
あえてインタラクティブ性を排除した流体表現が織りなす世界観! エムトラスト株式会社のウェブサイト
とっても心地よい
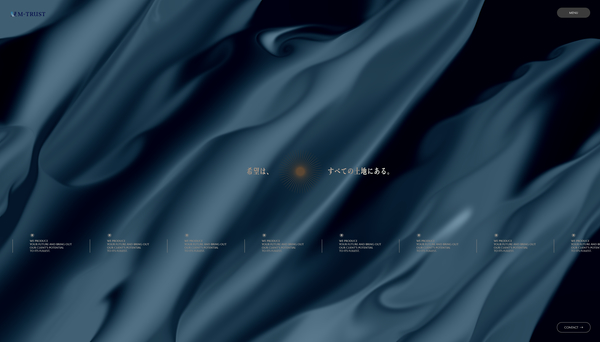
今回ご紹介するのは、不動産売買などを手掛けるエムトラスト株式会社のウェブサイトです。
このエムトラスト株式会社さん、以前からコーポレートサイトがすごくおしゃれで WebGL を使った演出なども積極的に取り入れている企業さんですね。
今回のサイトでは、流体表現を上手に取り入れており、派手というのとも若干違う、すごく雰囲気のあるウェブサイトに仕上がっています。
リンク:
あえてインタラクティブ性を持たせない選択肢
世の中にある流体系の WebGL 実装は、十中八九、まず間違いなくインタラクティブ性のある実装になっています。
要は、カーソルを動かすとそこに波が起こり、なんかブワーッと強力な視覚効果が現れることに意味を見出していることが多いです。
一方で、今回のウェブサイトではカーソルで波が立つようなインタラクティブ性は実装されていません。
しかし今回の場合はそれがすごくいい意味で機能しており、独特な、静謐な世界観を見事に表現しています。

インタラクティブ性が無い、と言ってもウェブサイト全体において変化が無いという意味ではありません。
カーソルで流体をかき混ぜたりすることはできませんが、インタラクティブな要素自体は無数に存在していますし、ユーザーの操作に対して目まぐるしく変化が起こります。
最もわかりやすい変化は背景が透けて見えている窓の部分が、縦に横にと複雑に変形することでしょう。

今回ご紹介するにあたって撮ったスクリーンショットは全部に流体の部分が映り込んでいますが、流体が背景に置かれていない下層ページのデザインもすごく凝っているんですよね。
全体としてのデザインのトーンがしっかりと統一感を持って仕上げられており、サイト全体に満ちる空気感がいい意味で徹底して揃えられています。
ゆっくりと、しずかに。
落ち着いた雰囲気と荘厳な雰囲気を混ぜ合わせたような、素晴らしい味付けだと思いました。

WebGL 実装者として、長いことウェブ上での演出における流体的な表現を見てきた自負があるのですが、こういうインタラクティブ性のない流体表現というのは本当に珍しい気がします。
しかも、今回の場合はそれがいい意味で成功していて、静かに流れる流体がなにか超自然的な凄みのようなものを讃えており、素晴らしい個性となっています。
WebGL 実装以外の部分もレベルが高く、素晴らしい事例だと思います。
ぜひチェックしてみてください。



