
動体視力と反射の素早さが試されるリズムゲーム Adoratorio Summer Club がおもしろい
判定はなかなか厳し目の高難易度
今回ご紹介するのは、WebGL の事例というよりは、リズムゲーム風のウェブアプリケーションという感じのコンテンツです。
WebGL は一部の演出や About ページに使われているのみで、ほとんどは DOM を操作することでシーンが構成されています。
WebGL 色は強めではないのですが、ダイナミックな動きのあるサイトとして十分に見どころがあります。ワンポイントのアクセント的な WebGL の使い方も、なかなかオシャレな感じがします。
ほんの少しレトロな雰囲気が WebGL にぴったり
今回のサイトでは、先にも書いたとおりでリズムゲーム風のミニゲームをプレイすることができます。
これがなかなか良くできているのですが、かなり反射能力を問われる作りで、結構難しいです。
タイミングよくキーボードやタッチで入力していく必要があるのですが、高得点を狙うには、何度かプレイする必要があるかもしれません。

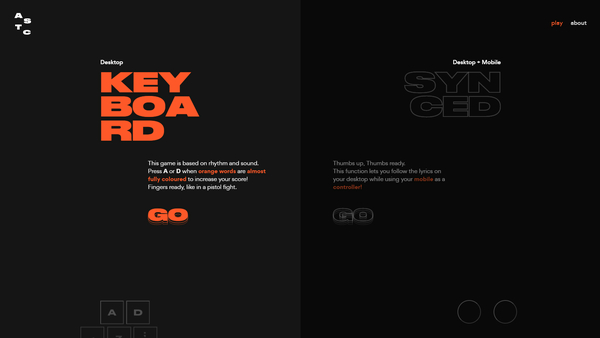
冒頭でキーボードかボタンを押す操作かを選択したら、あとはゲームが始まり、淡々とプレイしていく感じになります。
画面の背景や、登場するキーワードなど、あらゆるものが高速かつ滑らかにアニメーションする様子は、WebGL とは直接関係ないのですがすごく迫力があっていいですね。
DOM と CSS でもこういうコンテンツが作れるというのが、本当に驚きです。
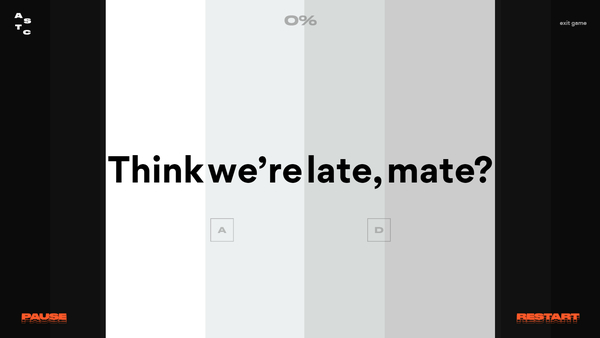
ゲームのスコアは画面の上のところに、パーセンテージ表示されるようになっています。

次々と表れるキーワードは、その一部がオレンジ色で表示されます。
このオレンジ色になるキーワードの「全体が完全にオレンジ色である瞬間」に入力しないと、成功としてカウントされません。
このタイミングが妙にシビアで、結構難しい……
入力に成功すると、それに応じた効果音が再生されるようになっていて、楽曲がより賑やかな印象になります。
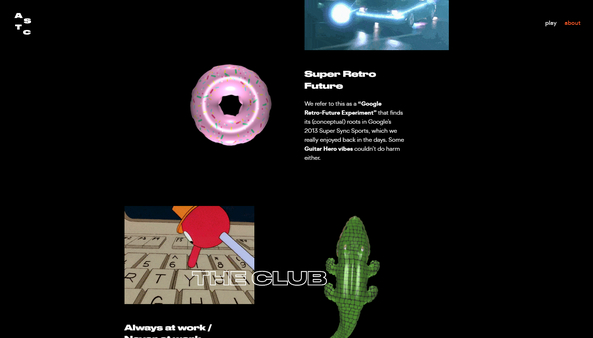
最終的にスコアを表示する画面や、About のページなどに、WebGL で表現された 3D モデルが出てくるようになっています。

3D モデルは、どのモデルも全部バルーンというか、ビニール製の膨らませて遊ぶおもちゃのような質感になっています。
ちょうど接合部分みたいなところに折り目があったり、ビニール特有のスペキュラの質感が再現されていたり、なかなか見た目はこだわって作られている感じがします。
WebGL は API の世代としては PS2 くらいの、若干古い API なのですが、それがむしろ逆に活かされているような、ほどよいレトロ感がサイトの雰囲気に合っていると思いました。
あまり WebGL を全面に押し出した実装ではありませんが、気になる方はぜひチェックしてみてください。



