
まるでメガデモがそのままウェブになってしまったかのようなビジュアルが圧巻! Sector 32 のウェブサイト
完全にイッちゃってる
今回ご紹介するのは、Sector32 のウェブサイトです。
実はこのサイト、リニューアル前もバキバキの WebGL 実装でしたし当サイトでもご紹介したことがありました。
今回はリニューアルされてよりブッ飛んだ、異次元級の仕上がりにグレードアップしています。
以前のサイトもめちゃくちゃ個性的でかっこよかったですが、より近未来的な雰囲気がアップして万人受けするビジュアルに変化したような感じがします。
リンク:
効果音ありで楽しむことを激しく推奨
今回のサイトはとにかくコンテンツとしての完成度の高さに圧倒されます。
一度でも画面内をクリックすると効果音が流れ始めるのですが、この効果音の使い方も含めて極めて完成度の高い状態になっています。
映像的な表現とインタラクティブ性を上手に組み合わせて、1つの作品として完璧に世界観を作り出しています。

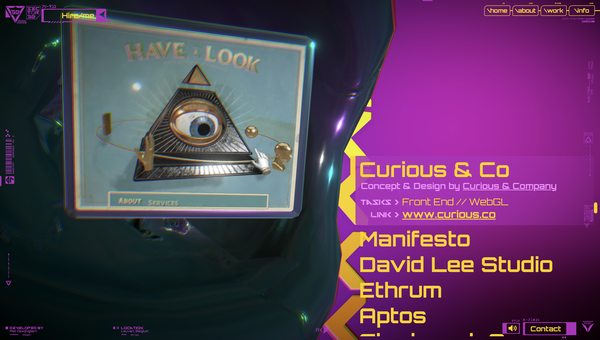
今回のサイト、たぶん一番演出が控えめでおとなしいシーンはサイトがロードされた直後の冒頭シーン(この上の画像)だと思います。
ロゴマークが表示されるだけのシンプルな冒頭シーンも、よくよく観察してみると無数の仕込みがされており、世界観を構築するための細かな表現・工夫が随所に見られます。
背景はゆっくりとグラデーションが動いていますし、カーソルを動かした際にはシーンが歪むようなエフェクトも発生しますね。
サイトは基本的にスクロールの操作だけで閲覧できるようになっていますので、どんどんスクロールして状況の変化を楽しみましょう。


CG 的な意味で「かっこいい表現の王道・定石」をたっぷりと詰め込んだビジュアルはパッと見たときの印象の強さもさることながら、じっくりと観察するたびに驚きと楽しさに満ちた発見があります。
さらに、静止画のキャプチャではお伝えできないのですが、そこに加わる効果音などの要素がとてもいい相乗効果を生んでいます。
これだけの WebGL のスキルがあれば引く手あまただろうなというのがウェブサイトを見ていても想像できますし、実際事例をガッツリあつめた WORKS のセクションは、その事例の見せ方も含めて本当によくできていて思わず舌を巻くこと間違いなしです。

WebGL で 3D 的にコンテンツを作るとき、こういうふうにしたらかっこいいな~ と想像してもそれをそのまま実装できない場合って結構あるような気がします。
描画負荷的に無理だなと判断することもあるでしょうし、自身の技術が足りなくて実現できないこともあるでしょうし、とにかく WebGL で 3D コンテンツを作ることには多くの障害が立ちはだかります。
今回のサイトは描画負荷が高いですし、ウェブサイトとしてはいろんな部分で異色かもしれませんが、その個性的で魅力的な世界観にどっぷりと浸かることができるある意味で WebGL 実装の究極系みたいなウェブサイトだと思います。
ぜひチェックしてみてください。



