
パーティクルを使ったイントロ演出と画像のトランジション演出が面白い Flow Studio のウェブサイト
シンプルだけどかっこいいトランジション
今回ご紹介するのは、Flow Studio というデジタルスタジオのウェブサイトです。
モバイルアプリやウェブサイト・アプリなどを開発している組織のようですが、シンプルなデザインながら、ちょっとだけ捻りの効いた独特な演出がなかなか興味深いサイトとなっています。
特にトランジション演出については参考になる部分もありそうですし、ご紹介しようと思います。
複数の画像を切り替える際のシェーダテクニック
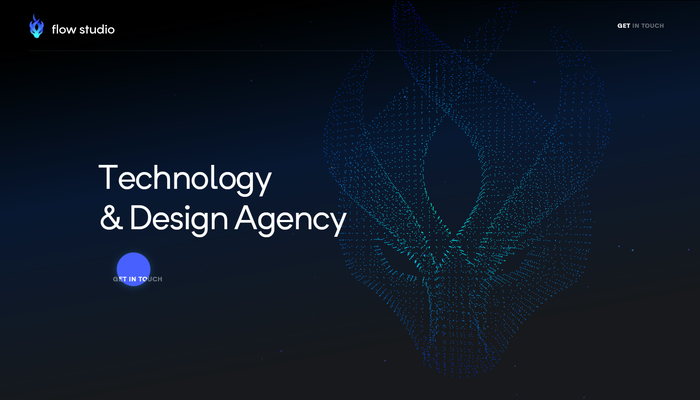
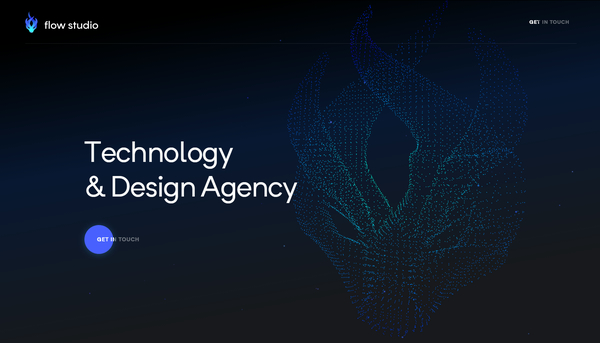
今回のサイトは、まずトップ部分でイントロ演出として登場するパーティクルを用いたデモ演出。
さらに、サイトをスクロールすると現れる画像に、マウスカーソルをホバーさせることで発動する画像のトランジション演出が WebGL 実装となっています。
トップページ部分のパーティクル演出では、時間の経過と共に揺らぐような動きが加えられるだけでなく、カーソルを重ねた位置ではパーティクルの動きが渦を巻くような感じで変化するようになっています。

上の画像は、カーソルがちょうどパーティクルで形作られたロゴの中心あたりになるのですが、少し歪んだようになっているのがわかるでしょうか。
こういったパーティクルを使った演出は結構ありがちというか、比較的よく見かけるようなものかもしれませんが、トップページ部分にうまく彩りを添えていると思います。
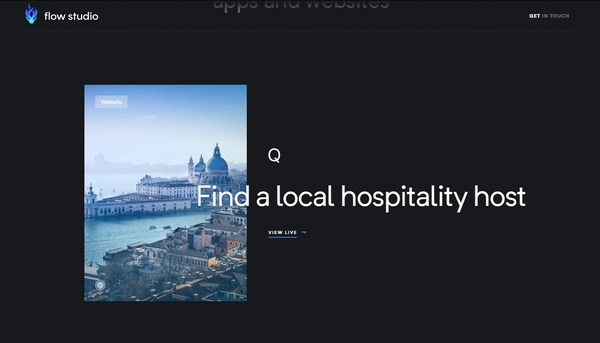
個人的に面白いなと思ったのは、画像のトランジション演出のほうですね。
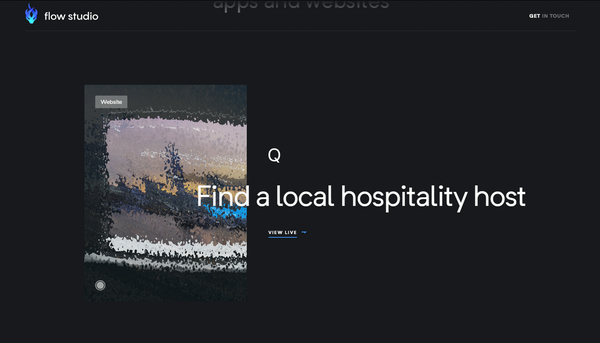
こちらは、トップ部分から少しスクロールすると出てくる画像の部分に仕込まれています。一見すると普通に画像が置いてあるかのように見えますが、カーソルを重ねてやると、一瞬で画像が切り替わります。


この切り替わる際のアニメーションが、まるで水を浴びたガラスか、あるいは鏡のような感じでかっこいいですね。
こういった画像を切り替える際のトランジション演出は、シェーダを利用すると比較的簡単に実装することができます。
さすがにシェーダを少し勉強しないとその仕組みを完全に理解するのは難しいかもしれませんが、複数のテクスチャの同時サンプリングとそれらを補間する仕組みさえ頭の中でイメージできれば、途方もなく難しいというものでもありません。
今回のサイトではトランジション演出が非常にスタイリッシュに仕上がっていて、素晴らしいと感じました。
ぜひ参考にしてみてください。



