
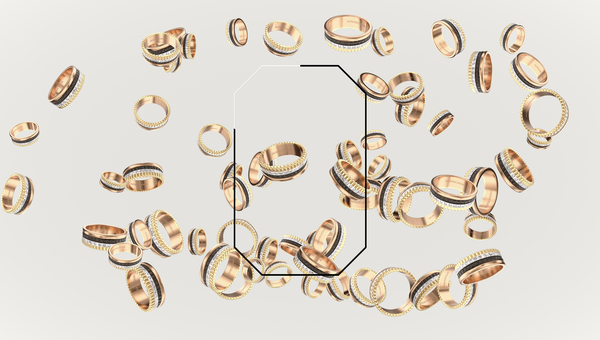
簡単なミニゲームを通じて Quatre について知ることができる Boucheron のウェブサイト
とってもラグジュアリー
今回ご紹介するのは、高級なジュエリーなどを扱うブランド Boucheron のスペシャルサイトです。
正直に書くと、わたしは Boucheron についてまったく知識がないというか…… 今回はじめてその存在を認識したくらいの完全な門外漢なのですが、すごく個性的でおもしろいスペシャルサイトに仕上がっていると思います。
詳細はよくわからないのですが、Boucheron のブランドラインの1つに Quatre(日本語ではキャトル)というのがあって、これの20周年を祝して作られたサイトみたいです。
リンク:
インタラクティブ性のあるミニゲームは完成度高し
今回のサイトでは、3D ジオメトリを使って立体的な表現を行っているという感じよりは、スプライトやアイコンを活用して 3D っぽい感じに上手に演出しています。
パッと見た印象は完全な 3D っぽく見えますし、すごく見せ方がうまいです。
ユーザーはあらかじめ用意されているミニゲームをプレイしながら、Quatre のブランドに込められている背景を知ることができます。

ミニゲームの内容によって、なにか特典があるとかスコアが集計されるとか、そういうものでは無いように見えます。
大量に並んでいるリングの中から1つだけ模様の違うものを探したり、神経衰弱風のゲームや、ただ単に画面上でカーソルを動かしまくるだけ~ みたいな内容のゲームもあります。
それぞれにどのような意味が込められているのか……
ブランドそのものについて無知なわたしには正直全然わからなかったのですが、とにかくゲームの内容からビジュアルの美しさまで、一貫して洗練されたイメージがいい意味で付きまといます。

どうやら Quatre というのは4つのパーツを組み合わせて1つの製品とすることが特徴みたいなのですが、各パーツのそれぞれに、異なるコンテキストがあるんだと思います。
今回のサイトではそれを1つ1つ解き明かしていく、その過程がミニゲームと文章によって表現されている形なのだと思います。
WebGL 実装者やウェブ実装者の視点では、その工夫の凝らされたインタラクションとデザインはかなり参考になる点が多いんじゃないかなと思います。
CG 的にむずかしいことをやっているわけではないのですが、触っていて心地よく感じるポイントが無数に存在します。

ちなみに、Boucheron というブランド、わたしは冒頭にも書いたように全然存じ上げていなかったのですが、数百万円、下手をすると数千万円みたいな金額のジュエリー製品を扱っているブランドみたいなので……
庶民には一生縁が無い世界なのかもしれません。
それでも、ウェブというのは誰にとっても平等で、URL さえ叩けばそれを閲覧することができますし、ウェブサイトやその実装としての技工・趣向について楽しむことも参考にすることもできます。そう考えると、ウェブってなんかすごい概念ですよね。
WebGL 実装としてというよりも、サイト全体としての丁寧で文字通りラグジュアリーな実装・デザインが素晴らしい完成度です。
ぜひチェックしてみてください。



