
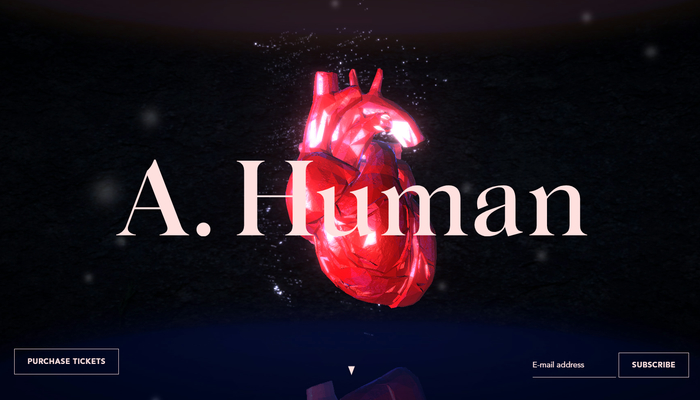
ブルームやノーマルマップ、パーティクルなどを駆使した高品質なシーンを楽しめる A. Human のウェブサイト
質感重視のギラギラシーン
今回ご紹介するのは、その名も「A. Human」というプロジェクトのサイトです。
どうやらこちらのサイト、なにかのファッションやデザインに関連したイベントの特設サイトのようなのですが、想像するにセンシングやキャプチャ技術と AR や VR などを組み合わせた、新しい技術を駆使したデジタルソリューションを展開するイベントなのではないかなと思います。
今回のサイトにはそのあたり特に細かいことは記載されておらず、招待メールのアドレス入力欄などが置いてあります。
WebGL のデモとしては、非常に派手なギラギラのシーンがレンダリングされています。
心臓のモデル自体はシンプルなローポリゴンだが……
今回のサイトは、SPA 方式のサイトで縦にコンテンツが配置されています。
背景には、一貫して心臓の形をした 3D モデルが描かれるのですが、背景のグラデーションは暗めに、その上にパーティクルや反射の強いマテリアルを適用したモデルなどが描かれるため、すごく派手な印象に仕上がっています。
心臓の形をしたモデル自体はローポリゴンですが、ノーマルマップなどが使われているので質感重視という感じです。

上の画像だけだと、ちょっとわかりにくいかもしれないですが……
心臓のモデルの表面の部分に、本当の臓器のように微妙にいかにも有機的な凹凸がついているのがわかるでしょうか。 ちょっとザラザラした感じというか……
これは一般にノーマルマッピングと呼ばれている技術を用いたもので、ローポリゴンなモデルでも精細な凹凸が表現でき、劇的に質感が向上するというものですね。CG の技術としてはかなり古くからある古典的な手法ですが、ローポリゴンな心臓の 3D モデルがにちょっとした雰囲気が上乗せされ、リアリティが向上しているのがわかると思います。

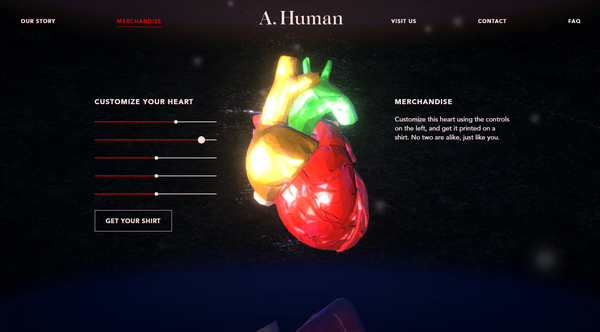
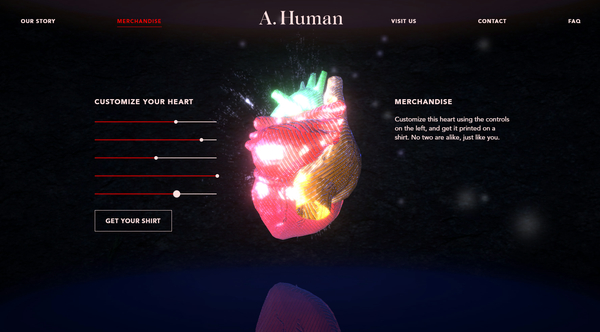
また、スクロールしてコンテンツを進めていくと、画面の左側にスライダーがいくつか並んだような構成になっている箇所が出てきます。
このスライダーの部分では、心臓の形をしたモデルにリアルタイムに干渉することができるようになっており、色を変化させたり、ブルームの光の溢れ具合を変化させたりといったことが行なえます。
また、ノーマルマッピングに使われる法線マップそのものを変更することもできるようになっていて、幾何学的な模様などをマッピングすることもできます。

今回のサイトは、恐らくブランドイメージに高級感を演出することが恐らくかなり重要視されているのだと思いますが、ブルームやパーティクルを使い、すごく派手に作ってあって迫力がありますね。
法線マップを使った質感向上も上手に利用されており、さらにそこから法線マップの差し替えまでできるようになっているというのは、なかなか興味深いです。
ここまで露骨に法線マップの効果がわかるデモは、実は意外と少ないかもしれません。
ノーマルマッピングのことやその効果をご存じない人にとっては、そういったところも参考になるのではないでしょうか。
ぜひチェックしてみてください。



