
まるで水彩絵の具が滲んで消えていくような不思議な演出が面白い! 台湾の航空会社 EVA Air のウェブサイト
マウスインタラクションもさりげなく
今回ご紹介するのは、EVA Air という台湾の航空会社のウェブサイトです。
水彩絵の具を、水に薄く溶いたような独特の質感を上手に利用した演出が特徴的で、とても美しいウェブサイトになっています。
立体的な表現と平面的な表現が微妙に組み合わさっていて、単調にならない表現が実現されているのが印象深いです。マウスカーソルとのインタラクションなどもさりげなく取り入れられているので、シンプルなのに、とても高い質感を実現できていると思います。
複雑な模様が非日常的な雰囲気を作る
今回のサイトでは、一貫して使われる「水彩絵の具のような滲み効果」があります。
この演出がまず全体的なエフェクト表現の柱になっていて、いたるところで利用されています。
かといって、それ一辺倒になっていないところが今回のサイトのバランス感覚の素晴らしいところで、マウスカーソルとのインタラクションにより、平面的な歪ませる表現がさらに加えられたり、少しだけ立体的な動きが取り入れられていたり、単調になりすぎないようになかなか細かく工夫が凝らされています。
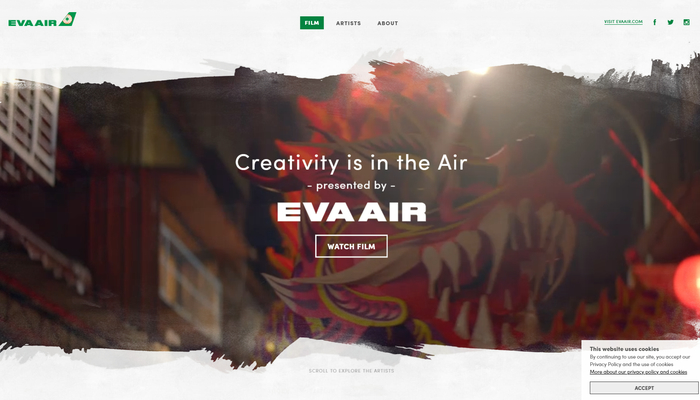
まず最初に、トップページを開いた直後、一番最初に目に飛び込んでくるのが水彩絵の具ふうの滲み演出です。
こちらは画面全体に適用されているとなかなか迫力がありますね。

濃淡のあるテクスチャ素材をベースに、うまく動画と合成した表現が成されています。
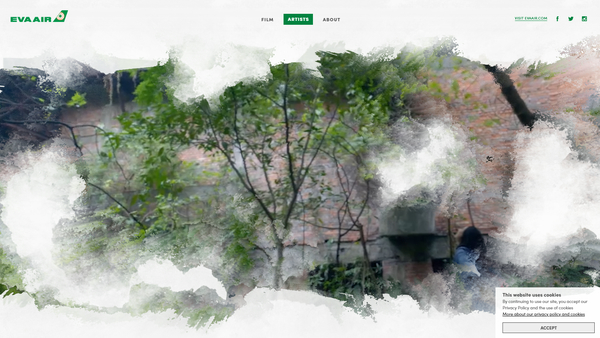
スクロール操作を行うとページ遷移が起こるのですが、このときも同様の絵の具ふうの滲み演出が使われています。
これらは GLSL でシェーダアート的にエフェクトを盛っているというよりは、テクスチャをうまく利用した演出だと思います。
シンプルな割には見た目のインパクトも強く、すごくいいですね。

かすれたような、滲んでいるような、独特の質感。
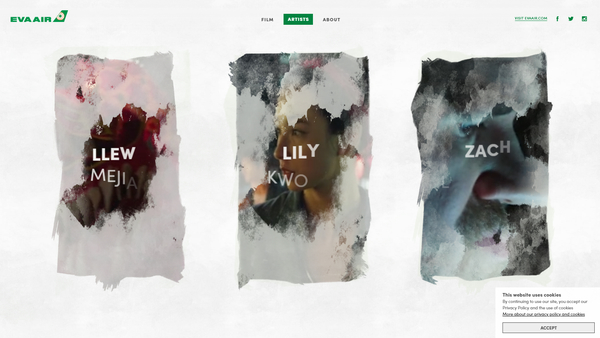
さらに、画面内でカーソルを動かしてみるとわかるかと思いますが、シーン遷移のエフェクト以外にもマウスカーソルの位置に応じたインタラクティブな処理が盛り込まれています。
微妙にカードが傾くような、ちょっとだけ立体的なエフェクトが組み合わされていたり、カーソルの位置の部分にだけ歪むようなエフェクトが掛かっているなど、細かく調整されています。
これらの演出は、それ単体でもそれはそれで面白い表現だと思うのですが、傾くような立体的な動きに加え、さらに平面的な歪みエフェクトをが組み合わされていることで、とても複雑なビジュアルが実現できているように感じました。

テクスチャを利用した水彩絵の具のような質感に、さらにインタラクティブな処理を加えた今回のサイトの演出の数々は、WebGL を使った表現のなかでもとりわけシンプルなものをベースにしているタイプです。
個々の処理自体はそれほど技術的に難しいものではないと思いますが、こうやって組み合わせてひとつの表現の形に錬成しているというのが、今回のサイトの素晴らしいところだと思います。
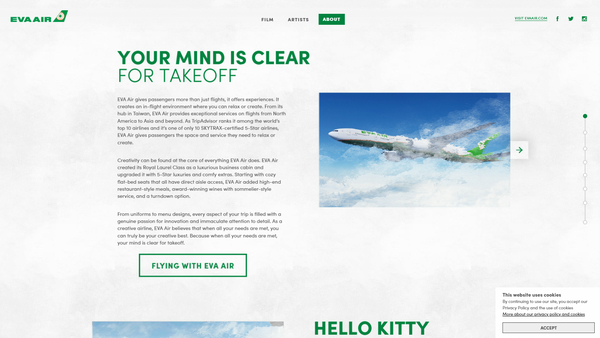
シーン遷移エフェクトだけでなく、サイト全体の和紙っぽいというか、目地の粗い紙のような質感が、統一感を持って扱われているというのも全体の品質を底上げしているのかなと思います。
ぜひチェックしてみてください。




