
透明感のあるデザインが美しいファッションとヘアスタイルを手掛けるサロン Mistretta Coiffure のウェブサイト
青を基調にした透明感のあるデザイン
今回ご紹介するのは、ファッションやメイクアップ、ヘアスタイルなどを総合的に手掛けている(と思われる)ヘアサロンのウェブサイトです。
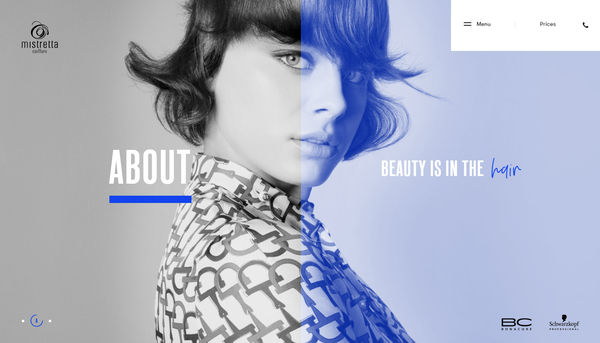
全体的に、エッジの聞いた直線的なデザインと青を基調とした透明感のあるデザインが特徴的で、とてもハイセンスなサイトになっています。
WebGL の使われ方としては、最近よく見るゆらゆらと画像が揺れる Pixi.js ベースの歪みエフェクトが実装されていて、透明感のあるサイトの雰囲気にぴったり合ってますね。
ありがちな演出ではあるが効果は高い
今回のサイトは、WebGL の使い方こそ割とよくある感じの実装ですが、サイトの雰囲気とほんとにぴったり合ってる感じがして、その点がとてもいいですね。
まずトップページから、この WebGL のゆらゆら芸が出てくるのですが、おもわず目を引くような、うまい導入演出だと思います。
フェードアウトやそのほかの DOM の CSS アニメーションなどとも上手に組み合わせてあって、かなり自然な作りです。

上の画像も、ゆらゆら演出が掛かっているのですが……
やっぱり静止画で見てもよくわからないですね。
実際に動いている様子はサイトに行って見てもらうのがよいと思います。
画面の右半分に、青い半透明のレイヤーが掛かっているのですが、このような青と半透明の色合いをうまく利用したデザインがなされており、その効果もあってか、透明感を強く印象として受けるデザインになっている気がします。

こちらの画像は、ゆらゆら演出の途中であることがわかりやすいでしょうか。
シーンが切り替わる瞬間など、揺らぎが一層強く表現されるので、メリハリのあるアニメーションになっていると思います。
サイト内には、WebGL で演出されているシーン以外にも、比較的たくさんのコンテンツが用意されています。
画像というか、写真がどうしてもコンテンツとしては多いのですが、どれもきれいな画像で見ているだけでも楽しいですね。

とてもハイセンスなヘアスタイル!
ファッションに限らず、ブランド物とかコスメの分野でもそうだと思うのですが、「外見」に比重を置くタイプのサイトには、やっぱり WebGL は用途として合いやすいのかなとあらためて思いました。
シンプルなゆらゆら芸でも、全体的なデザインの印象に影響を受けて、結構感じ方が変わるのだなということも、個人的には発見でした。
私はデザインは専門じゃないので、どうしても感じたことを言語化するのが難しいのですが、半透明のレイヤーとゆらゆら演出が合わさったときの、水の流れをイメージさせるような、透明感のある印象がとても心地よいと思いました。
WebGL の実装としてはあまり珍しい部分はないのですが、ぜひチェックしてみてください。



