
どこか曼荼羅のようなテイストを感じさせるビジュアルが光る TOMOMI SHIBAKUSA さんのポートフォリオサイト
細かな工夫がいっぱい
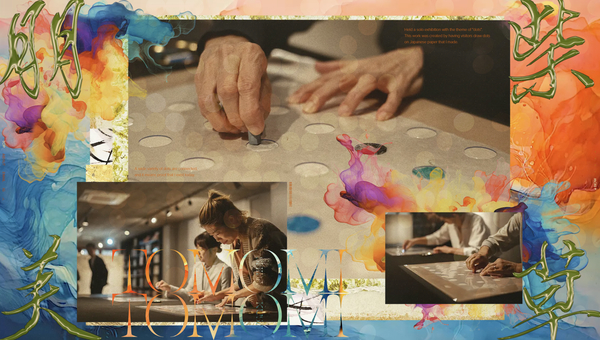
今回ご紹介するのは、Space Communication Director という肩書で活動されている TOMOMI SHIBAKUSA さんのポートフォリオサイトです。
ほかではあまり見たことがないようなすごく個性的なビジュアルが特徴のポートフォリオサイトとなっており、どこかアジア的な味わいと言いますか、新しいものと古いものの魅力が絶妙にミックスされたような雰囲気を湛えています。
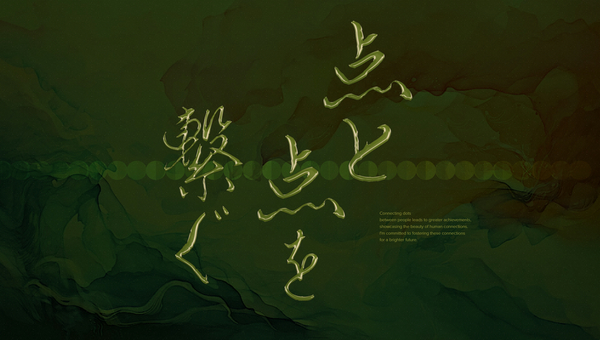
まるで曼荼羅のような複雑で美しいビジュアルは必見です。
リンク:
TOMOMI SHIBAKUSA - Space Communication Director
噛めば噛むほどおもしろい
今回のサイトは、そのビジュアルのインパクトの強さからイロモノっぽい雰囲気を感じてしまう方も多いかもしれません。
しかし実装者目線で見てみると、本当にいろんな細かな工夫が凝らされており、ウェブサイトというプラットフォーム上でいかに表現するかを入念に検討したうえで実装されている感じがします。
最初のローディング画面の段階からアニメーションする要素が豊富で、本当に視覚的な効果の強いウェブサイトですね。

ローディングが終わったあとの画面では、スクロール操作など一般的なウェブにおけるアクションでは特に変化が起こらないのでびっくりするかもしれませんが、アニメーションしているアイコンをクリックすることでコンテンツに入ることができます。
コンテンツはいくつかのセクションから成り立っており、トップページ以降はスクロール操作でもセクション間の移動が可能になります。(また同時に画面の左右にインターフェースも現れます)
セクション間を移動する際のアニメーションも非常にダイナミックで、サイト全体の数あるエフェクトのうち、表と裏がくるくると回転しながら変化するような動きにどこか含みがあるように感じました。

サイト内に配置されている要素の多くが、自然と、あるいはインタラクティブに、なにかしらの変化を伴うように設計されています。
特に画面の四隅に配置されている漢字の部分は、よく観察しているとその一部分がまるで霧の中に消えていくように消滅し、次の瞬間には異なる漢字(部首は同じ)へと変化します。
こういった細かい演出の1つ1つにどのような意図や思い入れがあるのかは、正直なところわたしには推測するのもむずかしいのですが……
アーティストっぽい感性を感じさせつつも、どこか遊び心もあるような、本当に個性的なウェブサイトだなと思いました。

少しだけ技術的な話をすると、今回のサイトは恐らくですが複数の canvas を用いて表現を組み立てていて、DOM で表現する部分と WebGL で表現する部分の連携とかも考えると、結構複雑な構造になっていると思います。
また絶えずあらゆるオブジェクトが動いていることや、その動かしている数、描画しているオブジェクトの量などのせいかなと想像しますが、若干 CPU の使用率は高めになる傾向があるようです。
WebGL の描画部分であればインスタンシングなどを駆使すれば多少改善できるかもしれないですが、今回のサイトの場合はおそらく重点に置いている部分がパフォーマンス以外のところにあるのでしょう。
時間の経過を契機とする細かな仕掛けや、細部に至るまでの手の込んだアニメーションの味付けなど、注目ポイントも多いです。
ぜひチェックしてみてください。



