
WebGL を利用した透明感のある演出が光る! 株式会社レトリバのコーポレートサイト
さりげなくページと一体化している演出がすごい
今回ご紹介するのは、日本国内の企業のコーポレートサイトです。
株式会社レトリバは、コールセンターのオペレーターを助ける AI の開発などを行っている企業だそうで、今回のサイトを見ても、AI に対する並々ならぬ情熱が感じられます。
そんな AI ソリューションを展開する企業のウェブサイトとして、今回のサイトでは WebGL が様々な形で利用されているのですが、いずれも WebGL らしさが全面に押し出されているというわけではなく、ページを構成するひとつの要素として、実に自然に取り入れられているのが特徴的です。
文字が流れる演出も微妙な色収差で味わい深く
今回のサイトでは、まずページがロードされた直後のトップページから、さっそく WebGL を使った演出が登場します。
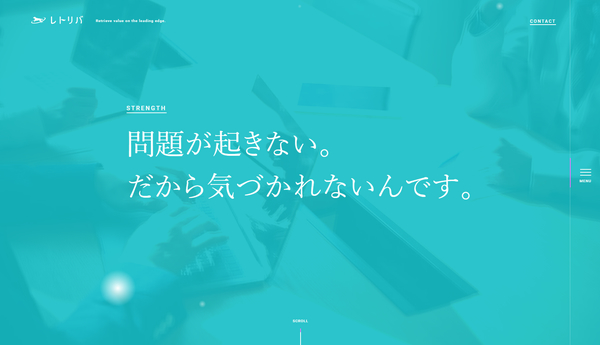
トップページでは、横に文字がスクロールするような演出が動画の上にレイヤー状に乗ったような構成になっています。
この文字レイヤーが、微妙にカーソルの動きに連動して傾いたり、透明度が変更したりするのですが、色収差を組み合わせてすごく透明感のある、同時に奥行きも感じられる演出になっているのが素晴らしいです。

また、このトップページ部分に限らないのですが、今回のサイトでは DOM と CSS で構成されたパーツと、WebGL によって描かれるビジュアルが、本当に自然に一体になっているのがすごいです。
どこからどこまでが WebGL の演出なのか、WebGL の実装に慣れている人でもなかなか見分けがつかないのではないでしょうか。
WebGL はどうしても、複雑になればなるほど、その描画の負荷からページ全体のパフォーマンスを下げてしまう傾向があるのですが、今回のサイトではそのあたりも慎重に検討されたんだろうなという感じがします。

各コンテンツに移動したときにも、WebGL を活用した演出が使われていますね。
フェードイン・フェードアウトの演出や、微妙に色収差っぽい演出をインタラクティブに加える場合など、CSS や Canvas2D だけだとちょっと厳しいかなと感じるような演出も、シェーダを使って表現されています。
静止画だと、なかなか伝わらないかなと思うのですが、ぜひ実際にサイトを訪れて、その動きを確認してみてもらいたいところです。

今回のサイトは、エメラルドグリーンのような明るめの基調カラーが全体に用いられていることに加え、WebGL のさりげない演出が組み合わさることで、驚くほどの透明感が感じられるサイトになっているように思いました。
私はデザイナーではないので、このサイトのデザインにどのようなコンセプトが込められているのかまでは論理的に説明できないのですが……
少なくとも、WebGL の演出については透明度や色の微妙な揺らぎをうまく表現できていて、サイト全体の雰囲気の底上げに、WebGL が多大な貢献をなしているなと感じました。
とても美しい、きれいなサイトになっていると思います。
ぜひチェックしてみてください。



