
多彩な地図の見せ方が面白い! ポルトガルのワイン銘柄 Kopke のこだわりが詰まったウェブサイト
やや重い感じもあるが情報量は多い
今回ご紹介するのは、ポルトガルで生産されているワイン銘柄に関するウェブサイトで、WebGL を使って地形や位置関係がうまく表現された、こだわりの感じられるサイトです。
私はアルコール関係の知識が全然なくて……
ポルトガルとワインの歴史や銘柄についてはわからないのですが、今回のサイトを見る限り 1638 年から続くワインの銘柄を扱ったサイトのようで、その歴史も含めて多くのコンテンツが用意された、なかなか見応えのあるサイトとなっています。
長い歴史を持つポートワイン
今回のサイトには、いわゆるポートワインに関する様々なコンテンツが用意されています。
ポートワインのポート(Port)というのが、ポルトガルにあるポルト港から出荷されることに由来する名前なのだそうです。ポルトガルにはポートワインを名乗っても良い条件が法的に定められているそうで、国を挙げてしっかりと伝統を守っていくというスタンスなのだと思います。
アルコール度数も 20 度前後くらいあるそうで、いわゆる一般的に広く用いられるワインとは、ちょっと違う種類になるようです。
今回のサイトには、そういった国レベルで大切にされているワインについて、産地や製法、その歴史など、余すところなくしっかりとまとめられている感じがします。

文章が結構たくさんあるのですが、画像や WebGL の実装が併用されているため、コンテンツとしてはかなりボリュームがあるように感じます。
たぶん、貴重な写真とかも使われているのではないかな……
とにかく丁寧に作られている印象が強く、スクロール操作に対して横方向に DOM が動く演出が多く使われています。
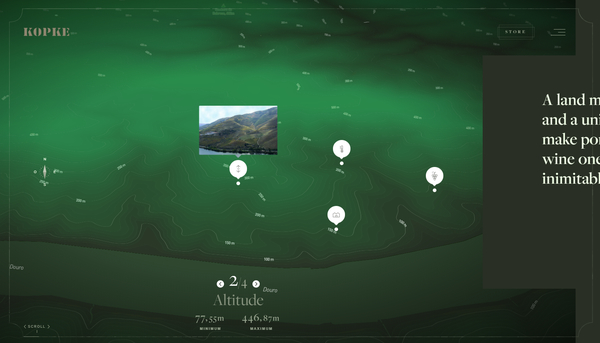
WebGL は、地図の表示などを中心に使われていますね。

マウスの左ボタンで平行移動、右ボタンで視点を傾けるような操作が行えるようになっている地図のシーンです。
動的に地形の画像などを読み込んでいて、いわゆる Google Maps のようなインタラクティブな地図のレンダリングがなされています。
タイル状の画像を使った表現だけでなく、標高が文字とラインを使って表示されるモードがあったり、高低をより強調したような立体表現なども見ることができます。


残念ながら、ちょっと地図が表示されるモードは CPU 負荷が高いようで、やや操作に対するレスポンスがもたつきがちですね。
たぶん動的にデータをガリガリ読み込んでパースしたり頂点データを生成したりしているのだと思います。
この手の処理は最適化がかなり難しいので、仕方ないのかなあという感じもしますが、こういう地図の使い方も含めて、全体的にかなりリッチな作りというか富豪的な実装がなされているように感じました。
ただ、今回のサイトは本当にコンテンツの「質」に関してはかなりこだわりが感じられる内容になっていて、文章や画像、動画などを見ているだけでもかなり歴史的な経緯や生産のこだわりなどを知ることができます。
外見についても、雰囲気や質感がとても優れたサイトになっていると思います。
ぜひチェックしてみてください。



