
AI と 機械学習を活用した WebGL コンテンツ! Google I/O で公開された World Draw がおもしろスゴイ!
毎年恒例の Google I/O インタラクティブコンテンツ
今回ご紹介するのは、先日開催された Google I/O で公開された、WebGL を利用したインタラクティブコンテンツです。
昨年もそうでしたが、ワールドワイドで、リアルタイムに、インタラクティブなコンテンツとして動作する Google のデモは本当にすごいですね……
制作に関わった Active Theory のブログ記事なども公開されているようですし、併せてご紹介しようと思います。
機械学習などを活用した楽しいコンテンツ
今回のサイトは、Google I/O に合わせて公開されたもので、AI や機械学習といったホットなキーワードも関連した WebGL 製のインタラクティブコンテンツです。
私自身は AI や機械学習のジャンルには詳しくないので、その点については正しく解説や表現ができるかわかりません……もし、なにか間違ったことを書いていたら教えていただけますと嬉しいです。
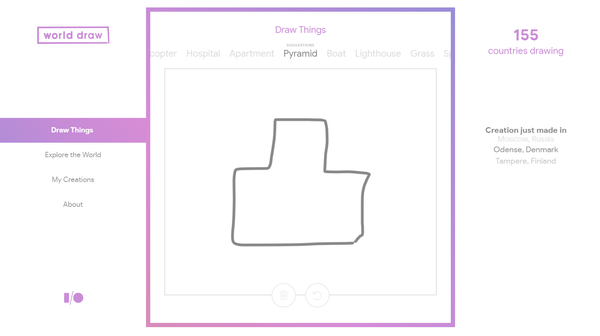
さて、サイトを開くと、ユーザーが最初に目にするのは白いキャンバスが中央に大きく置かれている画面です。このキャンバスには、PC ならマウスカーソルのドラッグ操作で、モバイル端末であればタッチ操作で、線を引くことができるようになっています。
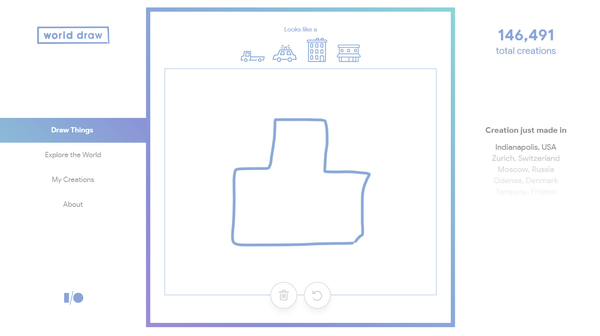
ユーザーが描いたラインは、その場でその形状がチェックされて、なにかしらのオブジェクトがサジェストされるようになっています。
たとえば、下の画像のようにラインを引いたら、画面の上の部分に並んでいるような、建物などのオブジェクトが候補として出されるような感じですね。


ちょうど感じの凸の字のような形を描いてみたのですが、車やビルなどがサジェスト表示されているのがわかると思います。
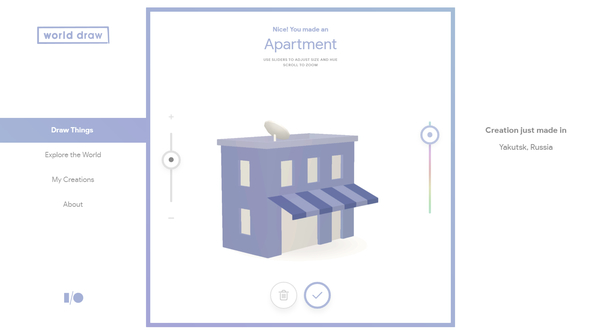
この候補の中からひとつをクリックなどで選択すると、これはモデルによって様々なようですが、カラーや形状などをある程度ユーザーが自由にカスタマイズできるようになっていますね。
もちろん、ドラッグ操作を行うことで、様々な角度から自由にオブジェクトを眺めることができますので、自分の納得する色や形状にこだわってみるのもいいかもしれません。

左右にあるスライダーで色や形を変えられる。
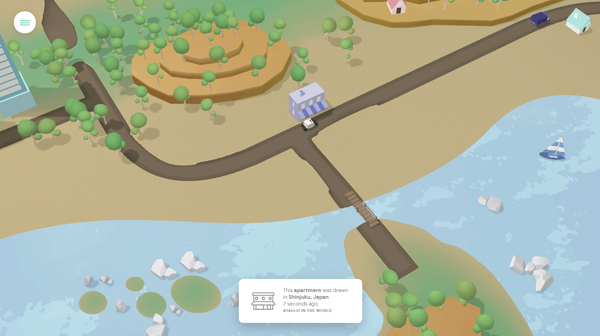
そして、キャンバスの下の部分にあるチェックマークのアイコンをクリックしてやると、この今作ったばかりのオブジェクトが世界のなかに配置されます。
この仮想の世界はどうやらかなり広い範囲に広がることを想定しているようで、カメラを操作してどんどん移動していっても途切れることがありません。
自分の配置したオブジェクトだけでなく、世界のどこかから、知らない誰かが配置したオブジェクトにも、もちろん情報が付加されています。クリックしてフォーカスを当ててやると、そのオブジェクトが配置された時刻や地域が表示されるようになっています。

同時に公開されている Active Theory のブログ投稿によれば、描画には WebGL のインスタンシングを一部に活用するなど、技術的にも様々な挑戦がなされているようですね。
Google が公式で公開する WebGL のデモにはいつも本当に驚かされるのですが、今年の Google I/O も、やっぱり簡単には真似できないような見事なコンテンツに仕上がっているなと思いました。
AI や機械学習など、まさに今注目を集めている技術も大胆に取り入れた WebGL コンテンツとして、単純に触っていて楽しいですし、興味をそそられる部分も多いです。
どうやら PWA としても動作するようなので、技術的にも参考になる部分が多そうです。
ぜひチェックしてみてください。




