
ビルボードを利用した表現が不思議な立体感を演出するロンドンのレストラン KOOX のウェブサイト
立体的に配置されていても平面的
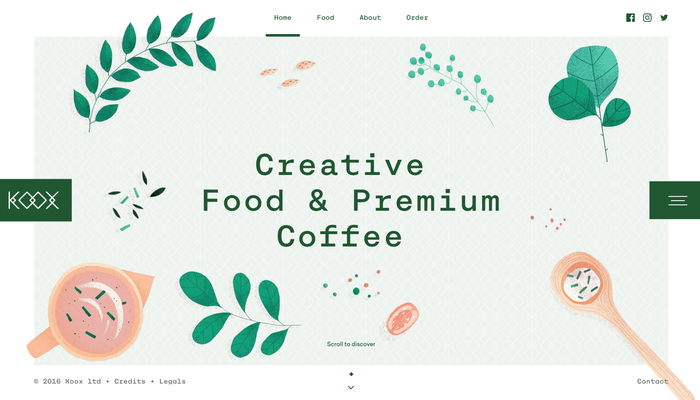
今回ご紹介するのは、ロンドンに最近オープンしたばかりのカフェ・レストラン KOOX のウェブサイトです。
可愛く個性的なイラストが多用されたウェブサイトは、非常に明るく清潔感のある仕上がり。とても楽しげな、おしゃれな雰囲気です。
イラストによる表現が中心ですが、かといって平面的な処理一辺倒というわけでもないところがこのサイトの技術的に面白い部分かなと思います。
細かいところまでよく観察してみよう
今回のサイト、普通に見た印象としてはイラスト中心で平面的な処理が中心に見えます。
しかし、WebGL を利用して描かれるイラストの多くは、実際にはきちんと奥行きを持った三次元空間上に配置されています。
これはよく描画結果を観察してみればわかるかと思いますが……
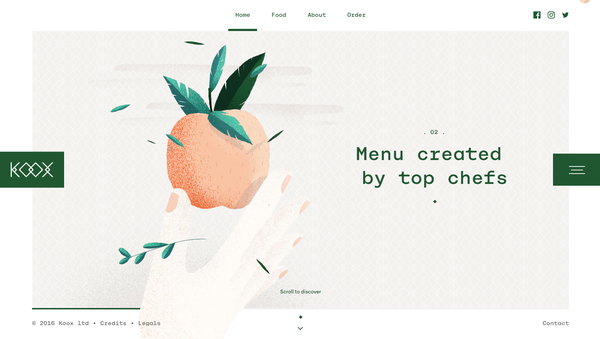
立体的に落ちる影、あるいは陰影の模様などをよく見てみると、普通に立体的な構造を持っていることがわかると思います。

上の画像で言えば、手の指や、葉っぱの部分の影が落ちているのがわかるかと思います。こういう見せ方って結構珍しい気がします。
また、オブジェクトに適用されているシェード、つまり陰についても結構面白い処理がなされています。
通常のディレクショナルライトなどの陰影付けとは異なり、ザラザラとした質感の、ノイズベースの陰影が使われています。どこかイラストっぽいというか……クラフトっぽい感じの、なんとも印象的な演出方法ですよね。
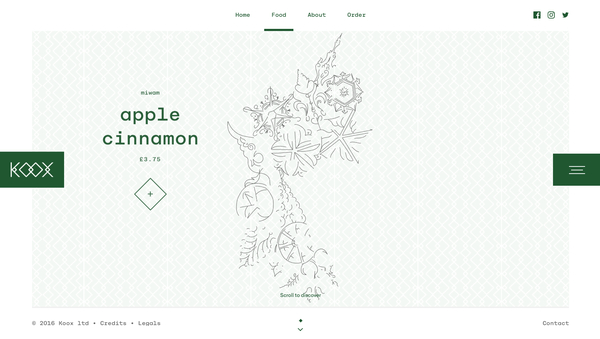
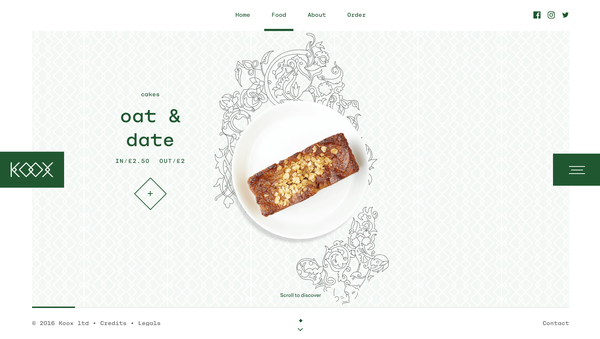
また、メニューのページを見てみると、こちらではまたちょっと違った演出を見ることができます。

動的にラインが伸び、ラインアートが描かれるメニューページ。
背景の部分のうっすらと見えている模様や、ラインアートの部分がそれぞれ異なるシェーダで描かれていますね……
これは想像ですが、たぶん SVG かなにかのベクタデータをポリゴン(もしくはライン)に起こしてインポートして描いているのかな……
派手すぎず嫌味のない、おしゃれな演出ですよね。

ロンドンという街に、私は実際には行ったことがありません。
でもなんとなく、ロンドンという言葉からイメージするおしゃれで洗練されたようなイメージが、今回のサイトからも色濃く感じられました。
一見イラスト中心の二次元表現かと思いきや、バリバリの 3D シーンとして構築されていて、シェーダもかなり作り込まれており WebGL の実装としてもかなりレベルが高いですね。
細部にまで非常にこだわって作られているサイトだと思います。
ぜひチェックしてみてください。



