
日本人が読むのはちょっと大変だけど……オーストリアのスキー旅行を疑似体験できる WebGL 製ウェブサイト
若干いまの日本では季節はずれだが……
今回ご紹介するのは、オーストリアを舞台に、スキー旅行の様子を疑似体験できるウェブサイトです。
オーストリアは、音楽の都ウィーンなどが非常に有名な、ヨーロッパの国ですね。
今回のサイトでは、スキー旅行をとあるカップルがしている様子を疑似体験できるように工夫されており、各ページの背景にある地図などが立体的に表現されています。
手紙というか日記のような文体で名所などを紹介
今回のサイトは、体裁としてはふたりのとあるカップルが旅行している様子を、そのままウェブサイト上に再現したような構成になっています。
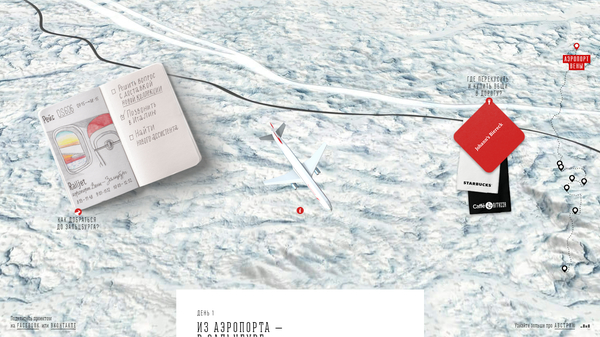
まず最初に空港から旅がスタートし、名所やスキー場などを巡っていく旅行の様子を日記のような文章を追いかけながら見ていくという感じです。
最初にページがロードされた直後から、WebGL を使ったインタラクティブなページが表示されるようになっていて、スケール感の大きいビジュアルが非常に面白いです。

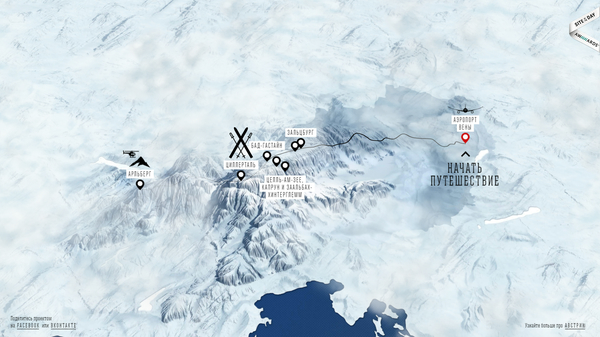
ページがロードされたあとに表示されるのが、上の画像にあるような全体を俯瞰する風景です。
静止画で見ると、一見ただの地図の画像のようにも見えるかと思いますが、WebGL でカーソルの動きに応じて風景が微妙に傾くようになっていて、立体感のある壮大な自然を感じさせる仕上がりになっています。
また、周辺に浮いている雲というか霧のような、ノイズっぽい感じのもやもやも、これまた立体感の表現向上に役立っていますね。
どうしてもこの手の風景っぽい絵は、立体的に見せるのがなかなか難しいものなのですが、今回のサイトはそのあたりは非常に上手に表現されていると思います。

また、地図からひとつの地点をクリックして選択すると、その地点にある観光名所などの案内が出てきます。
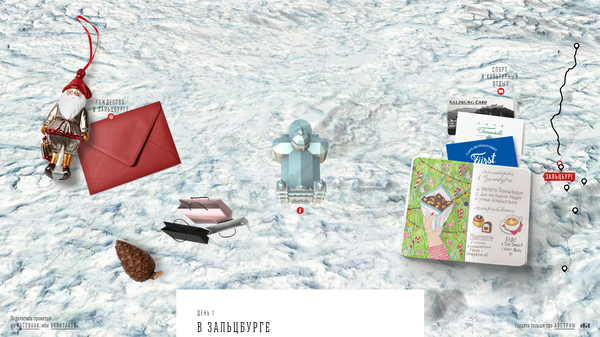
この各ロケーションごとのページでは、画面の中央にその地域を象徴するなにかしらの建物やアイテムなどが表示され、この部分はイラストではなく立体的な構造を持つ 3D オブジェクトですね。
あまり視点をぐりぐりと動かせる、という感じではないものの、カーソルを画面内のいろいろなところに動かしてやると、立体的に建物などがそこに描かれていることがわかると思います。
スクロール操作することでも次々にページを切り替えていくことができますので、非常に見やすいサイトデザインになっていると思います。

お土産や見どころなども、カップルが旅行している様子をうまくストーリー仕立てにしつつ紹介されていて、オーストリアという国の魅力がしっかりと描き出されているなと思います。
残念ながら、サイトの文字が英語ではなく、当然のごとく日本語もないので、そのあたりは翻訳機能などに頼らざるを得ないのですが、それでもすごく楽しげな旅行の雰囲気が伝わってきます。
WebGL の技術的な意味で言うと、ほんの少しの傾きがあるだけでも、意外と立体感があるなあというのを感じます。これは、単に WebGL で描かれるシーン全体がカーソルに対するインタラクションを持っているだけでなく、画面内に置かれたカードや画像なども、微妙に連動して動くような設計になっていて、描画されているすべてのものが何かしらのインタラクションを持っているからなのかなと思います。
非常に楽しく、旅に行きたくなってしまうような、そんな気持ちにさせられるサイトだと思います。
ぜひチェックしてみてください。



