
イントロデモから About ページまで……その全てにハイレベルな WebGL シーンが描き出される驚きのウェブサイト
それぞれの場面の完成度が半端ではない
今回ご紹介するのは、HKI.PARIS のウェブサイトです。
ウェブだけでなく、様々なデザインやクリエイティブの事例を手掛けている老舗で、もちろん FWA などのウェブ系アワードサイトでも名前を見かけたことがあるという方が多いと思います。
今回のサイトもなんというか異次元の出来に仕上がっており、ひとつひとつのシーンのそれぞれが、本当にハイレベルで驚きます。
じっくりそれぞれのシーンを噛み締めながら見ていきたい、そんなサイトになっています。
インタラクティブに変化するシーンたち
今回のサイトでは、まず最初にイントロシーンというか、イントロ用の Experience が用意されていて、ドメインのトップに行くとそこから始まるようになっています。
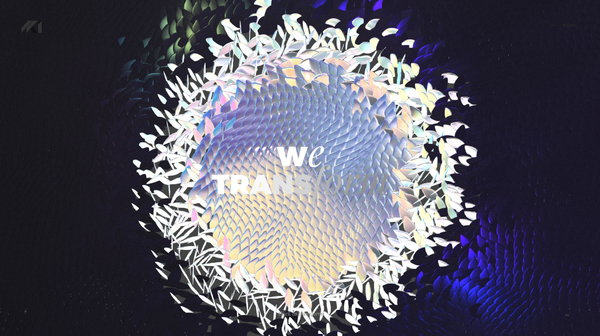
このイントロシーンでは、たとえば「We transform」といった感じの短いセンテンスが書かれており、画面をクリックするとそれを連想させるような現象が起こります。
冒頭のシーンでは、小さな魚鱗のような模様が描かれます。模様というよりは、実際に小さなオブジェクトが密集した状態になっているのですが、画面をクリックすると、その魚鱗が裏返るようにしてシーンの気配も一変します。


また、続いて現れるシーンでは「We craft」と文章が変化し、やはりここでも craft を連想させるような現象が、クリックするたびに起こるようになっています。
この短い文章と演出とを組み合わせたイントロは、彼らの目指すところ、あるいは理念を象徴しているのでしょうね。
イントロのシーンが終わると、Works のシーンへと切り替わります。
ここでは流体のような感じでテクスチャの参照が歪むような演出が使われています。同時に RGB のチャンネルごとに別々のディストーションが掛かるようになっており、独特な雰囲気に仕上がっていますね。

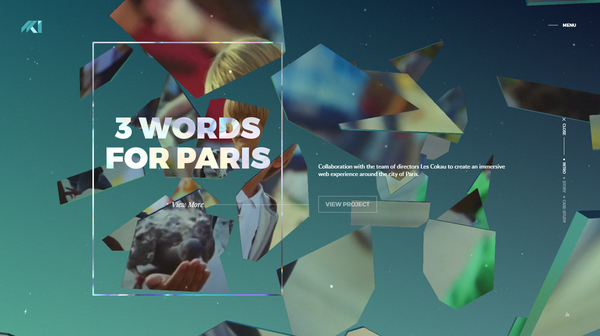
また、個々の事例を選択した際に出てくるシーンもまた、かなり気合いの入ったかっこいいものになっています。
ガラスが砕け散るような演出から、それぞれの欠片のなかには動画の映像が投影されます。
技術的にはかなりシンプルな内容ではありますし、どうやって実現したらいいのかわからないような複雑なものではないのですが、とにかく演出のひとつひとつ、そして構成のひとつひとつが入念に組み合わせられており、おもわずため息が出そうになるほどキレイにまとまっています。

ここで紹介した以外にも、WebGL を使ったたくさんの演出が用意されています。
普通に三次元のシーンを描画するようなものもありますし、ノイズテクスチャを使って靄というか、雲や霧のような状態を表現しているものもあります。
インタラクティブではない演出はほとんど無いと言ってよく、WebGL を使っていない DOM や CSS で演出されている部分にも、とにかく細かくこだわりの感じられる作りです。
その途方もない表現力は、嫉妬することさえ忘れてしまいそうでとにかく見る人を圧倒してきます。
ぜひチェックしてみてください。



