
遠近感をうまく利用しラインやボックスをパースを掛けて描画した Bricks development のウェブサイト
ありそうでなかった演出方法
今回ご紹介するのは、Bricks development という企業のウェブサイトで、こちらは development とついていますがいわゆるソフトウェア開発という意味での development ではなく、都市開発や建築などの分野を指してのことみたいです。
WebGL を使った表現としては、ありそうでなかったというか……あまりこういうの見たことがないです。
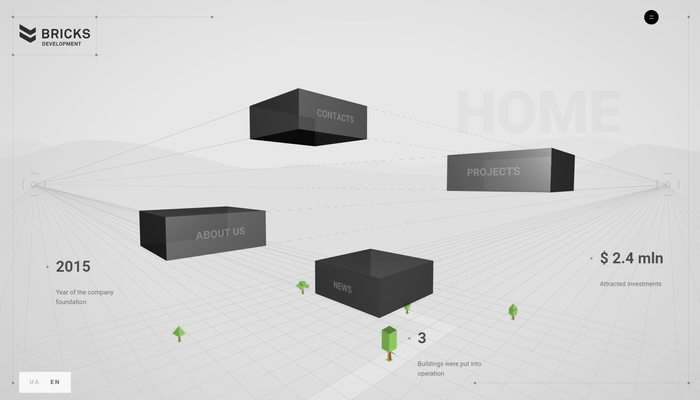
画面の左右両端からラインを伸ばし、それによってパースが強調されるような表現がなされているのですが、なんとなく独特な感じで面白いです。
ドラッグして動かしたりもできる
今回のサイトは WebGL を使っているトップページが、そのままコンテンツの一覧にもなっています。
一応、画面の右上にはメニューボタンが用意されているのですが、トップページの部分からすべてのコンテンツにそのままアクセスできます。
トップページでは、ローディング画面の表示が消えると4つのボックスが出てきます。この黒いボックスの部分が各コンテンツへのリンクの役割を担っている感じですね。

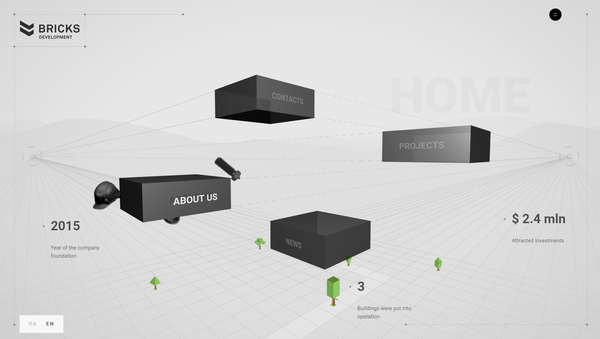
上の画像で言うと、左側にある「ABOUT US」と書かれたボックスの周りに、ヘルメットなどが表示されているのがわかると思います。
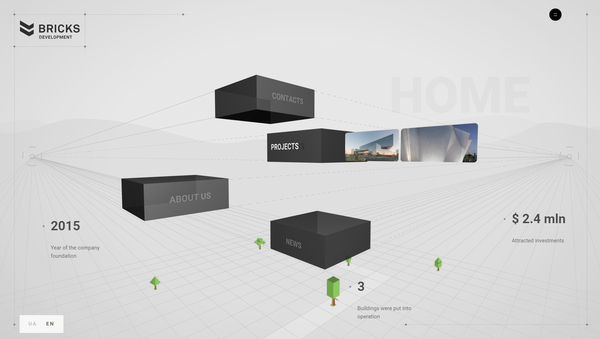
このボックス部分は、マウスカーソルをホバーさせてやると、こんなふうに何かしらのオブジェクトが浮かび上がってくるような、インタラクティブ性のあるオブジェクトとして配置されています。
またボックスモデル自体をドラッグ操作で動かすこともできるようになっていて、ある程度は自由に配置を変更できます。ただ、配置を変更したからといって、特別なにか意味があるわけでは無さそうですが……

今回のサイトは一見すると、背景の雰囲気なども含めて多くのものが WebGL で描かれているかのように見えるかもしれません。
実際のところは、よくよく観察してみると、意外と WebGL じゃない部分も結構ありますね。
たとえば霧に霞んだような感じで描かれている背景の山並みとかは、たぶん画像ですね。
ボックスモデルへと伸びている直線や点線は WebGL で描かれているようですが、かといってすべてのラインが WebGL で引かれているわけでもないようです。
なんかそのあたりのバランス感も、個人的にはあまり見かけない不思議な印象を受けました。

WebGL 描画ではない部分は他のページでも背景としてそのまま表示された状態になる。
今回のサイトは WebGL が表現の中心にあるというよりは、まずサイト全体のコンセプトとして「パースがわかりやすいようにラインが引かれた奥行き感を感じるデザイン」があり、それに合わせて WebGL でボックスモデルを描いているという感じです。
建築などのジャンルでは、直線を中心にしたデザイン画や図面などがよく用いられるイメージがありますが、なんとなく、今回のサイトからもそういった設計図的な印象を感じることができますね。
独特な手法で構成された、なかなか興味深いサイトだと思います。
ぜひチェックしてみてください。




