
Matcap の陰影表現が面白いフランスの人気アーティスト Justice のニューアルバム Woman worldwide のウェブサイト
シンプルだが……いやシンプルすぎるだろ!
今回ご紹介するのは、フランスのミュージシャン、Justice のニューアルバムのウェブサイトです。
WebGL の実装としては非常にシンプル……
というかシンプルすぎて紹介するかどうか迷ったのですが、Matcap を使っているケースは結構珍しいような気がするので、ここでご紹介しようと思います。
テクスチャベースのライティング手法
今回のサイトは、トップページがたったひとつだけという非常にシンプルな構成になっています。
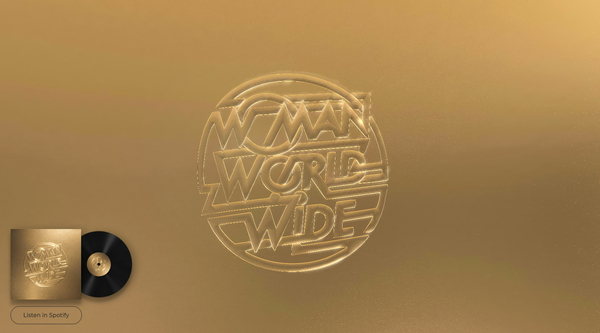
表示されるのは、アルバムのジャケットに使われているロゴのようなマークを模した、WebGL で描かれるシーンがひとつだけです。
ただこのシーンでは、実際のアルバムのジャケットの質感にとても近い、再現度の高いレンダリング結果が描かれるようになっており、その質感は Matcap と呼ばれているテクニックによって実現されています。
まるで金メッキのような、しかしあまり鏡面仕上げのようなパリッとした反射があるわけではなく、微妙にサンドっぽい感じの仕上がりです。


上のふたつの画像を見比べると、ブルームというか、強く反射光が輝いているような感じに見えるところが違っているのがわかると思います。
今回のサイトではカーソルの位置に応じて微妙にシーンが動くようになっていて、こんな感じで光があふれるような表現も見ることができます。
とてもシンプルな、むしろシンプルすぎるサイトではあるのですが、技術としてはポストエフェクトによるブルーム処理が行われていたり、Matcap による質感表現が行われていたりと、なかなか参考になる点が多いのではないでしょうか。
ちなみに、画面の左下のほうにあるレコードというか、ジャケットの部分をクリックすると、収録曲を試聴することもできるようになっています。

Matcap は、比較的手軽な質感向上テクニックのひとつで、CG 界隈では結構メジャーな技術のひとつだと思います。
その割に、あまり WebGL で実装されている例は見ないような気がします。
ひとつには、Matcap の実装方法を理解できればわかることなのですが、この技術では激しくカメラが動くようなシーンだと若干ライティングが不自然に見える場合があったりします。
インタラクティブに操作することができる場合が多い WebGL の場合、激しくカメラが動くケースも多かったりするので、それもあるのかもしれませんね。
でもたぶん、実際あまり知られていないだけなのかもしれない、という気もします。今回のサイトを見て興味を持ったなら、Matcap シェーダについて調べてみるのもいいかもしれません。
気になる方はぜひチェックしてみてください。



