
遊び心満点の楽しさいっぱい! 音楽やアートをテーマにしたフランス料理店 sketch London のウェブサイト
自由奔放な一風変わったウェブサイト
今回ご紹介するのは、実在するフランス料理店のウェブサイトで、非常に面白い工夫がたくさん凝らされたウェブサイトです。
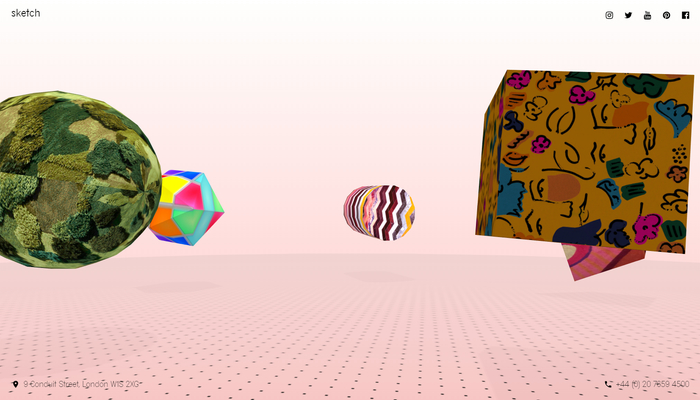
トップページからすでに 3D シーンなのですが、サイト全体にふんだんに WebGL が用いられており、しかもそのどれもが様々なインタラクティブな反応を示します。
ちょっとしたデモの詰め合わせという感じですが、どのシーンもどこか一風変わっていて、いかにもアートに関連したサイトという感じです。
遊び心に満ちた楽しいデモ
今回のサイトは、サイト上でなにかしらのアクションを行うと、それに応じてインタラクティブにシーンが変化する、そんな小さなデモがたくさん用意されたサイトです。
トップページには、3D のオブジェクトが浮遊しているようなレイアウトが用いられており、それらのオブジェクトにマウスカーソルをホバーすると、詳細がわかるようになっています。
フォントが独特で、最初からこのサイトはちょっと普通とは違うぞという雰囲気があります。

オブジェクトをそのままクリックすると、別のシーンへと画面が変化します。
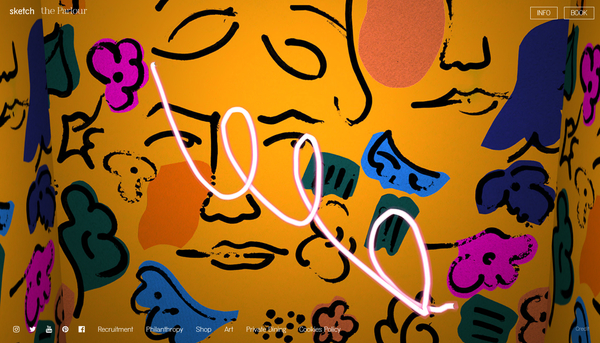
それぞれのシーンでは、いずれも WebGL を使ったデモが用意されており、テーマの異なる楽しいデモを体験できます。
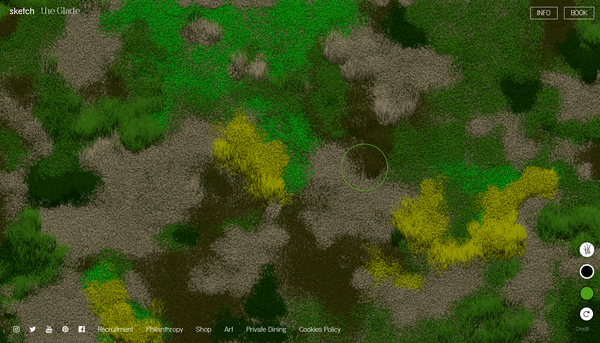
物理演算を利用したようなちょっとゲーム感覚のデモがあったり、カーソルで草を生やすことができたり、ネオンを生成することができたりと、かなり遊び心にあふれています。


特に、物理演算を使っているシーンのデモは個人的に非常に関心させられました。
こちらのシーンでは、ティーポットとフォークのアイコンが置かれていて、素材をスイーツ(おやつ)かフード(食事の食べ物)から選べるのですが……
画面をクリックするたびに、空間にオブジェクトが生成され、これらは重力によって下の方向に落ちていきます。
スイーツのほうのシーンにはお皿が複数出てくるのですが、このお皿も物理演算で処理されていて、オブジェクトがたくさん折り重なっていくとお皿が傾いて崩れてしまったりします。
バランスゲームみたいでほんとに面白いです。

今回のサイトは、ロンドンに本当にあるレストランのサイトということみたいなんですが、アートや音楽をテーマにしているちょっと変わったお店のようで、サイトにもその独特な雰囲気がしっかり再現されています。
パステルカラーのような明るい配色も非常にセンスよくまとまっていて、DOM を操作することで実現されているインタフェースの処理なども非常に見事ですね。
WebGL 以外の部分も、抜かり無く実装されており、参考にできることが多くありそうなサイトです。
ぜひチェックしてみてください。



