
ほぼ全てのビジュアルが WebGL によって表現されている Du Haihang さんの驚きのポートフォリオサイトがすごい!
まるで職人技のような技巧が凝縮
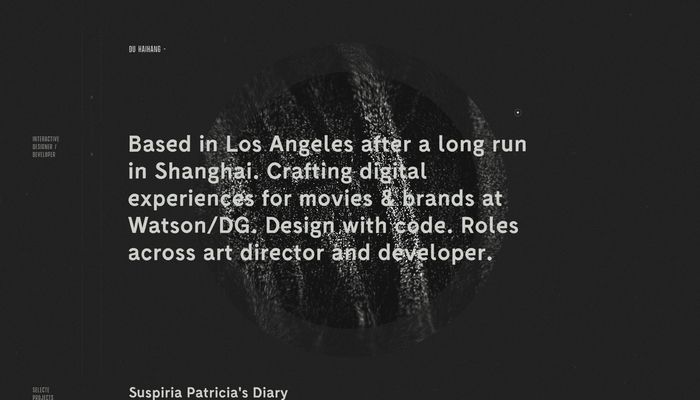
今回ご紹介するのは、Du Haihang さんのポートフォリオサイトです。
WebGL を利用した表現やテクニックには様々なものがありますが、今回のサイトにはたくさんの技術が複合的に盛り込まれていて、もちろんそのビジュアルの完成度も異常に高いものになっています。
インタラクティブ性にも大きなこだわりが感じられ、見ているだけでも本当に興奮するような、完成度の高いサイトとなっています。
WebGL が彩る様々な変化が面白い
今回のサイトは、画面内に見えているもののほとんどが WebGL によって描かれています。
スクロールに連動して動くナビゲーションや、一部のラインのように見える部分だけが DOM によって作られていて、その他の部分はすべて一枚の Canvas 上に WebGL によってレンダリングされます。
また、スクロール操作やマウスカーソルの動きに連動する、インタラクティブ性の高いサイトとなっています。

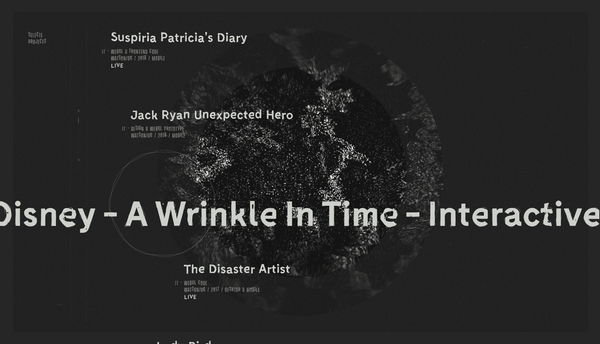
たとえば、上の画像はカーソルをやや斜めに横方向に勢いよく動かした瞬間の様子なのですが……
背景部分にあるパーティクルが、まるで指先でなぞったように斜めに溝になっているのがわかりますでしょうか?
これは実際にサイトに行って確認してみてもらうのが一番かなと思うのですが、パーティクルがまさに粒子のように動く様子がなんとも見事です。
また、文字として描かれる部品も、DOM と文字列で表現されているわけではなく、レンダリングされているものですね。
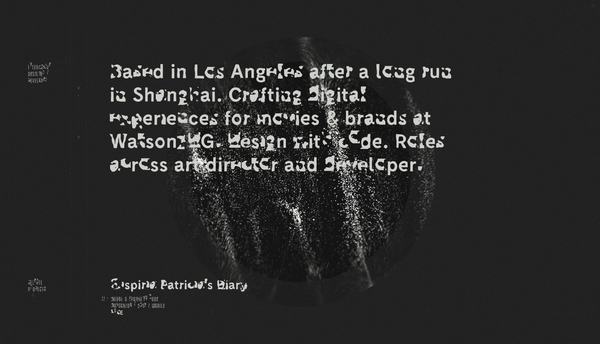
スクロール操作を行うと、微妙に文字が崩れたような演出が加えられます。

上の画像を見ると、文字がところどころ崩れているのがわかると思います。
このような演出は他であまり見たことがなく、独自性もあって非常に面白いです。
その他にも、カーソルがホバーすると一部の文字が拡大して表示されたり、それに伴ってパーティクルの流れる様子が変化したりと、本当に様々なインタラクティブな要素がたくさん詰め込まれています。
こういったダイナミックな動きをするオブジェクトって、見た目以上に実装するのが大変なので、本当に頭が下がる思いです……

WebGL の実装を自分で作ったことがある人であれば、恐らく今回のサイトに詰め込まれている技術の数々に、思わず唸ってしまうのではないでしょうか。
全体の色合いこそモノクロでシンプルな感じですが、背景で動作しているパーティクルアニメーションはもとより、フォントを操作するタイプの演出にも、本当に細かいところまで工夫が凝らされています。
とてもかっこいい、素晴らしい完成度のサイトだと思います。
ぜひチェックしてみてください。



