
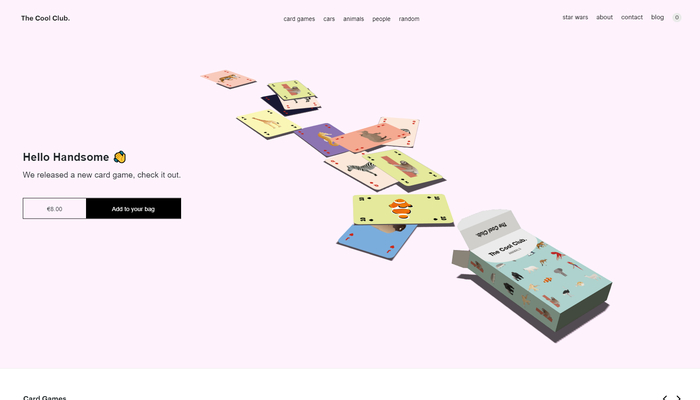
カードが箱から飛び出す表現が面白い! カードゲームを販売する The Cool Club のウェブサイト
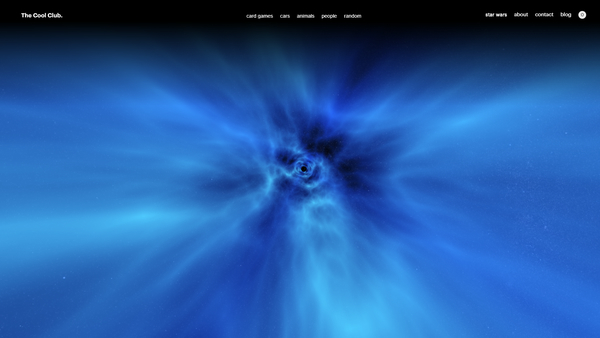
スターウォーズの特設ページも
今回ご紹介するのは、カードゲームを販売しているオランダの企業のホームページです。
こちらのカードゲーム会社、実はこれまでにも WebGL を使った面白い演出のサイトを何度か公開しているのですが、今回のサイトもインタラクティブな演出が面白い、見て楽しいサイトになっています。
スターウォーズシリーズと提携したカードゲームのページでは、まさにスターウォーズらしい演出が使われており、なんとも味のあるサイトに仕上がっています。
カードが飛び出すトップページのイントロデモ
今回のサイトは URL を見る限りは The Cool Club のオリジナルサイトで、特になにか特定のイベント用に用意されたという感じではないようです。
ですから、もしかすると時間が経ったらトップページなどはデザインやデモの内容が変わってしまっているかもしれません。
今現在は、動物をテーマにしたカードデザインのトランプが表示されていて、このイントロデモが WebGL で作られたインタラクティブな作品になっています。


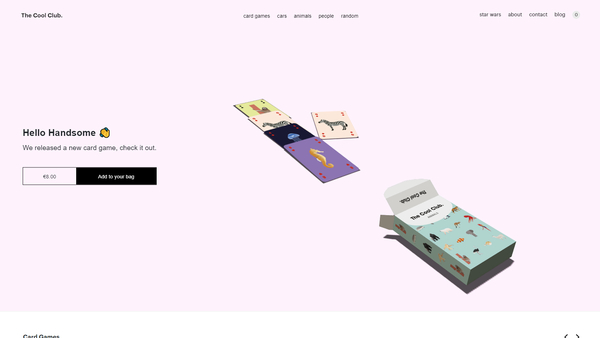
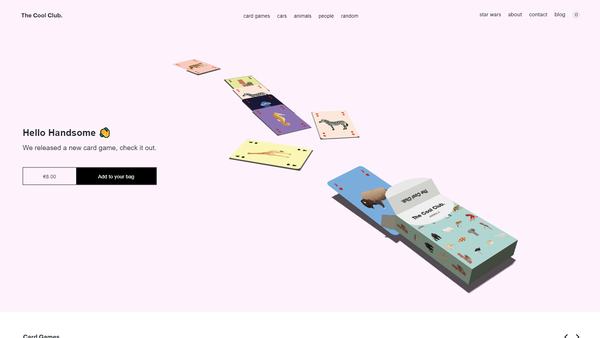
上のふたつの画像を見比べるとわかるかと思いますが、こちらのデモはユーザーが画面内をクリックすると、それに反応してカードが箱から飛び出してくるような演出が使われています。
カード同士も衝突判定が行われているようで、ぶつかって弾かれるように移動したり、重なったところではカードが傾いたりしています。
なかなかリアルなカードの動きで面白いですね。
さすがにカードが無限に出てくるというわけではないのですが、ある程度の枚数までは箱から吐き出させることができるので、ついつい何度も画面内をクリックしてしまいます。
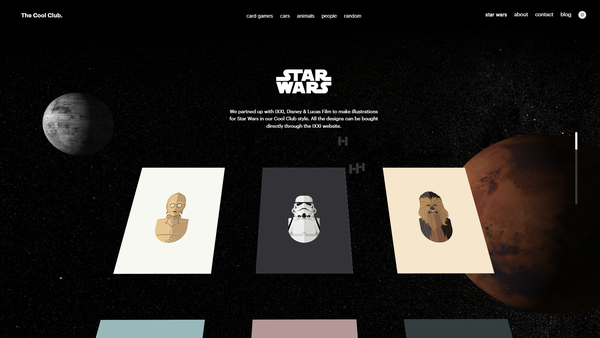
また、スターウォーズの関連商品用には、こちらは別途専用のページが用意されていて、画面の上部に置かれたリンクをクリックして移動することができます。

上の画像は、リンクをクリックして移動した直後の、スターウォーズ専用ページのワープ演出の様子です。
シェーダを上手に利用して、時空を飛び越えて移動するかのような、いかにもワープっぽいビジュアルを実現しています。
また、ワープ演出が終わったあとに表示されるカードの一覧ビューでも、スターウォーズを象徴するパースの掛かった縦スクロールが再現されていて、芸が細かいです。
スクロール操作を行ってやると、画面の奥のほうに向かって文字やカードが流れていきます。
3D で描かれるシーンに上手に DOM を連動させるような処理が組み込まれていて、リンク文字のボタンなどがしっかりとカードと同じ位置に描画されるのが技術的にもなかなかおもしろいと思います。

あえて 3D で見せることの利点をしっかりと生かしている、というサイトは実は結構珍しいです。
WebGL では 3D 表現がもちろん可能なのですが、その 3D であることと、それをデザインにうまく組み込むということはなかなか一体化が難しいテーマです。
その点、今回のサイトでは 3D らしく見せたい部分はきちんと立体的に表現しつつ、平面的な表現にもこだわりのあるデザイン性が感じられ、バランス感覚が非常に見事だなと感じました。
比較的シンプルな表現が中心なのですが、2D と 3D の見事な一体感はとても参考になると思います。
ぜひチェックしてみてください。
リンク:
The Cool Club | The coolest Wall Art & Card Games in the world!



