
とってもシンプル、でもそれがいい! 滑らかに流れるような動きに統一感のある Grand Image のウェブサイト
絵画作品の魅力が存分に引き出す
今回ご紹介するのは、Grand Image というアーティストさんたちが主役の企業のサイトです。
こちらの組織そのものは、ウェブの制作ではなくアート作品やイラストなどのアートワークを手がけるチームですね。今回のサイトはそんな絵画作品の魅力をしっかりと引き出しながら、それらの作品を中心に据えた構成で作られています。
WebGL を使っている部分は実はほんの一部なのですが、さりげなく、非常にセンスよくまとめられており感心させられました。
シンプルであることの美学のようなものが見える
今回のサイトはアーティストさんたちのイラストを掲載するために、かなりたくさんの画像が使われています。
これだけ画像のような比較的容量の大きなリソースを使っていると、それだけで重い印象になってしまいそうな気もしますが、あまり負担や負荷を感じさせない非常に滑らかな動きでサイト全体が作られています。
軽快、というのともちょっと違うと思うのですが、なんというか流れるようなゆったりとしたアニメーションが特徴となっています。

冒頭にも書いたように、WebGL が使われている部分は実はほんとにごく一部、最初のイントロ部分だけです。
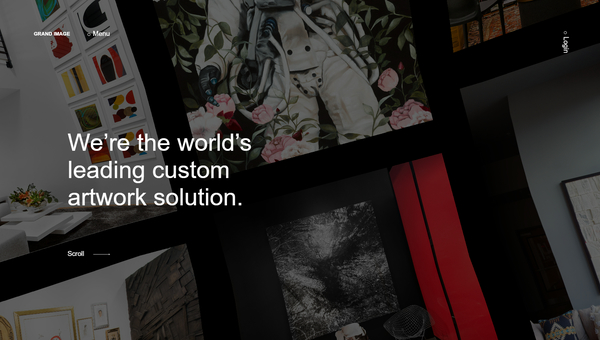
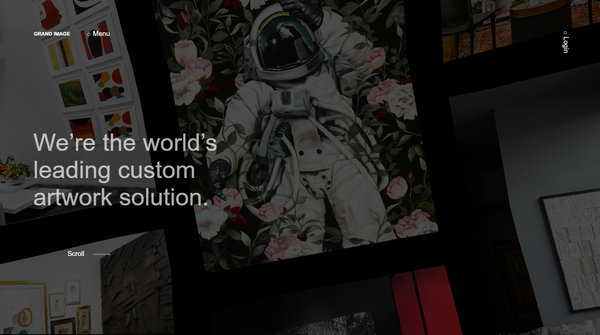
斜めに傾いたいくつかの絵画作品の画像が、筒のような形に少しだけ湾曲して並べられています。静止画では伝えられませんが、こちらのシーンはマウスカーソルの動きに応じて微妙に反応するようになっており、スッと流れるように動きます。
動いている様子をよく観察するとわかると思うのですが、微妙にシーン全体がレンズかなにかを通して世界を見ているかのように、ほんの少しだけ歪んでいるんですよね。
単に 3D のシーンを描画するだけでは、なかなかこういうちょっと捻りの効いた表現にはならないので、よく考えられているなと思いました。

ちょっとだけ歪んでいるのですが……わかりますかね……
また、WebGL 以外の部分も非常に丁寧に作られていて、画像がただポツリと置かれているだけのように見えても、シーン遷移の際には微妙に奥行きを感じるような独特のアニメーション効果がつけられていて、驚くほど立体的な広がりを感じると思います。
私自身は WebGL 専門なのであまりこのあたり細かく偉そうに書くことはできないのですが、シーンが切り替わる際の DOM を利用したシーン転換にも、WebGL のシーンに用いられているのと同様のきめ細やかなこだわりが感じられる作りとなっています。
これはキャプチャ画像を見ているだけだとちょっと伝えるのが難しいので、ぜひ実際にサイトに行って、ご覧になってみていただければと思います。

今回のサイトは WebGL を使っている部分こそ少ないですが、サイト全体を俯瞰して見てみると、非常にシンプルなデザインながら、特に動きに対するこだわりが強く感じられる作りになっていると思います。
そしてその動きに対するこだわりが、しっかりと WebGL のシーンのなかにも浸透していて、シーン全体がカーソルに反応してインタラクティブに動く部分もとても心地よい動きになっています。
シンプルで一見実装も簡単そうな感じに見えますが、なかなか手間の掛かったサイトだと思います。
ぜひチェックしてみてください。



