
ミニゲームやカートリッジ式ゲーム機のような遊び心あふれる要素がいっぱいの 12Wave のウェブサイト
2D 中心の演出特化型ウェブサイト
今回ご紹介するのは、12Wave というスタジオのウェブサイトです。
おそらく、ウェブを中心にインタラクティブ性の高いコンテンツや XR コンテンツなどを制作しているスタジオだと思うのですが、そういった性格をしっかりと反映したウェブサイトになっていますね。
ミニゲームは完成度も高く、たっぷり楽しめる内容となっています。
リンク:
12Wave: Interactive in every pixel. Bring emotion to your brand!
ほとんどのものが WebGL で描かれている
今回のサイトでは、もちろん DOM を使っていないということはありませんが、多くの目に映るアイテムやオブジェクトが WebGL で描画されているようです。
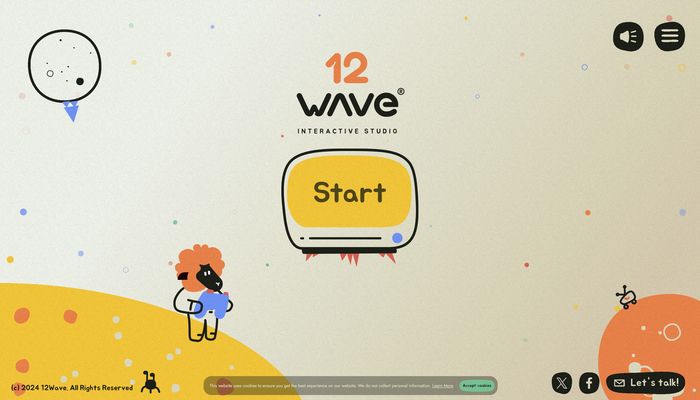
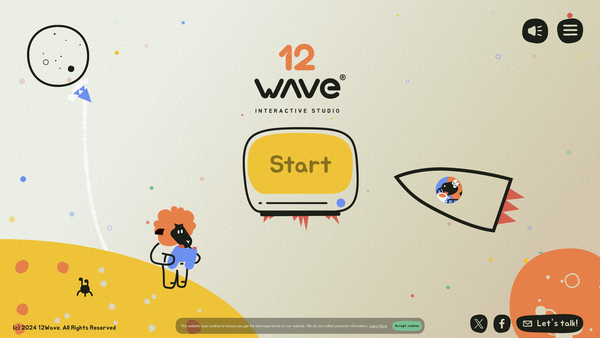
トップページでは画面の中心に Start と書かれたモニターのようなものがあり、これがミニゲームをスタートさせるボタンとなっています。
コーポレートサイトなのに、これだけ目立つようにミニゲームを配置しているというのが彼らのアイデンティティを表していますよね。

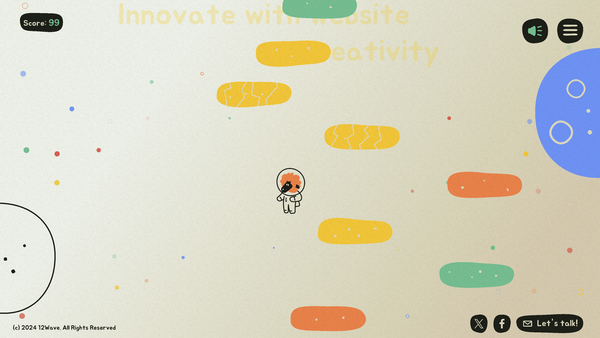
ミニゲームはマウスカーソルを使ってキャラクターを操作するもので、結構操作はシビアです。
キャラクターは自由落下するようになっていて、かつ、カーソルの位置へ高速で追従するようになっています。うまくジャンプのタイミングに合わせてカーソルを操作し地面に着地させてやりましょう。
途中、ブラックホールが出てきたり、エイリアンが待ち受けていたりと、ゲームの進行を妨げる邪魔者なども出てきますので、それらを避けつつできるだけ高く、上へ上へと進んでいきましょう。

冒頭にも少し書いたように、このサイトはあくまでもコーポレートサイトです。
ミニゲームに思わず熱中しそうになってしまいますが、メニュー画面などから各種事例を参照したり、About ページを見に行ったりすることができます。
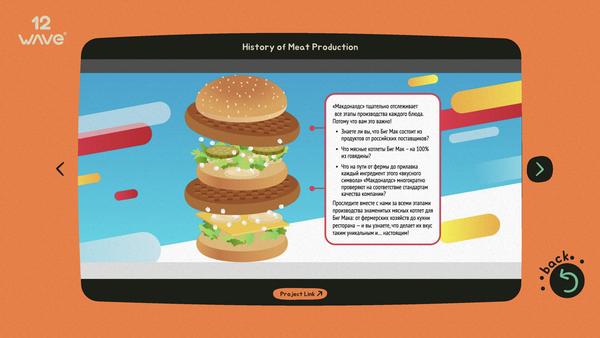
事例を紹介するページでは、ゲームのカートリッジのような感じで各種事例が流れてくるというかなり変わった演出がなされています。いずれかのカートリッジを選択すると、それがゲーム機本体に差し込まれると同時に事例の詳細が表示されるようになっています。
すごく凝ったインタラクションですよね。


WebGL は必ずしも 3D 専用ではなく、もちろん 2D の事例もこれまでに多く登場しています。
今回の事例はそのなかでもゲーム風に味付けされたインタフェースも含めてかなり個性的な世界観を表現していると思います。
ゲームも簡単すぎない感じで、たぶん、ゲームが好きな人が作ったんでしょうね。絶妙な難易度になっています。
すごく完成度の高いウェブサイトです。
ぜひチェックしてみてください。
リンク:
12Wave: Interactive in every pixel. Bring emotion to your brand!



