
火星探査ロボットを自作しよう!? Github でソフトウェアのソースコードも公開されている JPL のプロジェクト
全ての情報が公開されているオープンソースプロジェクト
今回ご紹介するのは、あの NASA とも関連した国立の研究施設 JPL(Jet Propulsion Laboratory)のウェブサイトです。
火星探査に使われているロボット、通称ローバー(Rover)を、なんと自作することができるというオープンソースのプロジェクトがあります。こちらは Github で必要な素材、ソフトウェアなど、あらゆる情報が公開されているもので、今回のサイトではそれに関連した WebGL のデモを見ることができます。
サイト内では、ローバーの特徴や機能などが紹介されており、インタラクティブで完成度の高いサイトに仕上がっています。
全体の完成度の高さが光る
今回のサイト、WebGL のレンダリング結果としてもレベルが高いのはもちろんなのですが、サイト全体の構成というか、インタラクティブなサイトデザインが非常に素晴らしい仕上がりになっています。
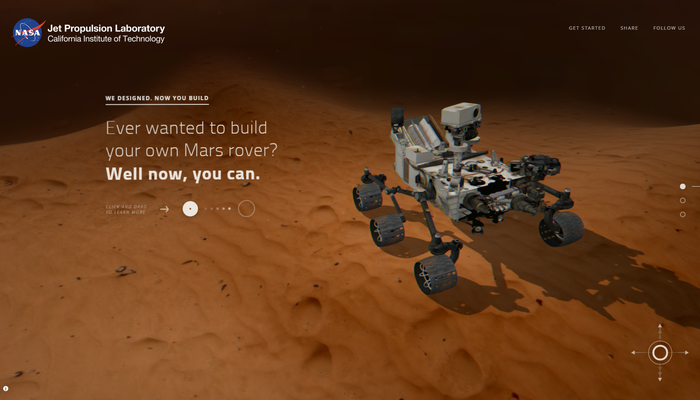
まず最初に描かれるシーンは、実際に火星の地表でローバーが探査を行っているかのような風景です。
ここでは一定時間そのままなにも操作せずに放置していると、ローバーが自動的に動き始めます。
非常に滑らかに、とても自然な動きが再現されていると思います。

画面の右下あたりに、コントローラのようなインタフェースが描画されており、カーソルキーのほか、この右下にあるコントローラを利用した操作も行えるようになっています。
高低差のある地表をスイスイと進むローバーの動きがとっても自然なのが本当にすごいですね。コントローラがあることによって、モバイル端末などでも操作しやすくなっていると思います。
動きだけでなく、描画のほうもテクスチャやライティングの効果で非常に高品質に仕上がっていて、レンダリング結果がとても美しいです。
インタラクティブな操作性に、高品質な描画結果と、見どころの多い今回のサイトですが、シーン遷移の演出も非常に凝っています。
画面の左側にあるドラッグ操作できるスライダーを動かすなどして別のシーンに移動するときには、モデルがいったん分解されて、再構築されるような独特の演出が用意されています。


今回のサイトの趣旨として、オープンソースでローバーの情報が公開されているということを伝える意図があるのだと思います。
サイト内では、ローバーが持つ特徴や特性などが詳しく CG と共に紹介されており、キャプチャ画像こそ撮っていませんが非常に多彩なモーション、アニメーション、エフェクトなどが使われています。
レンダリング結果の美しさ、そしてこれだけのコンテンツの量、さらにはアニメーションや CSS をも駆使したサイト全体のインタラクティブな構成は、本当に見事としか表現しようがありません……
Github で公開されているローバーの情報は、実際に探査に行っている本家ローバーとは若干異なる仕様みたいですが、それにしてもかなり細かくパーツについての情報や手引きが書かれており、大盤振る舞い感がすごいですね。
サイトだけでなく、取り組みとしてもとても興味深く、また素晴らしい内容だと思います。
ぜひチェックしてみてください。
リンク:
JPL's Open Source Build-It-Yourself Rover
nasa-jpl/open-source-rover: A build-it-yourself, 6-wheel rover based on the rovers on Mars! | Github



