
WebAssembly を利用することで高速で軽快な動作を実現した Unity WebGL Player 製のブラウザゲーム Tanks!
確かに起動はめちゃくちゃ早い
今回ご紹介するのは、WebAssembly のサイトで紹介されている Unity 製の WebGL ゲームです。
ブラウザ上でプレイすることができるデモゲームという感じで、あまり多くの機能やゲーム性があるわけではないのですが、WebAssembly を使っているということでかなりキビキビとした動作を確認することができます。
ちなみに、この Tanks! は Unity のチュートリアルにあるタンクを操作するミニゲームですね。
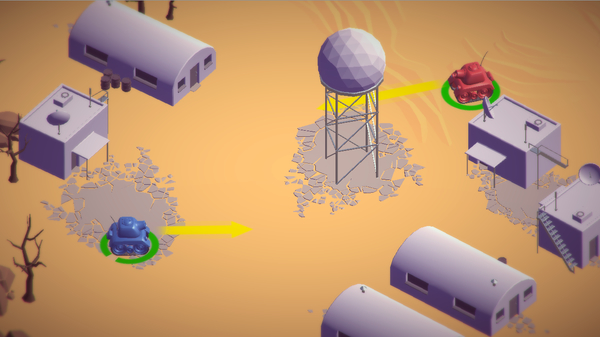
ふたり同時プレイが可能
今回のゲームは、あくまでもデモプレイ用のプロダクトです。
なのでタイトルシーンや凝った演出はほとんど用意されていません。
しかしゲームとして遊ぶのに必要な要素はほぼ揃っており、キーボードを介して同時にふたりでプレイすることもできます。
WebAssembly を使っているということで、かなり起動速度は早く感じます。私の環境だとちょっとそれ以上の効果は感じられなかったのですが、かなりキビキビと軽快に動作していることが感じられますね。

Unity の WebGL ビルドは、Unity 本体のエンジン部分も含めて全てが JavaScript に変換されることから、どうしてもダウンロードするファイルの容量が大きくなってしまったり、CPU 負荷が高くなり、動作が重くなってしまうなどの問題がありました。
もちろん、それらの問題に対応するべく、Unity の開発や改善が続けられているわけですが……
今回のサイトのデモゲームでは、WebAssembly を活用することで、CPU 側で処理される部分がかなり最適化されているのだと思います。
WebAssembly を使っているとすれば、ダウンロードされるファイルの容量自体もかなり少なくなっているはずなので、それで高速起動が実現できているのでしょうね。

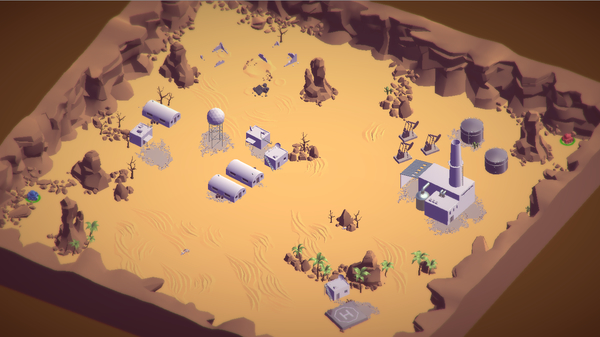
フィールドは結構広い!
これまたちなみになのですが、この WebAssembly 版の Tanks! は、実は結構前(たぶん一年くらい前かな?)から公開されていたもので、最近出てきたものというわけではありません。
Unity の WebGL ビルドはどうしても通常のネイティブな Unity の実装と比較すると制約も多く、WebGL の限界もあって、ネイティブと同じように動作しない場面もかなりあるようです。
また、Unity というとゲームエンジンという見方をしている人が多いかと思いますし、実際まあそのとおりなのですが……
個人的には、Unity などのゲームエンジンで作られたプロダクトが普通にウェブサイト上で演出やコンテンツのひとつとして使われるような未来は、普通にありえると思っています。今回このゲームを紹介したのには、ひとえにウェブのひとたちにも Unity について知ってもらえたらいいかなという気持ちがあったからでした。

WASD + Space か、カーソルキー + Enter で2体のタンクを操作できます。
先々のことはわかりませんが、WebGL を使った開発やそれに掛かってくるコストは、現状ではそれなりに大きいです。専門的な知識や経験のある開発者がいないと、簡単には使いこなせないという側面が WebGL には少なからずあると思います。
その点、Unity などのゲームエンジンから高品質な CG やゲームをウェブに気軽に持ち込めるとしたら、それはそれでウェブの表現を底上げする要因のひとつになると、個人的には思います。
今回はあえて Unity の WebGL ビルド作品を紹介しましたが、フロントエンドの開発に携わっているひとたちにも、この起動速度や動作の軽快さは、一度経験しておいてもらいたいなあという気がします。
気になる方はぜひチェックしてみてください。



