
パーティクルを活用した様々な表現が素晴らしい! 新作映画のティザーサイトがすごい
パーティクルと投影技がうまい
今回ご紹介するのは、KIN という映画のオフィシャルサイトです。
8/31 から公開されている映画みたいなのですが、近未来感あふれるサイトの作りは非常に凝っていて、WebGL の技術的な面でも興味深い点がたくさん見受けられます。
ちょっと専門的な用語が多くなってしまうかもしれないですが、簡単に、使われている技術を解説しながら見ていきたいと思います。
最初からパーティクル芸だけど……
今回のサイト、ロゴマークがとてもかっこいいのですが、それがローディング時のプログレス表示に使われています。
このロゴマークが全て点灯すると、ブワッと小さな点が膨らみながら画面全体を埋め尽くすように出てきます。この最初の演出、本当に一瞬なのでスクリーンショット撮らなかったのですが、よーく肉眼で観察していれば、粒が大きくなりながら画面全体に浮き上がってくるのがわかると思います。
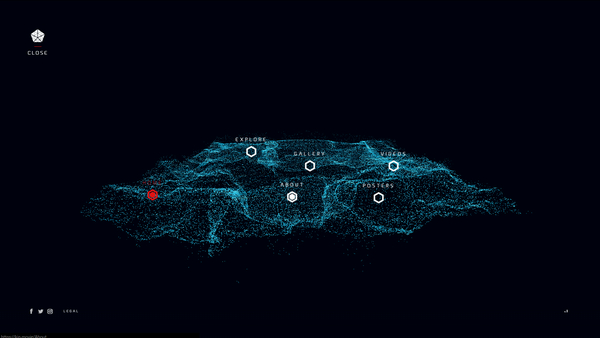
そして、面白いのは、この一見一枚の画像みたいに見えるトップページは、全てパーティクルによって構成されているという点です。
このトップページ部分でドラッグするようにマウス操作を行うと、立体的にパーティクル群がぐりぐり動きます。

これ、わかりますかね……
一枚の大きな板が、斜めに傾いたようになっているのですが、その板の部分に映り込む画像そのものは斜めになったりはしないので、ちょっと不思議な感じがしますよね。
しかもこれ、一見すると一枚の板のようにも見えますが、よーく観察すると、それがパーティクルの集合体であり、単に平面にズラッと点が並んだけの状態であることがわかるはずです。
パーティクルが描かれた部分が、いわばマスクのような感じになって、パーティクルが存在するピクセルにだけ画像が投影されたようになっているのですね。
このような、パーティクルの存在する部分にだけ映像や画像を投影する手法が、今回のサイトではたくさん使われています。

パーティクル自体は、三次元的な空間のなかで漂うように動いています。
しかし、パーティクルが存在する場所は、白や、あるいは一定の色に塗られるというわけではなく、その部分をマスクとしてそこに異なる映像や画像をスクリーン空間上で投影することで、今回のサイトのような演出が可能になります。
パーティクルが登場するシーンは他にもあって、コンテンツの各ページやメニュー画面でも、同様にパーティクルを使った演出が行われています。
パーティクルを使ったスクリーン空間上でのテクスチャ投影の他、ユラユラと動くパーティクルのモーションも、かなり滑らかで非常に面白いです。


CG やシェーダを普段からよく触っているひとであれば、パーティクルが描かれた部分をマスクにして、映像などを投影することそのものは概念的にもあまり難しいことではないと思います。
ただどうしても、こういうマスク処理や投影みたいな処理って、あまりウェブの世界には無い概念だと思うので、どういう仕組みになっているのかちょっと想像つかないという人も多いかもしれません。
WebGL や GLSL は最初はどうしても難しい部分が多いですが、こういった手の込んだ演出はやはりプログラマブルシェーダならではの表現だと思います。
ぜひチェックしてみてください。



