
シャキッとしたアニメーションが気持ち良いエッジの利いたかっこよさ! 三菱ふそうのウェブサイト
カーソルをぐりぐり動かすのが楽しいサイト
今回ご紹介するのは国内の事例です。
大型のトラックを生産しているメーカーとして有名な、三菱ふそうのウェブサイトで、近未来的なデザインとアニメーションによる演出がとても気持ちが良いです。
あまりド派手な 3D 演出、というのは無いのですが、サイト全体のデザインというか、見せ方の方向性に統一感があり、完成度の高い振る舞いに仕上がっていると思います。
three.js と Pixi.js の合わせ技
今回のサイトでは、WebGL をふたつの異なるプロセスで利用していることが大きなポイントだと思います。
海外のサイトなんかでもたまに見かけますが、three.js による 3D 的な表現と、Pixi.js を使った 2D 的な表現のハイブリット方式ですね。
最初にトップページの部分でイントロ動画などが流れますが、それが終わる(またはスキップする)と、WebGL を使ったシーンが出てきます。
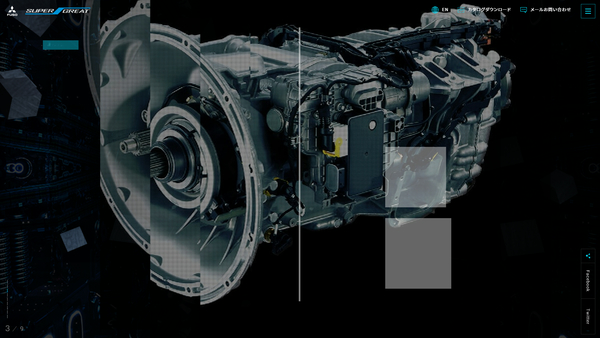
ホイールのスクロール操作に対して反応するような作りなのですが、画面が短冊状に区切られて、まるでそれらが切り取られるようにシーンが変化していく様子がかっこいいです。


シーンが変化すると、特定のページでは背景の部分に 3D 的な演出も出てきます。
若干暗いので見えにくいかもしれないですが、上の画像を見ると、背景にキューブがいくつか浮かんでいるのが見えますかね……
このキューブが微妙に環境マッピング的な感じの質感に仕上げられており、金属の持つ独特な雰囲気が、いかにも機械的なものを感じさせますね。

全体的に、擬音で言うと「シャキン!」というようなキレのある動きが特徴的で、ホイールをスクロールしたり、リンク文字にカーソルをホバーさせたりするたびに、とても心地よいアニメーションが実行されます。
3D 的な演出としては、残念ながらこのシャキッと感を使ったものはないのですが、そのあたりは Pixi.js で、平面的な表現として存分に活用されています。
Pixi.js で演出されるグラフィックス的な要素だけでなく、DOM の CSS アニメーションにも同様の工夫がされているので、サイト全体で本当に表現がブレてないのがすごいです。

このサイト、国内の事例なので当然ながら国内の制作会社さんが手掛けたものだろうとは思うのですが、なんともキレッキレな感じでかっこいいですね。
カラーリングも黒とブルーを基調にしており、雰囲気がなんとも渋いです。
three.js と Pixi.js の、それぞれの得意とする部分を活かしつつ、あまりゴテゴテとした印象ではなくサクッと動作させている感じがとても好感の持てる、そんなサイトになっていると思います。
ぜひチェックしてみてください。



