
平面的な演出が中心でも驚くほどの立体感が楽しい! Louis Ansa さんのポートフォリオサイト
独自の世界観を持つグラフィックデザイン
今回ご紹介するのは、Louis Ansa さんのポートフォリオサイトです。
私の語彙ではうまく形容することが難しいのですが、Louis Ansa さんの手がける作品には独特の世界観があるような気がします。
切れ味良く洗練されているような……一方で、優しく、柔らかいような、なんとも言えない作風の持ち主だなと思います。
ポートフォリオサイトにも、そういった魅力的なデザインやビジュアルがしっかりと盛り込まれています。
紙を折りたたんだような新しい見せ方がすごい
今回のサイトは、足回りは three.js っぽいですが、どちらかというと動きとしては平面的な感じに見えるものが多いです。
とは言え、Pixi.js とかだとちょっとやりにくいのかなと思うような演出もなかにはあるので、そのあたりは意図して three.js を使って実装しているのだと思います。
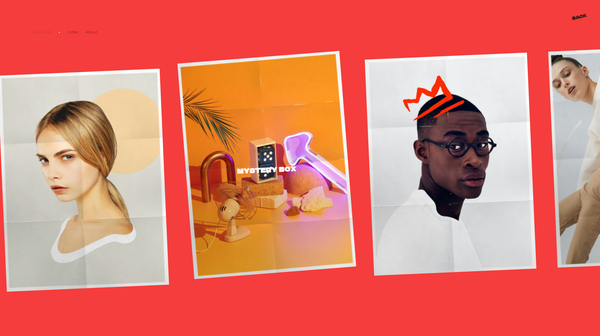
今回のサイトではローディング画面が終わると、まずは各事例を紹介する Index のページが表示されます。

この画面の中央に置かれている、ちょっと傾いた感じの画像。
一見、CSS で transform して画像を置いているようにも見えるかなと思いますが、この部分は WebGL のレンダリング結果として描かれています。
マウスカーソルをホバーしてやると、波打つように揺らぐのが確認できるでしょう。
カーソルの形もインタラクティブに変わるようになっているのですが、なんとも凝ったインデックスページですよね。


さらに各事例のページや、プロジェクトのリストページなどで見ることのできる、折り畳まれたような模様が面白いですね。
こちらはもともとは模様の入っていない普通のスクリーンショットや画像がベースになっているのだと思います。でもそこに、紙を折りたたんで開いたときにできる、微妙な折り目の陰影が合成されているんですよね。
このような見せ方はとても新しくて、非常に素晴らしい表現方法だなと思います。
処理的にも簡単ですし、その割に不思議なリアリティを見る人に与える演出なのではないでしょうか。

WebGL を利用した演出方法は、最近だとド派手な 3D 表現よりも、こういった平面的な演出の延長線という感じのものが多い気がします。
もともと、ウェブの世界はずっと平面的な世界だったわけで、そこにまず最初に馴染むのが平面的な WebGL の使い方であることはまったく違和感がありません。
今後、ウェブデザインの世界に 3D としての魅せ方のデザインが(どういう形かはわからないですが)浸透してくると、また WebGL の果たす役割も変わってくるのかもしれません。
非常に洗練された、オシャレなサイトに仕上がっていると思います。
ぜひチェックしてみてください。



