
ひとつひとつの作品の完成度の高さが光る! WebGL で作られたアート作品が楽しめる Web Graphics Experiments
ありとあらゆる意味で完成度の高い作品たち
今回ご紹介するのは、日本在住のフロントエンドの開発者で、アーティストでもある @P5Aholic さんのウェブサイトです。
Web Graphics Experiments と題されたこの一連の作品群は、どれも彼の持つ魅力がたくさん詰め込まれた、非常に美しい作品に仕上がっています。
また、個々の作品だけでなく、それらを掲載している一覧ページの挙動も非常に凝ったものとなっています。
インタラクティブな変化に注目してみよう
今回のサイトは、About に書かれている内容をそのまま引用すると「週に1つか2つ、Web でリアルタイムに動く作品を投稿するもの」とのこと。
今現在でもすでにいくつかの作品が掲載されていますが、これが少しずつ増えていくような予定になっているようです。
継続して作品を作り続けるというのは、実際にやったことがあるひとであればわかるかと思いますが、かなり難しいことですよね。そのことを踏まえて考えてみても、今回の作品たちはどれも規格外の完成度を誇っていると言えるのではないでしょうか。
作品の一覧ページは、ページのロード完了と同時に表示されます。
キャプチャ画像は撮っていませんが、ローディング表示からして、すでにかなりこだわりのある演出になっています。

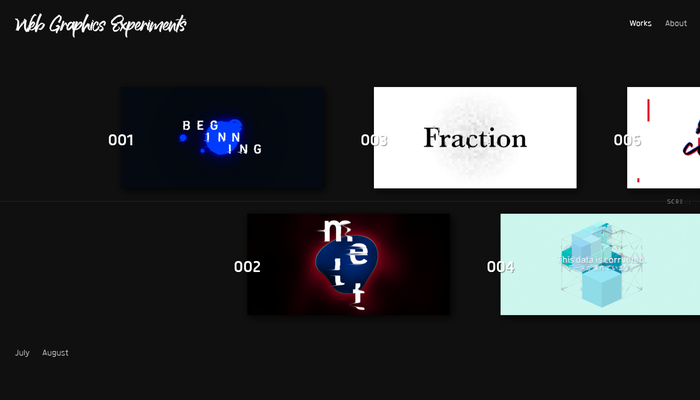
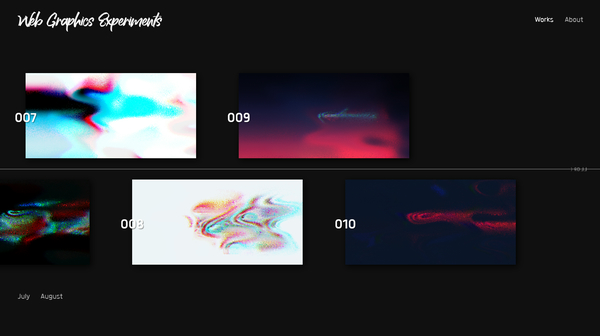
作品の一覧ページは、上の画像を見るとわかるように、横方向に作品が並べられたレイアウトになっています。
各作品のサムネイルの上にマウスカーソルをホバーさせると、微妙に色がずれて、ディストーション演出が掛かるようになっています。上の画像でいうと、003 の作品のところが色ズレを起こしているのがわかるでしょうか。
また、作品を選択した際のフェードアウト演出、スクロール操作を行った際の流れるようなスクロールエフェクトなど、とにかくインタラクティブに様々な演出がなされるのですがこれがどれも見事です。


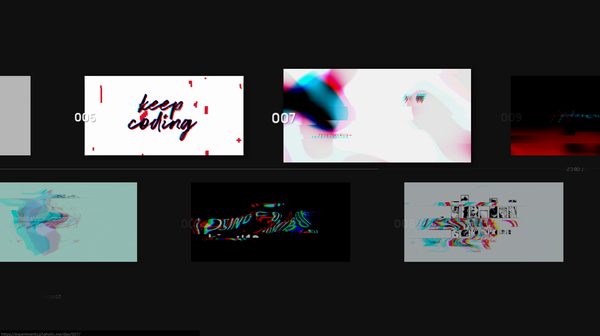
上から、流れるようなスクロールエフェクト、フェードアウト演出のときの様子。
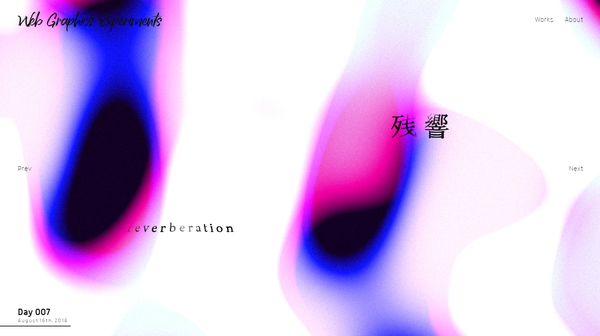
もちろん、個々の作品たちもどれも完成度の高いものばかり。
彼の Twitter なんかを見ていると、モーションや色味などに、かなりの時間を割いて細かく調整している様子がなんとなくうかがい知れるのですが……
時間をかけてこだわって作られただけあって、動き、あるいは色、時間の経過による変化など、ひとつひとつの作品には様々なエッセンスが詰め込まれていて、複雑な味わいになっているものが多いような気がします。

今回のサイトはポートフォリオというよりは、自分自身の制作物を展示しているサイト、という感じです。
トップページ(作品一覧ページ)に対してもこれだけ強くこだわりをもって作られているというのは、この手のサイトとしては珍しいかもしれません。
また作品のひとつひとつについてここでは言及しませんでしたが、各作品には、テーマとなるキーワードなどが割り振られていて、それらを連想させる動きやビジュアルになっています。作品を眺めながら、作者自身がどんな思いを込めてこのビジュアルを生み出したのか……そんなことを考えてみるのも、いいかもしれません。
全体に、本当に隅々まで気を配って作られた、非常に丁寧な作りのサイトだと思います。
ぜひチェックしてみてください。



