
色の使い方がなんとも絶妙! VR や AR も手掛ける本格派のポストプロダクションチーム +Ring のウェブサイト
テクスチャを効果的に使った演出が光る
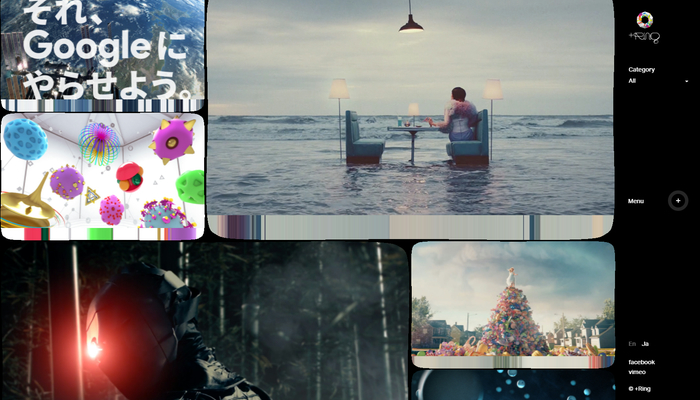
今回ご紹介するのは、太陽企画株式会社の社内ユニット +Ring のウェブサイトです。
公式サイトが今回リニューアルされたという形みたいなのですが、WebGL の独特な演出を使ったとても楽しいサイトに仕上がっています。
どこか有機的で、手書きの温かみみたいな部分を感じさせるデザインや動きになっているのですが、かといってデジタルでクリエイティブな雰囲気も存分に放っていて、なんだか不思議なサイトです。
UV を駆使した不思議なカラーリングに注目!
今回のサイトは、ページを開いてまず目に飛び込んでくる、ふわふわと絶えず動き続けるブロックが特徴的です。エッジが直線ではなく曲線になっていて、すごく柔らかい印象を受けます。
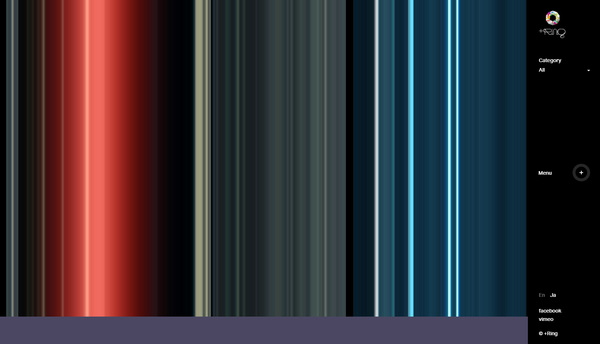
一方で、そのふんわりした雰囲気と同時に、UV を引き伸ばして描画されるようなカラーバーのような演出も同時に目につくと思います。
見た目の第一印象としての情報量の多さが、いい意味で楽しい雰囲気を作っているように思います。
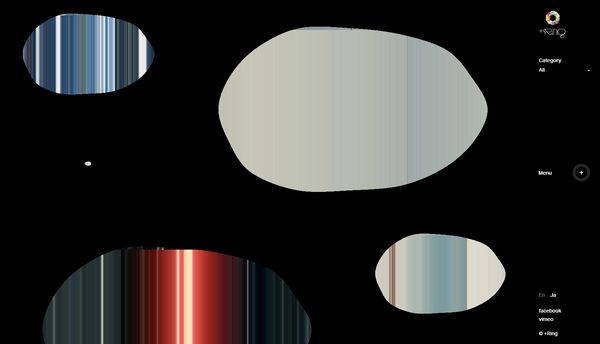
また、スクロールすることでさらに動きのダイナミックさが加速します。ぐいぐいと形を変える様子は実際に動くところをぜひ見てみてもらいたいところです。

この丸い水溜りのような形状になっているときも含めて、サイト全体に使われているのが UV を引き伸ばしたような独特の演出。
こういう演出って、なにか名前あるんですかね?
だれか知っていたら教えてほしい……
CG というか、テクスチャの概念がわかっていればこれ自体はどうやって実現しているのかはわかりやすいかなと思いますが、かといってこれを演出の柱のひとつとして使ってしまうという大胆さは、なかなかできそうでできないんじゃないでしょうか。
この UV を伸ばしたような演出が、うまくサイト全体に彩りを加えています。

各事例の詳細ページに移動するときなども含めて、本当に目まぐるしく色合いが変化します。
WebGL では 3D 的な演出を使うことも多いですが、2D 的な演出となると、日本に限らず世界的に見ても結構ありがちな演出が(割合としては)多くなるような気がします。
UV をノイズで揺らすやつとか……特に今年はその手の演出をそこらじゅうで見かけました。
その点、今回のサイトはあまり他で見ないような演出がたくさん使われていて、見ているだけで本当に楽しいですね。

今回のサイトの WebGL 実装は池田 亮さんの手によるものだそうで、これまでにもたくさんの WebGL 事例を手掛けてきた池田さんの、その手腕が存分に活かされたサイトになっていると思います。
ありがちなエフェクトに終始するのではなく、色や動きにこだわった、非常に楽しい雰囲気が素晴らしいです。
DOM や CSS を使った動きも一風変わったものが多く、専門家集団であるチームの特色を、うまくサイトの雰囲気が形にしているようにも思いました。
ぜひチェックしてみてください。



