
2D 表現を上手に拡張し立体的な表現を行いつつ 3D も惜しげもなく利用した Ocean School のウェブサイト
2D と 3D の使い分けが見事
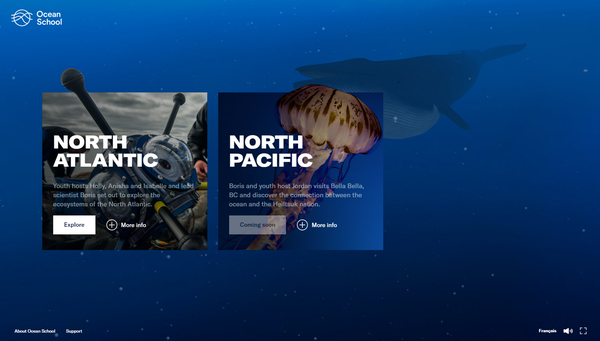
今回ご紹介するのは、テクスチャを上手に利用した擬似的な立体表現と、3D 表現との使い分けがとても見事な Ocean School というウェブサイトです。
こちらのサイト、私の読解力ではいったいなんのサイトなのかいまひとつよくわからなかったのですが……
パートナー企業の筆頭として名を連ねている NFB は映画関係の組織なので、映像関係のサイトなのかなと最初は思いました。でもどちらかというと環境保護や、自然をよりよく知るためのカリキュラム的な内容を案内しているようにも見えるし、なんのサイトなんだろうか……
もしかしたら一種の販促サイトに近い感じなのかもしれないですね。
3D も使えるところをあえて 2D で処理する
今回のサイトの WebGL 実装は、2D と 3D が両方ともふんだんに使われています。
実はこれって結構珍しいことなのではないかなと個人的には感じます。2D ベースの処理が多い場合は、大抵は 2D 一辺倒になることが多いと思います。同様に、3D で描画する場合も、せっかく 3D で描画しているわけですからそれが中心になることが多いように思います。
そういう意味では、今回のサイトはそれらのいずれにもしっかりと手が加えられた手間のかかった実装がされていて、とても完成度が高いです。
トップページ部分は、2D 的な表現が中心です。下の画像と、この記事のトップ画像と比べると、微妙に海鳥や波の部分が動いているのですが静止画だとちょっとわかりにくいですね……

このトップページに置かれているイントロのデモ部分は、実際には 2D の写真素材を使ったシーンのように見えます。
ただし、奥行きに応じてオブジェクトがそれぞれに異なる動きをするようになっていて、微妙に立体感の感じられる、擬似的な立体表現になっています。
このような擬似立体表現は、トップのイントロだけでなく、サイト内の様々なコンテンツで利用されています。

微妙にクラゲが揺れるように動くシーンはなんとも幻想的。
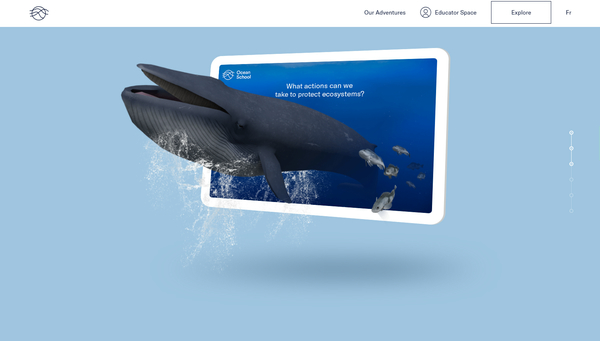
その他、今回のサイトの面白いところは、3D を使っているシーンも普通に用意されていることです。
場所によっては、2D 的な表現ではなく、実際に 3D のジオメトリを立体的に描画している場所もあるのですよね……
以下の二枚の画像には、いずれもクジラの 3D モデルが出てくるのですが、このクジラは画像素材などではなく、しっかりと立体的な形状を持ったジオメトリです。
この 3D と 2D を同時に使うような実装は、ほんとに珍しいと思います。


今回のサイトは 2D と 3D が共存しているという意味での珍しさもさることながら、それらが自然と一体になったようなバランス感覚の素晴らしさも特徴だと思います。
なんというか 2D 的なもので表現できるものは、無理なく、見事にそれはそれで完成されたひとつの表現として使われています。
そこに要所要所で 3D 表現が関わってくるので、全体としては、とても不思議な、しかしどこか引き込まれるような複雑な魅力を感じさせてくれます。
こういうふうに 2D と 3D が相互作用で魅力を引き立て合うという WebGL の使われ方は、あまりこれまで見たことのない見事なバランスだと思います。
ぜひチェックしてみてください。



