご紹介するのは WebGL を利用したライブラリです。
WebGL を使った場合、どうしても通常のウェブの開発とはまた違ったノウハウが必要になることが多いです。
今回紹介する curtains.js では、画像を含んだ DOM をそのまま WebGL のレンダリングで置き換えることを念頭に置いているようで、従来のウェブの開発手法に沿った流れで WebGL によるハイエンドな演出を盛り込みやすくする、そんな設計思想のライブラリみたいですね。
Github でソースコード等も公開されており MIT ライセンスで提供されています。
とは言えある程度シェーダに対する知識が必要
今回のサイトのトップページは、ライブラリを実際に利用して作られているようで、そのライブラリの名前にあやかったカーテンのような演出が加えられています。
カーソルを動かしてやると、それまでは普通の DOM 要素のようにも見えていたグラデーション領域が、カーテンのように揺れ動きます。
横方向のカーソルの動きで折り目の数が、縦方向のカーソルの動きで折り目の高さ(大きさ)が変化するようになっていて、なかなかに本物のカーテンのような動きを再現しています。

サイトにある説明を読む限りは、WebGL のレンダリング結果はその描画先となる canvas の位置から、さらに WebGL の中でのスクリーン空間に依存することになるので、その扱いの煩わしさを解消したかったという思いが伝わってきます。
画像や、それを含む DOM 要素そのものを WebGL のレンダリングで置き換える機能をライブラリ側に持たせることで、開発者が通常の DOM の構築に類する作業に専念できるようにしているわけですね。
同時に公開されている作例を見てみると、波打つような動き、あるいは複数の画像を切り替えるトランジションなどを、WebGL を使って実現しているようです。


WebGL を長く使っていると、こういったことはなんというか当たり前になってしまっていて、もはや不便に感じることって正直あまりないような気もしてしまうのですが……
初心に返って考えてみると、たしかに WebGL では座標の扱いなどは慣れるまで結構難しいので、このライブラリの思想には共感を覚えるという人もおおいかもしれません。
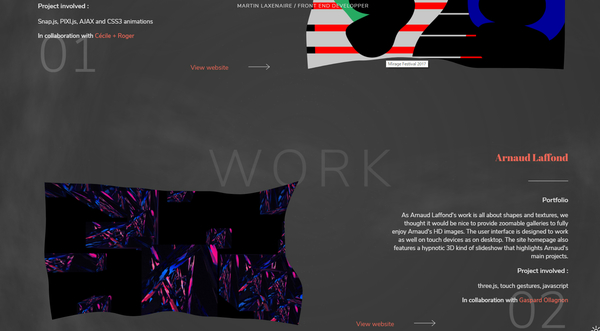
実装者自身のポートフォリオサイトにも、three.js を使った WebGL の演出が使われているのですが、いろいろと感じるところがあったのだろうなと推察します。
ただ、今回のライブラリはピュア WebGL で実装されているので、three.js に依存しているとか、そういったことは無いみたいですね。その分、ファイルサイズもかなり軽量に仕上がっています。

実装者である Martin Laxenaire さんのウェブサイトには three.js 製の実装がされています。
WebGL が徐々に開発者に認知されるようになり、また日々ウェブの表現もハイエンド化が進んでいくにつれ、より多くのひとが手軽に WebGL を使えるように配慮した活動やライブラリの開発が、活発に行われるようになってきていると思います。
今回紹介したライブラリも、そんな開発者目線に立ったライブラリだと思うのですが、自力でシェーダをある程度書く必要があったり、結局最後はピュア WebGL を制した者が勝つみたいなところは微妙に避けられない感じもしつつ……いろいろと興味深い事例だなと個人的には思いました。
どのように WebGL を活用するのか、その答えには様々なケースがあると思います。
ぜひライブラリの内部の実装も含めて、興味のある方はご覧になってみていただければと思います。



