
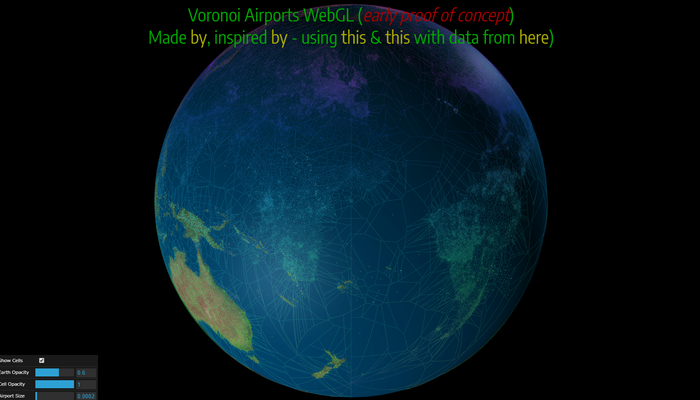
実際の空港のデータを使って表現されたエアポート由来のボロノイ図が面白い! Voronoi Airports WebGL
やっぱり面白いデータ可視化
今回ご紹介するのは、WebGL を使ったデータの可視化事例です。
ビッグデータという言葉がすっかり耳慣れたキーワードになって久しいですが、それでもやっぱり、データを可視化するタイプのデモを見ているとそれだけでとても楽しい気持ちになりますね。(ひとによるかw)
今回のサイトでは、地球上に存在している空港の所在地をもとに、地球全体をボロノイ図で分割してしまうという興味深いもの。
必然、空港が密集している場所にはラインも点も多く集まる形になるので、結果的に地球全体で空港が多い地域もわかりやすくなっていますね。
パラメータを変えて視点を変化させてみよう
今回のサイトは、エフェクトがすごいとか、ウェブサイトとしての実装が丁寧であるとか、そういうこととはある種一線を画するサイトです。
WebGL の黎明期によく見受けられた、非常にシンプルな、データ可視化のデモページになっています。
冒頭にも書いたとおり、今回のサイトでは地球上に実際に存在する空港の所在地が使われていて、その所在地を元にボロノイ図が描かれています。

上の画像は実寸より縮小してしまっているのでちょっとわかりにくいかもしれませんが、ボロノイ図特有のラインがたくさん引かれているのがわかると思います。
ボロノイ図は、点と点との互いの距離から、それらのちょうど中間となる位置にラインが引かれます。
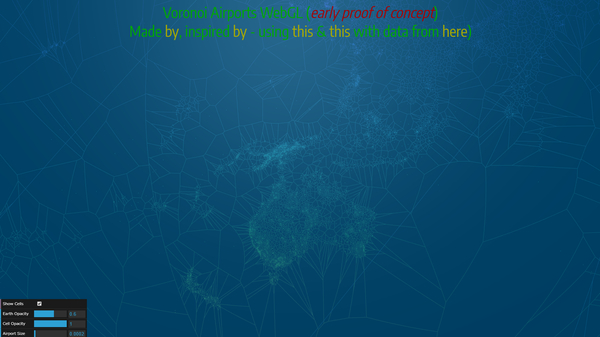
ボロノイ図が密になっているところは当然空港が密集している地帯であり、逆に太平洋上などは、必然密集度が下がりライン同士の隙間が大きく広くなるわけですね。
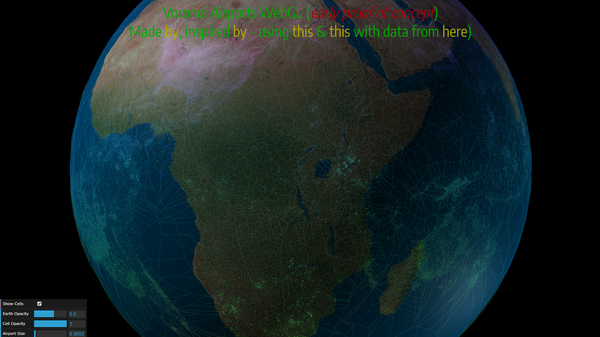
ザーッと眺めてみるだけでも、空港の密集度合いって結構国によってばらつきがあるのだなとか、いろんな発見がありますね。

エフェクトなどが実装されているわけではないのですが、画面の左下にあるメニューから、若干のパラメータ変更等が可能となっています。
地図のテクスチャの透明度を変化させたり、空港の位置に描かれている点の大きさを変えたりすることができます。データをどのような観点から観察したいのかによって、適切にパラメータを設定しながら見てみるといいでしょう。
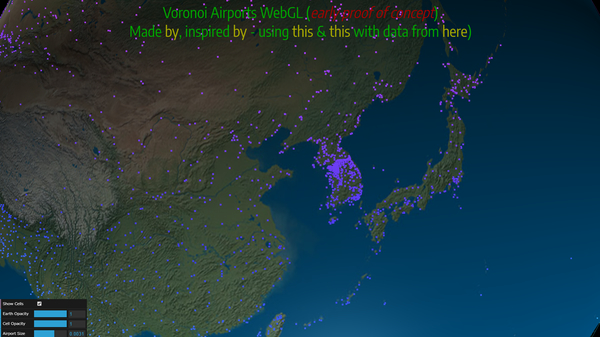
日本の空港を観察していて思ったのですが、日本は意外と空港は多くないですよね。
それに比べて韓国あたりの密度が異常にすごいです……

軍を持っているかどうかであるとか、あるいは空港でしか移動できない地域が存在するであるとか、様々な要因が関係するのかなと思いますので、一概に国家の経済力がそのまま空港の数とはならないのだと思います。
そんなことを考えながら様々な角度から観察してみると、空港の分布がボロノイ図でわかりやすく密度を表現する形になっており、見て楽しいだけでなくいろいろなことを考えさせられるデモになっているなと感じました。
若干古典的というか……
WebGL の実装としては簡素な感じではあるのですが、非常に興味深い、可視化事例だと思います。
興味のある方は、ぜひチェックしてみてください。



