
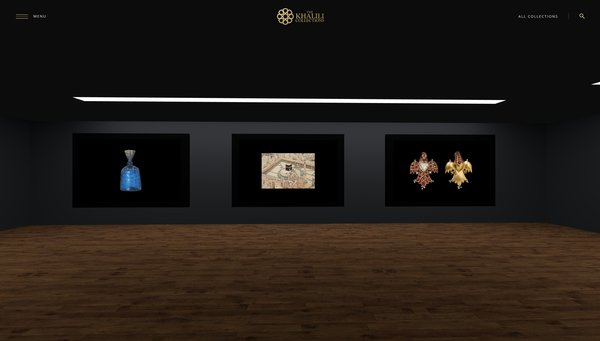
まるで落ち着いた美術館のような空間をシンプル・最低限に再現した Khalili Collections のウェブサイト
これはこれで個人的には好き
今回ご紹介するのは、学者でありコレクターでもある Nasser David Khalili さんのコレクションについて知ることができるウェブサイトです。
WebGL 実装がトップページの冒頭にドカンと鎮座していますが、かといって、それがコンテンツの中心という感じではなく、あくまでも WebGL 実装部分はデモンストレーション的な役割になっているみたいです。
単純にコンテンツの全体量が多く、見ごたえのあるウェブサイトとなっています。
リンク:
操作はシンプル、ビジュアルもシンプル
今回のウェブサイト、正直に言えば WebGL 実装としては華がありません。
華がないというか、とにかくシンプルなんですよね。
無駄を削ぎ落としたという感じの仕上がりで、変にエフェクトが掛かっていたり凝ったインタラクションが組まれていたりするわけではありません。
でもたぶん、今回の場合はこれで正解なんだろうなと思います。

WebGL の空間では、カーソルを使って視線を動かすことができますが、視線を上下に動かすことはできず常に水平方向にのみカメラが回転するようになっています。
また、矢印キーや WASD を用いて一人称視点の状態で歩いたりする機能もなく、とにかく操作系が簡素です。
操作が簡素だからこそ迷うことなく自然と操作ができますし、思うように動かせなくて戸惑うようなこともありません。
これはこれで全然アリだな~ と感じてしまいます。

室内に展示されているものも、特に立体的な構造を持っているわけではなく、いわゆる平面の画像が壁に貼り付けられているだけです。
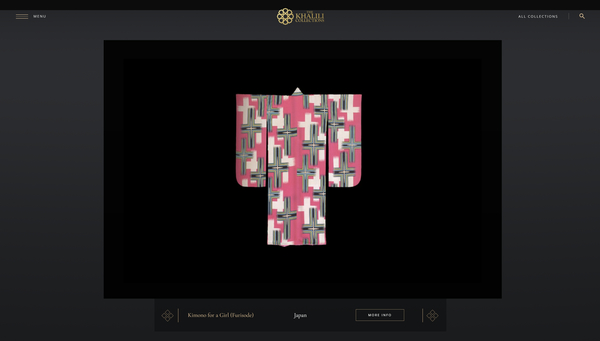
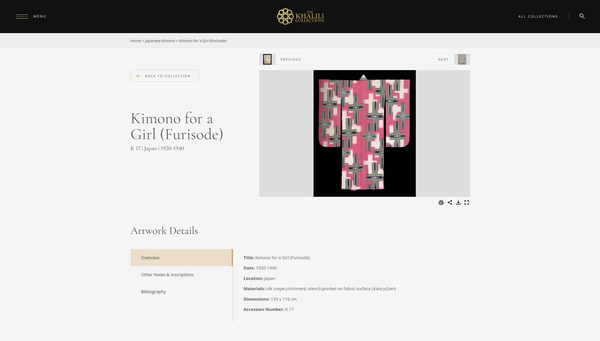
クリックすることで各展示物の正面に立つことができ、そこからさらにボタンをクリックしてやることで下層ページのより詳細な情報へとジャンプすることができます。
アイテム数はかなり多く、日本の着物といったアンティークな美術品についてそのディティールを事細かく知ることができるようになっています。

現代では、海外の方にも日本の着物が広く知られています。
日本で育ったひとの多くは、一口に「着物」と言っても浴衣や振り袖などいろんな着物があるよね~ みたいに思うことが時にはあるかもしれません。
今回のサイトでは英語で Furisode のように注釈が書いてあったりして、日本マニアが丁寧に集めたものなんだろうなと想像させるコンテンツの内容になっています。
あくまでもこれらのコレクションこそが主役であり、だからこそ、3D シーンは極めてシンプルに、無駄な余白を排除した実装になっているのだろうなと個人的には感じました。
ぜひチェックしてみてください。



