
弾けて流れるパーティクルとマウスカーソルとの衝突判定やアニメーションが面白い JP Morgan のウェブサイト
カーソルを動かして楽しいウェブサイト
今回ご紹介するのは、日本でも名前が知られている JP Morgan のウェブサイトです。
JP Morgan は確かアメリカの企業だったような気がしますが、今回のサイトは URL のドメインから見るとイギリスのサイトなのかもしれません。
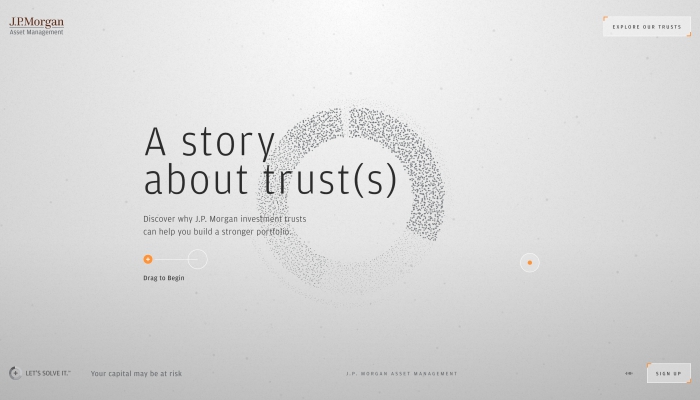
パーティクルを利用した様々な表現がなされており、パーティクルの色や形がかなり複雑なグラフィックスを生成する仕組みになっていて、見ていてとても楽しいサイトになっています。
シックなカラーによく合うパーティクル
今回のサイトは、サイト全体でパーティクルを使った表現が使われているのですが、派手な印象の演出ではなく、どちらかというと落ち着いた演出が多いようです。
なんとなく、金融系というか銀行系? の企業のサイトなので、派手さよりも落ち着いた雰囲気が重視された結果なのかなと思います。
パーティクルは要は頂点の集まりですが、普通にモデルデータなどを用いるのに比べるとプロシージャルに定義がしやすいので、ロードもそれほど重くなく、スムーズにサイトが開始されますね。

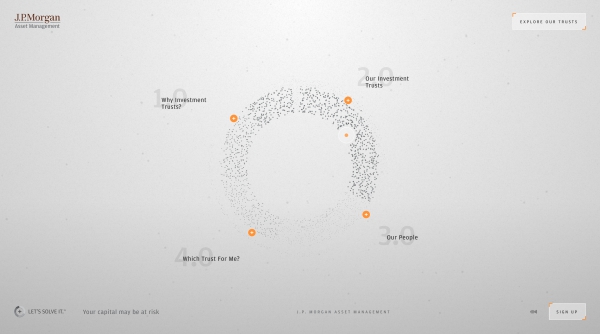
このキャプチャでも、模様というか形状がパーティクルの形状や色の濃淡によって見事に表現されていることがわかるのではないでしょうか。
このパーティクルはどれもカーソルとの衝突判定が行われるようになっていて、カーソルを動かすと、まるで粉状のものに指を置いたときのように、パーティクルがカーソルに弾かれたように動きます。
これが非常に自然な仕上がりになっていて、カーソルを動かすのがとてもおもしろいですね。

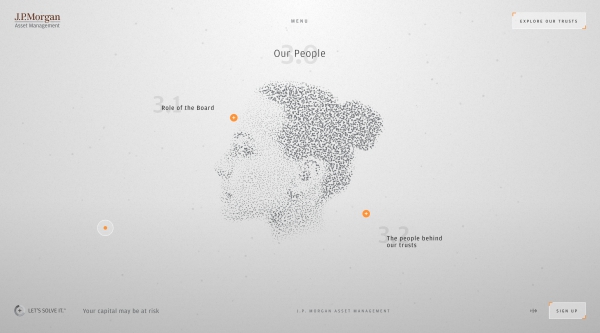
状況によっては、グラフというか、幾何学的な模様だけでなく、よりイラスト調になっているものもあります。
やはりここでもうまく濃淡が表現されていて、かつマウスカーソルとのインタラクションも同様に反映されているので、ぐりぐりとカーソルを動かしてみると面白いと思います。
反発するような動きと、その場に留まるような動きのバランスがなかなか興味深い……
どうやってパーティクルの位置を計算してるんだろう。

全体的なデザインと言うかカラーリングが落ち着いた雰囲気であることもそうなのですが、パーティクルの動きも派手すぎず、雰囲気にあっていていいですね。
パーティクルを飛ばすとなにかと派手になりすぎるきらいがあると思うのですが、こういうパーティクルの使い方もあるなあとあらためて気づかせてくれた、そんなサイトだと思います。
ぜひチェックしてみてください。



