
水や風など自然をイメージさせる演出が上手に取り入れられたスキンケア商品のウェブサイト
ゆったりと落ち着いた雰囲気
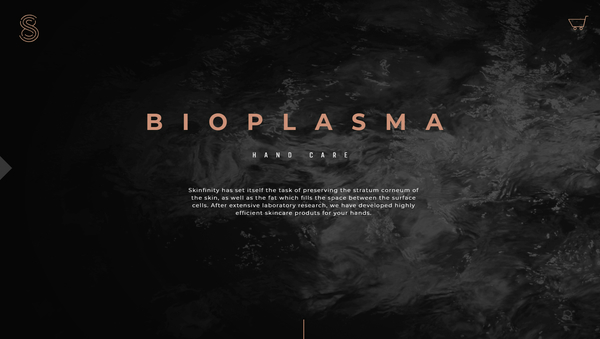
今回ご紹介するのは、スキンケア商品を扱っている企業のウェブサイトです。
化粧品も扱っているみたいですが、どちらかというと化粧品というよりは肌をケアするというところにフォーカスした製品を多く開発している組織のようです。
地図で所在地を見た感じ、クロアチアの企業みたいなのですが実店舗もたくさん展開されているようで、結構大きな組織なのかもしれません。
落ち着いたデザインで CSS テクニックも駆使
今回のサイトは、WebGL はあまり主役という感じの使われ方はしていません。
というよりも、サイト内のいたるところでこれでもかというほど CSS を使ったエフェクトが盛り込まれていて、全体の質感はかなり高級感のある雰囲気に仕上がっています。
トップページや、ページをスクロールすると出てくる文字や画像など、なにかしらのアニメーションやエフェクトを伴って画面に出てくるようになっています。

上の画像を見ると、SKIN の文字のところがぼんやり滲んだようになっているのがわかるかと思うのですが、これは WebGL でブラー処理とかを行っているものではなく、CSS ですね。
肝心の WebGL は、ちょうど葉っぱを描画することに使われています。
ライトの当たり方が微妙に変化しつつ、風に揺られるようにゆったりと葉っぱが動いているのがなんとも印象的。
全体的に、サイト内で使われているアニメーションが漏れなくゆったりめで、そのおかげもあってすごく高級感を演出できているような気がします。

こちらの画像の右下に、葉脈のようなものが見えているのがわかるでしょうか。
この部分も WebGL で描かれているようなんですが、そこまで派手な 3D 演出ではなく、演出の要として使われているわけではないですね。
結構控えめな WebGL の利用例が最近は増えてきているなと感じることが個人的には多いのですが、主張しすぎず、さりげなく使われているのもまた、使われ方次第ですごくページに馴染んで見えますよね。

ショップのページのほうは Pixi.js による水面風ゆらゆらエフェクト。
メインサイトのほうは three.js 製ですが、ショップのページの方は、こちらは別途 Pixi.js で作られたゆらゆらエフェクトが使われています。
WebGL や、あるいは OpenGL なんかでも同じですが、3D API であってもその使われ方は様々です。
今回のサイトでは、立体的な表現には three.js が、平面的なエフェクト表現には Pixi.js が使われていますが、一度ピュア WebGL を触っているとそれらライブラリの特性もより把握しやすくなると思います。
一般的には、ライブラリを使い分けて実装するというケースが多いのでしょうが、こういう多様な表現を本当の意味で自在に操りたいと感じるのであれば、ピュアな WebGL やシェーダを学んでみるというのも、いいかもしれません。
あるいは、今回のサイトに見られるような、DOM や CSS を活用した方法に特化して学習するというのも、それはそれで意味があると思います。
なんだかいろんなことを考えさせられる、そんなサイトですね……
ぜひチェックしてみてください。



