
本格派 WebGL 製 FPS など多数のゲームや WebGL デモの製作実績を持つ Dominic Szablewski さんのウェブサイト
WebGL を黎明期から支えてきた偉人
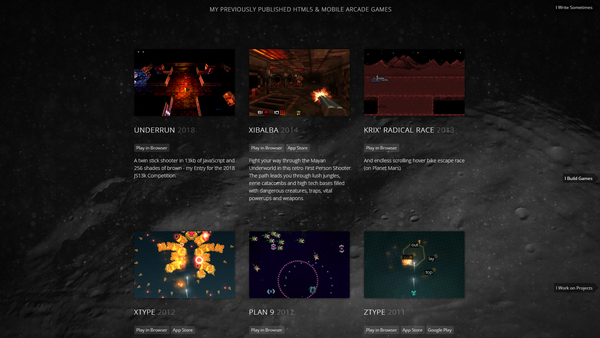
今回ご紹介するのは、PhobosLab という個人サイトなのですが、こちらは Dominic Szablewski さんのポートフォリオサイトですね。
Dominic Szablewski さんは WebGL がまだ出始めたばかりのころから、つまり私が WebGL というものの存在を初めて知って、それについて(当時は日本語の情報がぜんぜんなかったけど)調べていたころから作品を世に送り出してた方ですね。
今回のサイトには、そういった過去の作品も含めて氏の作ってきた多彩なゲーム作品などがぎっしり並べられています。
最新作 Underrun の解説記事にも注目!
今回のサイトはポートフォリオサイトということで、WebGL 事例を始めとするたくさんの作品が掲載されているわけですが……
このサイトの背景自体も WebGL で描画されています。
まるで月面……あるいは深い海の底のような雰囲気の WebGL 実装が動いています。
パーティクルが舞っているような感じなので、どちらかというと水中っぽい雰囲気ですかね。

そのままスクロールしてどんどんコンテンツを進めていくと、途中からはスクリーンショットのサムネイル画像つきで、彼の手がけてきた作品たちが出てきます。
2014 年に公開された XIBALBA は、一人称視点の本格的な FPS ゲームとなっていて、このサイトでも紹介したことがあります。
こちらの作品は WebVR にも対応していたので、本当にそれを初めて見つけたときは驚きました。
他にも、WebGL を利用した作品も含め、多くの事例が掲載されていて本当にすごいです。

最新作である Underrun は、JavaScript で容量を制限してゲームなどを製作するイベント、js13kGames に出展された作品です。
その名前からもわかるとおり、13KB 以下の容量で JavaScript で動作するブラウザゲームを作るわけですが、この Underrun の完成度はやっぱりというかなんというか……
実際にプレイしてみるとわかるのですが、ほんとにすごいですね……
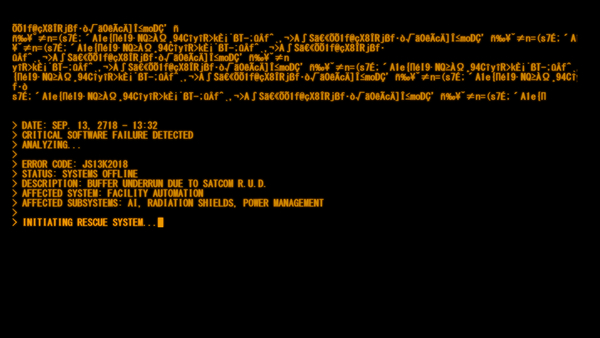
初期化の部分からもうヤバさがビリビリと伝わってきます。下のオレンジ色のコンソールみたいな画面が、Underrun の初期化画面です。初期化の進捗状況が、まるでコマンドラインのような感じでちくちく進んでいくのがかっこよすぎます……


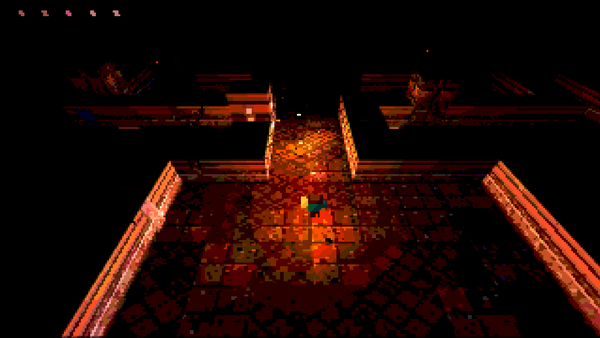
ゲームは見下ろし型の TPS のような感じ。マウスと WASD で操作できます。
Underrun は、そのソースコードが Github で公開されているだけでなく、なんと実装の裏話がいろいろと書かれたブログ記事も同時に公開されています。
どのようなこだわりや工夫が込められているのか、ブログを見ながら技術的なことを参考にしつつ、実際にゲームをプレイしながら楽しむこともできるという、なんともお得感満載な構成になっています。
非常に優れた作品をたくさん作ってきた方のポートフォリオサイトなので、それらの事例を見るだけでも楽しめると思います。
ぜひチェックしてみてください。



