
キューブを活用した多彩な表現で驚きの連続を演出するクリエイティブエージェンシー SPARKK のウェブサイト
王道的な表現が中心
今回ご紹介するのは、フランスのクリエイティブエージェンシー SPARKK のウェブサイトです。
WebGL をガッツリと活用した事例となっていて、ある意味、最近は逆にこういう感じの実装は珍しいかもと感じるような、派手めで見ていて気持ち良いウェブサイトになっています。
ブルームを駆使するなど、CG 的に王道な表現が多くてやっぱりこういうの、個人的には好きだなとあらためて感じました。
リンク:
SPARKK | Web Agency and Website Creation in Nantes
王道だけど古臭くは見せないうまさがある
今回のサイトは、たぶんウェブデザインの文脈でもすごくうまくできていると思うのですが、わたしはどうもデザインというものに関しては素人なので、なにがどうなっているからそう感じるのか……
うまく言語化することができません。
ただ、WebGL の実装がキューブ(ボックス)状のオブジェクトを中心にした表現になっている、つまりシンプルな形状を中心とした表現になっていることに対して、対比としてバランスが良くなるようなほどよい余白感を持ったデザインなのかなという感じがします。

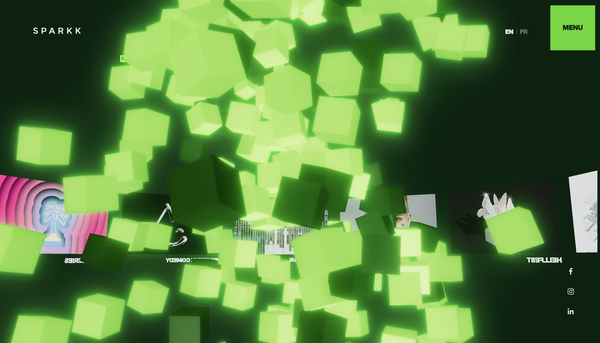
ウェブサイトが最初に表示された直後から、キューブ状のオブジェクトを用いた表現が次々と現れます。
シーン遷移の際には、キューブが密集してロゴの形になり、それが弾けて散らばることで次のシーンが始まるといった演出が、サイト全体に共通する演出として用いられています。
そのような共通のタイミングで発動する同じパターンの表現もあれば、各セクションごとに固有の表現もあり、すごく見ていて目が楽しい感じになりますね。

キューブというシンプルな形状を用いている反面、ブルームなどのド派手なポストエフェクトを駆使していたり、イージングの味付けがかなりソリッドな感じでスピード感のある雰囲気に仕上げられていたり、映像としての見栄えにすごく工夫が凝らされています。
キューブだけを用いてあらゆることを表現しているようなところがあり、そういった意味でも見ていて参考になる点が多そうです。
こういう限られた形状の組み合わせだけで多彩な表現を行っている系のウェブサイトは時折ありますが、今回のやつはかなり完成度が高いほうに分類されるのではないかなと思います。

WebGL では、スフィアやキューブといった幾何学的な形状は、初心者の頃に必ず一度は描画することになります。
得てして、そういう形状だけでシーンを作ることって野暮ったい絵になりやすいですし、シンプルだからこその良さを生かしたビジュアルやウェブデザインってかなり難易度が高いものだと思うんですよね。
今回のサイトはそのあたり見事に問題をクリアしており、自分たちの個性をしっかりと体現したステキなウェブサイトに仕上げていますね。
ぜひチェックしてみてください。



