
感覚が刺激されるような不思議な体験が得られる Antoine Enault Studio のウェブサイトがおもしろい
なんか心がザワザワする
今回ご紹介するのは、クリエイティブ・ディレクターとして活動する Antoine Enault さんのスタジオのウェブサイトです。
先に書いてしますと、今回のサイトではキービジュアル部分に WebGL が使われているものの、それが主体のウェブサイトという感じではありません。
ただ、どこかアーティスティックな雰囲気をたたえたウェブサイトで、見ていると心のどこかが静かに刺激されるような、不思議な感覚が湧き上がってきます。
リンク:
キービジュアルも個性的
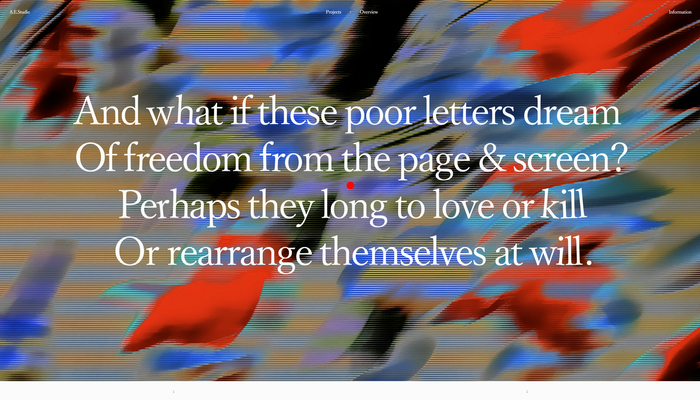
今回のサイトでは、ウェブサイトが表示された直後に画面上に登場するキービジュアル部分で WebGL の実装が動いています。
カーソルを一切動かすことなくぼんやりと見ていると、それが WebGL 実装であることは一見しただけではわからないかもしれません。
ただひとたびカーソルを動かすと、白い文字の1つ1つが実は立体的な構造を持ったジオメトリであることがわかります。

なんの陰影もついていないソリッドな質感なので、パッと見た印象は本当にただのグリフというか、DOM によって配置されたテキストのようです。
画面の中心に色が絶えず変化する小さなドットが配置されており、そこをクリックすると再度テキストを整列させることができます。
思わずカーソルで文字に触れてしまい文章が崩壊してしまっても、ワンクリックで元の状態に戻すことができるようになっていて、なんかすごく、インタラクティブな体験をしっかりと重視した作りになっているように感じます。

サイト内には、他には WebGL を使っている部分はなさそうに見えます。
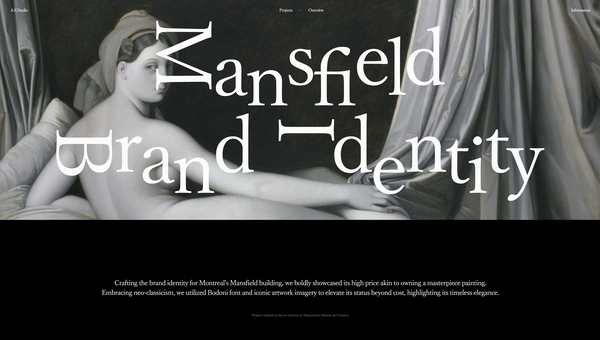
いわゆる王道的なウェブという感じではなく、言語化するのがむずかしいのですがなんとなくアートな世界観を連想させるような、不思議な空気がただよっています。
たぶん、スタジオが手掛けてきた事例の多くがアートや表現の分野に近いために、それらのスクリーンショットや画像を並べるだけで一風変わった雰囲気になるのだろうなと思います。

今回のサイトでは WebGL は主役ではありません。
どちらかというと、文字を上手に活用した表現が演出上の中心にあり、それをより個性的なものにするために WebGL が採用されている、という感じがしました。
WebGL を使っている部分が限定的であっても、サイト全体としてのまとまり感や、サイト内にただよう不思議でミステリアスな空気感が素晴らしいので、見ていて非常に楽しいウェブサイトだと思います。
ぜひチェックしてみてください。



