
アスキーアートのようなキービジュアルは実はまさかの!? Matt Bierman さんのポートフォリオサイト
あえての DOM
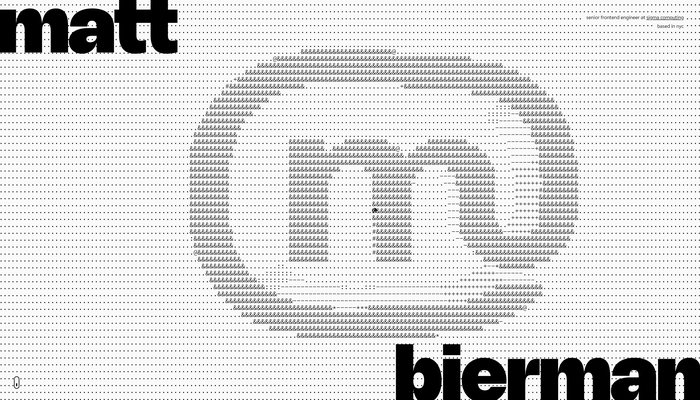
今回ご紹介するのは、ウェブのフロントエンドを主戦場に活躍している Matt Bierman さんのポートフォリオサイトです。
トップページのキービジュアルがいかにも 3D 的な感じで描画されるのですが、どうやらこのキービジュアルは WebGL ではなく……
かといって Canvas2D ですらなく、どうやら DOM で表現しているみたいです。
なぜあえて DOM でやっているのかまではわたしはわからないのですが、そういった部分も含めてちょっと個性的な感じだなと思いました。
リンク:
DOM で表現するメリットってなんだろう?
今回のサイト、先にも書いたように一番目立つキービジュアルの部分は WebGL 実装ではありません。
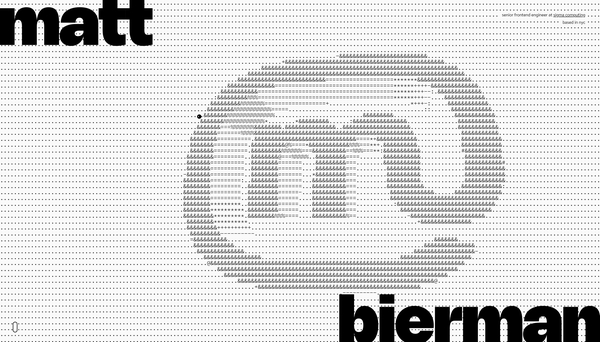
アスキーアートのような感じで文字の羅列によってビジュアルが作られており、すごく個性的でかっこいい雰囲気に仕上がっています。
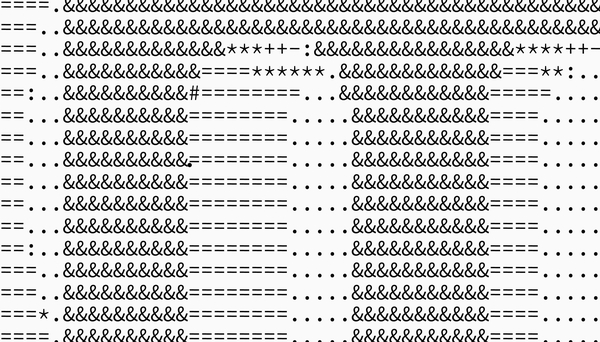
カーソルを動かすことでインタラクティブに 3D オブジェクトが動いているので、いかにも WebGL で実装されているふうな感じなのですが、じっくり DOM の構造を観察してみると <table> タグを使ってこれを実現しているみたいです。
ある意味、WebGL で実現するより大変なのではないかと思ってしまった笑

WebGL で描画している 3D シーンではないので、CPU の負荷が若干高いサイトになっています。
また、この冒頭のシーンからスクロール操作を行うと、3D 的に言うとカメラがオブジェクトに近づいていくような視覚の変化が起こります。
このような変化もすごく個性的な感じで面白いですね。
WebGL 使いだったら絶対これ WebGL で作ったほうがいいだろって感じると思うのですが、いったいどうしてこういうふうに実装しているのか…… その理由が気になります。

また、WebGL を使っている部分は、実はキービジュアルの部分以外のところにシレッと存在しています。
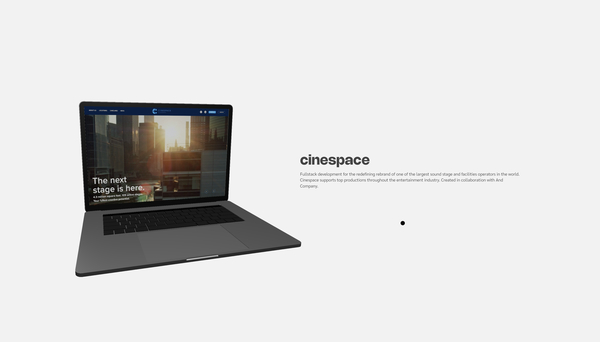
どんどんスクロール操作を行うとキービジュアルの部分が画面外へとはけていき、Works に相当する事例を紹介するセクションが出てきます。
この事例紹介のセクションで、その事例のスクリーンショットをラップトップのディスプレイ上に表示するという形で、3D シーンが組まれています。
ラップトップの 3D モデルはほんとにただ置いただけという感じで特にエフェクト掛けられたりはしていませんが、そのディスプレイ部分にはモザイク風のエフェクトが掛かるなど、インタラクティブ性があります。


今回のサイト、本当にどうして冒頭のキービジュアルが WebGL 実装じゃないのかが気になって仕方がありません。
あまりソースコードまで解析するようなことはしないですし、今回もそんなに細かく見たわけじゃないのですが、DOM の構造を見てたら大量の文字列を含んだ <table> タグが出てきたときは驚きました。
個人的にはいろんな意味で興味深い事例でしたし、もしこれを見ている方のなかで「あえて WebGL を使っていない理由」に心当たりがある方がいらっしゃいましたら、こっそり教えてほしいです……
ぜひチェックしてみてください。



