
地形や建造物のデータをリアルタイムに取得して動的にジオメトリを生成する Little Big City が面白い!
マップを操作するとデータを再構成
今回ご紹介するのは、当サイトでも何度かご紹介したことがある Yi Shen さんの作品。
Yi Shen さんはオリジナルの WebGL ライブラリ ClayGL を使ったたくさんの WebGL 作品を作っていらっしゃる方で、最近は地図や地形をビジュアライズした作品に取り組まれている様子が Twitter などを通じて見受けられました。
今回の作品も、そんな可視化系のデモのひとつですが、動的に地形データを生成する様子が非常に面白い作品となっています。
高品質なレンダリング結果と高いインタラクティブ性
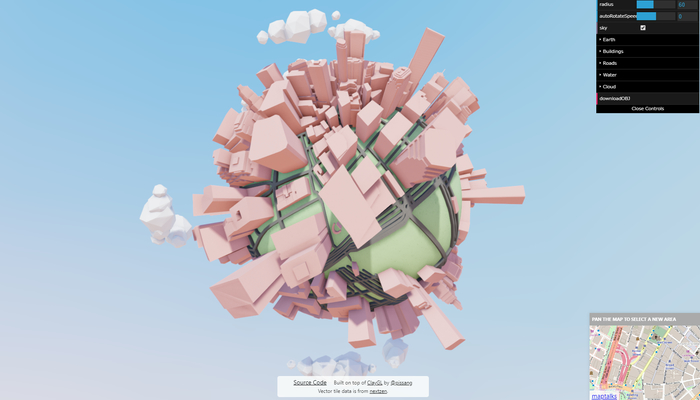
今回の作品は、地形や、建造物などのデータを動的に取得しながら、小さな球体にそれらの情報をマッピングして 3D で可視化します。
画面の右下のあたりには、小さなマップが描かれたフレームがあるのですが、この部分はいわゆる Google Maps のような地図アプリを操作するのと同じように、ドラッグすることで位置を動かすことができます。
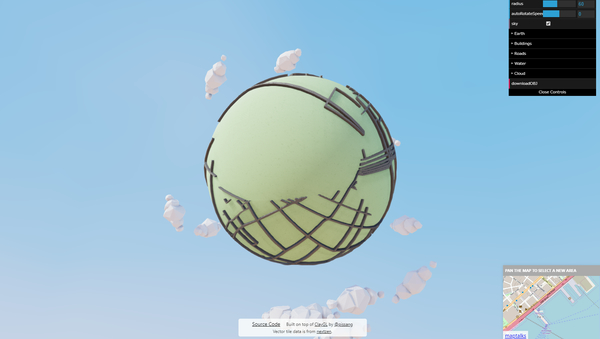
この右下の地図部分が操作されると、それに連動して地形データが再度取得され、画面中央の球体部分の 3D モデルが再生されます。
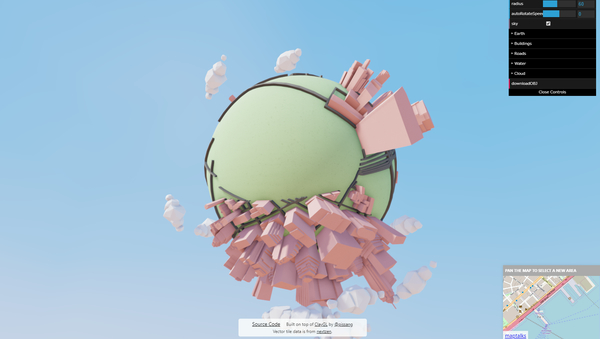
まず始めに道路の部分がロードされますが、時間差で建物の構造が読み込まれ、立体的な建造物として再現されます。


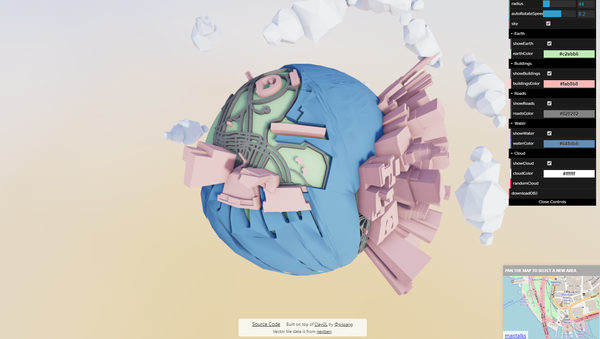
画面の右上にあるパラメータメニューを展開すれば、そこからいくつかの設定を変更することもできます。
各種オブジェクトの色の変更、あるいは表示・非表示の切り替え、といった簡単な内容のものが多いですが、雲の位置をランダムで再生成させたりもできるようになっており面白いですね。
Yi Shen さんの作品は、こういったパラメータ調整が行えるようになっているものが多く、いつもとても楽しい作品ばかりで本当にすごいです。

今回の作品に限らないのですが、Yi Shen さんの作品の多くでは、ユーザーが操作を行っている間は描画の画質よりも速度が優先されるようになっており、たとえばドラッグ操作を行っている間は描画が若干荒くなったような感じに見えるかもしれません。
でも、ユーザーが操作を終えると、一気にアンチエイリアスや陰の処理が行われて、非常に美しいレンダリング結果に補正されます。
今回の作品も、あまりポリゴンの数そのものは多くないと思うのですが、こういったレンダリングの品質の高さもあって、ペーパークラフトのような質感が非常にキレイに描画されます。
データの可視化という面でも面白い作品ですし、描画結果の美しさも、いつもどおり非常に素晴らしい出来栄えです。
ぜひチェックしてみてください。



