
glTF や 環境光センサーなど先進的技術と様々な工夫が凝らされた three.js + Nuxt.js 製ポートフォリオサイト
超大盛りの解説ブログも必見
今回ご紹介するのは、日本人開発者さんのポートフォリオサイトです。
WebGL を使っているというだけでなく、様々な意味でたくさんの技術的挑戦や実装の工夫が凝らされたサイトになっており、作者の @trs_torosalmon さんの高い技術力が垣間見える見事なポートフォリオサイトとなっています。
実は作者の trs_torosalmon さんは WebGL スクールの受講者さんでもあるのですが、圧倒的に講師だった私なんかよりもすごいですね(笑)
Nuxt.js を始めとする様々な技術の合わせ技
今回のサイトは、一見するとかなり見た目はシンプルな仕上がりに見えるデザインなのですが、反面細かく見ていくとたくさんのこだわりが詰まったサイトになっていることがわかります。
まず冒頭で、ページのロードと共に現れるのがキューブがいくつか落ちてくるような演出です。
これは実際に見てもらえればわかるかと思いますが、キューブは物理演算で動いているので、コロコロと転がる様子が実に自然に描かれます。
また、クリックすると跳ね上がるような感じでキューブが動くのですが、その際などに見られるキューブ表面のキラキラとした質感もいい感じです。

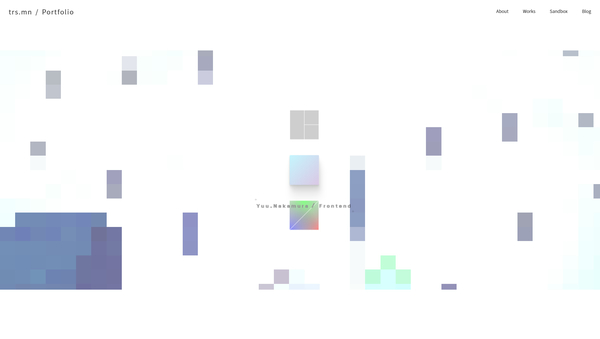
また、実際にサイトに行って様々なページを見ていくと自然とわかることではあるのですが、シーン遷移の際には、モザイク模様のポストエフェクトを利用した演出が入ります。
私の世代(昭和生まれ)だと、昔の RPG を思い出すような……ちょっと懐かしい感じのする演出かもしれません。
でもけして古臭く感じるような部分は無くて、アニメーションのスピードも非常に自然で、かつサクサクと動くのでとても心地よいですね。

シーン全体がぼやけるようにモザイクが掛かる。
今回のサイトは SPA なので、いわゆるブラウザ上での別ページへの遷移というものは一切無く、シームレスかつスムーズに各ページ間でのコンテンツの遷移が行われます。
WebGL のシーンも、カメラのアングルやレイアウトが変わっていくので、同じ 3D のシーンが描かれていても単調な感じがしないのが素晴らしいと思います。
また、デザインはもとより、DOM と CSS を利用したアニメーションにもかなり細やかな配慮が感じられる作りになっているので、ぜひいろんなページを巡ってみてもらえたらなと思います。


今回ポートフォリオサイトを公開するのとほぼ同時に、サイトのリニューアルにどのような技術や実装を用いたのか、簡単に解説が加えられたブログ記事も同時に公開されています。
glTF や物理演算、マテリアルや影の投影などに関する工夫、さらには環境は限定的ですが、モバイル端末から周囲の環境光の情報をセンサーで検出してページに反映する技術など、本当にいろいろな部分に工夫が凝らされたサイトになっています。
ブログ記事にも結構詳細にいろいろ書かれているので、ぜひそちらもチェックしてみてください。




